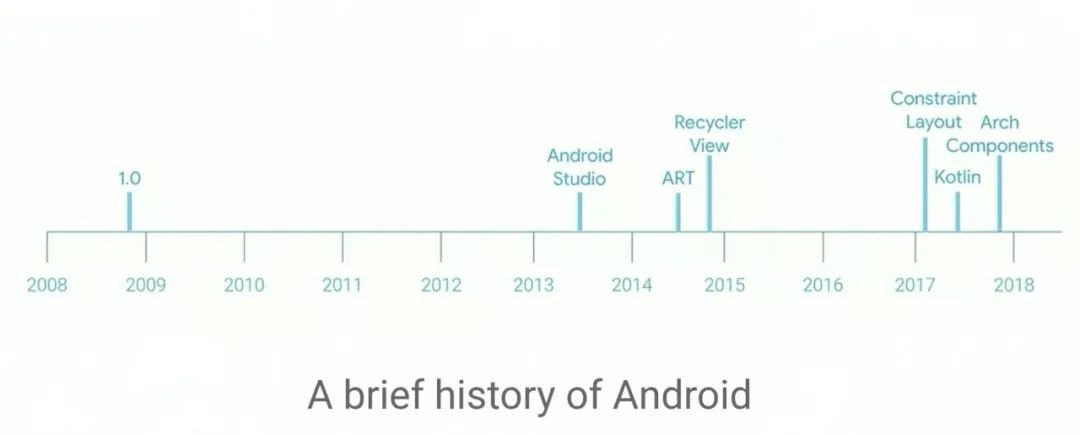
纵观Android发展至今,十余年间Google一直在针对不同的主题对它进行整改补强,其目的就是为了给开发者们一个更加舒适高效的开发平台,更好的实现各种功能。

可以看到在 UI 构建方面,基本上这么多年依赖并没有什么变化,就现在的发展趋势来说,传统的UI架构让很多开发者表示苦不堪言:UI 在构建上需要编写大量的模板代码。大家都对自定义 View 比较熟悉,每次编写都要处理 onMeasure、onLayout、onDraw,在 onInterceptTouchEvent、onTouchEvent 中处理各种手势分发,此外我们还需要根据 attrs.xml 等支持好自定义属性,可以说繁琐至极。如果想在现有组件上去做重构,面对如此多的代码,几乎是天方夜谭。
Compose应运而生
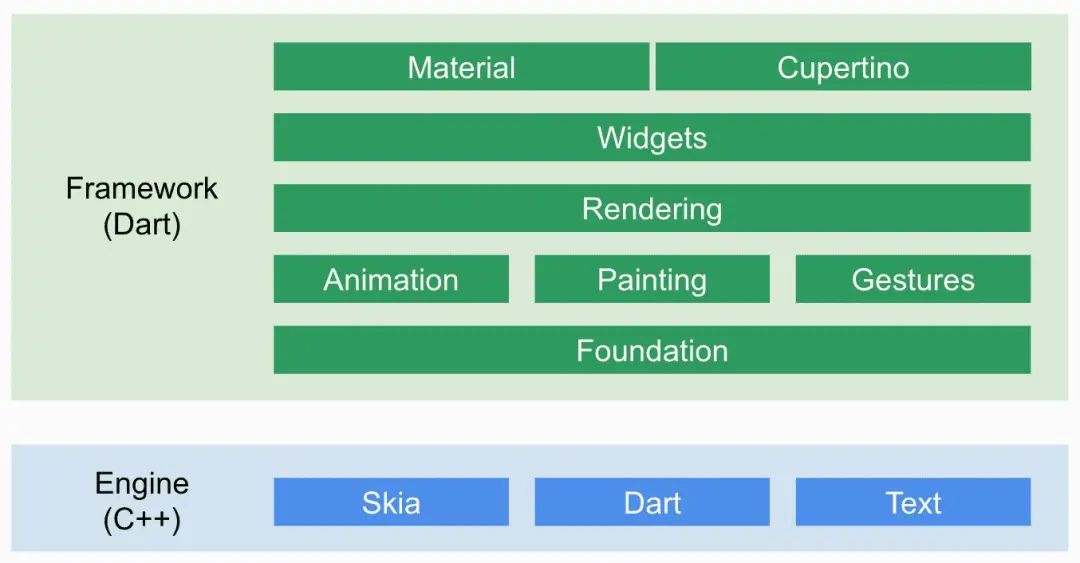
无法优化重构,那么就只能创造新的架构来进行开发。自Flutter之后,Google也是在今年正式发布了Compose1.0。很多人可能都会有疑问:有了Flutter,为什么还要推出Compose,这不是自己打脸吗(其实主要是也学不过来了)?虽然同为声明式UI,二者虽然比较相似,但究其根本定位还是不尽相同:**Flutter:**作为一款专为跨平台而生的框架,从上到下都透露着大胆和创新,选择Dart已经是胆大包天,在Web平台支持选用Canvaskit 的WebAssembly 模式更是足够冒进,很多人难以接受他的任性。

