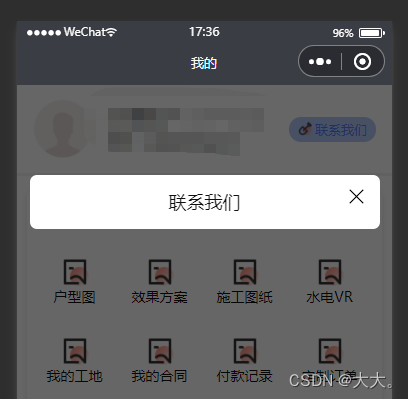
?效果图:其中??catchtouchmove="catchtouchmove"? 为了让弹框出来禁止页面滚动
?
?
?
<template>
<view wx:if="{{usModel}}"
catchtouchmove="catchtouchmove">
<view class="model_wai"></view>
<view class="tk_wai">
<view class="tk_model">
<view class="flex_jz">
<view class="close icon"
@tap="us_Click"></view>
</view>
<view class="font_title">标题</view>
</view>
</view>
</view>
</template>
<script>
data = {
usModel: false,
}
methods = {
us_Click () {
this.usModel = !this.usModel
this.$apply()
},
}
</script>
//样式
<style>
.model_wai {
z-index: 1000;
min-height: 100%;
width: 750rpx;
position: absolute;
left: 0px;
top: 0px;
background: #000;
opacity: 0.6;
}
.tk_wai {
position: relative;
display: flex;
justify-content: center;
.tk_model {
border-radius: 15rpx;
padding: 30rpx;
position: fixed;
top: 180rpx;
width: 700rpx;
background: white;
z-index: 1001;
}
}
.font_title {
display: flex;
justify-content: center;
color: rgba(16, 16, 16, 100);
font-size: 36rpx;
}
//叉叉
.close.icon {
color: #000;
position: absolute;
right: 28rpx;
top: 23rpx;
width: 19px;
height: 19px;
}
.close.icon:before {
content: '';
position: absolute;
top: 10px;
width: 19px;
height: 1px;
background-color: currentColor;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.close.icon:after {
content: '';
position: absolute;
top: 10px;
width: 19px;
height: 1px;
background-color: currentColor;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
</style>