**Compose:**Compose则是一个全新的UI库,隶属Jetpack中的一员,它的出现是为了重新定义Android UI的开发方式,相比原生Android UI的开发方式,它大幅度提高了原生UI的开发效率:
- 声明式UI,不需要手动刷新数据
- 去掉XML,完全解除了混合写法(xml+Java、kotlin)的局限性
- 超强兼容性,大多数常用库(如Navigation、ViewModel和Kotlin协程)都适用于Compose,Compose 能够与现有 View 体系并存,你可以为一个既有项目引入 Compose
- 加速开发,提供了非常多开箱即用的Material 组件,如果的App是 遵循 Material Design的话,使用Jetpack Compose 能让你节省不少精力。
- 精简代码数量,减少bug的出现
- 功能完备,现阶段几乎可以完全覆盖Android现有视图系统的所有能力
- 实时预览,Compose 预览机制可以做到与真机无异,真正的所见所即得
相比之下,二者的区别一目了然:如果想做一个多端跨平台开发者,那么Flutter会让你如虎添翼;想要继续扎根Android深耕细作,那么Compose更适合作为你学习的第一选择。如何学习Compose当然对于大部分开发者来说,Compose 确实没有那么容易上手,毕竟大家都习惯了传统的自定义 View 四版斧;而且在写法上也有所不同,声明式 UI 基于 Kotlin DSL来完成UI页面的编写;此外在渲染机制上也发生了变化,通过「高性能重组」尽可能来提升渲染的性能,所以几乎是一个全新的框架。
为了帮助大家更好地理解Compose,早日上手实操,这里给大家介绍一份谷歌大佬强势分享**《Jetpack Compose-从入门到精通》,手把手带大家领略Compose的风采。** 这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料:
第一章 初识Jetpack Compoese
1.为什么我们需要一个新的UI 工具?
2.Jetpack Compose的着重点
- 加速开发
- 强大的UI工具
- 直观的Kotlin API

3.API 设计

4.Compose API 的原则
- 一切都是函数
- 顶层函数(Top-level function)
- 组合优于继承
- 信任单一来源

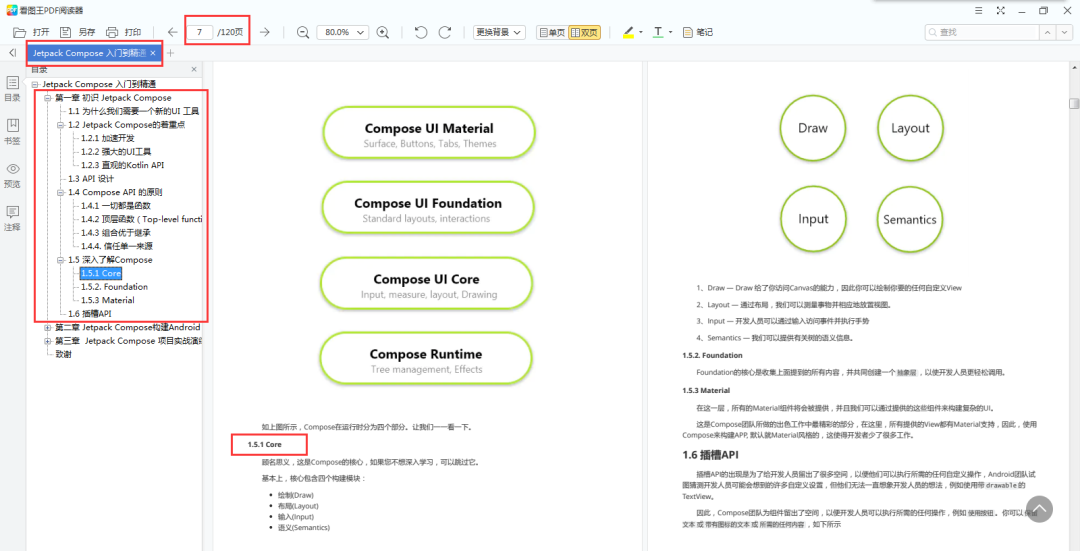
5.深入了解Compose
- Core
- Foundation
- Material

6.插槽API
如需要参考完整版请去我GitHub进行访问查阅。
GitHub地址:
https://github.com/733gh/Android-T3
第二章 Jetpack Compose构建Android UI
1.Android Jetpack Compose 最全上手指南
- Jetpack Compose 环境准备和Hello World
- 布局
- 使用Material design 设计
- Compose 布局实时预览
- ……

2.深入详解 Jetpack Compose | 优化 UI 构建
- Compose 所解决的问题
- Composable 函数剖析
- 声明式 UI
- 组合 vs 继承
- 封装
- 重组
- ……

3.深入详解 Jetpack Compose | 实现原理
- @Composable 注解意味着什么?
- 执行模式
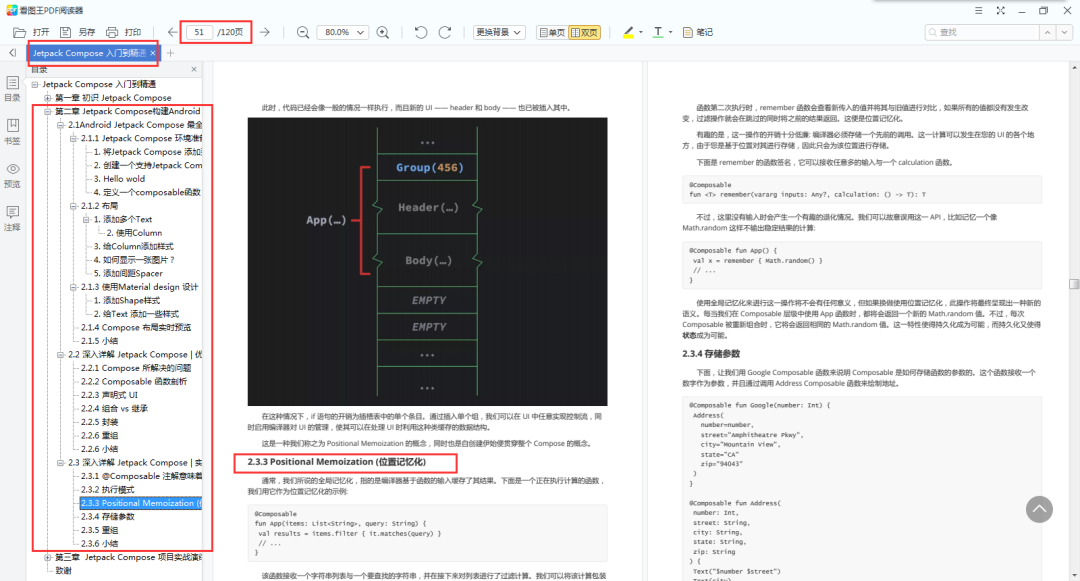
- Positional Memoization (位置记忆化)
- 存储参数
- 重组
- ……

如需要参考完整版请去我GitHub进行访问查阅。
GitHub地址:
https://github.com/733gh/Android-T3
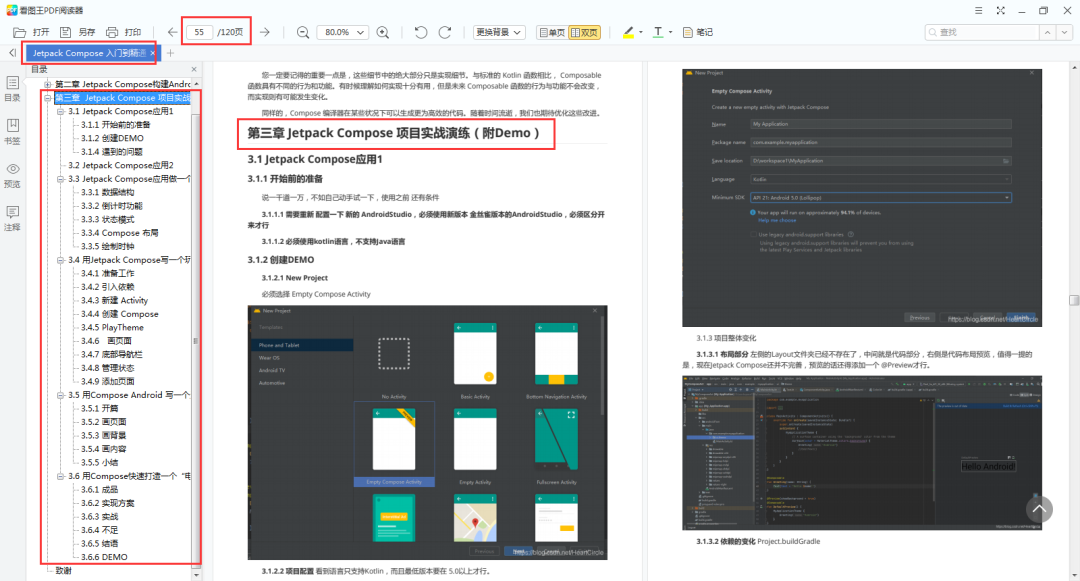
第三章 Jetpack Compose实战演练
1.Jetpack Compose应用
- 开始前的准备
- 创建DEMO
- 遇到的问题

2.Jetpack Compose应用2
3.Jetpack Compose应用做一个倒计时器
- 数据结构
- 倒计时功能
- 状态模式
- Compose 布局
- 绘制时钟

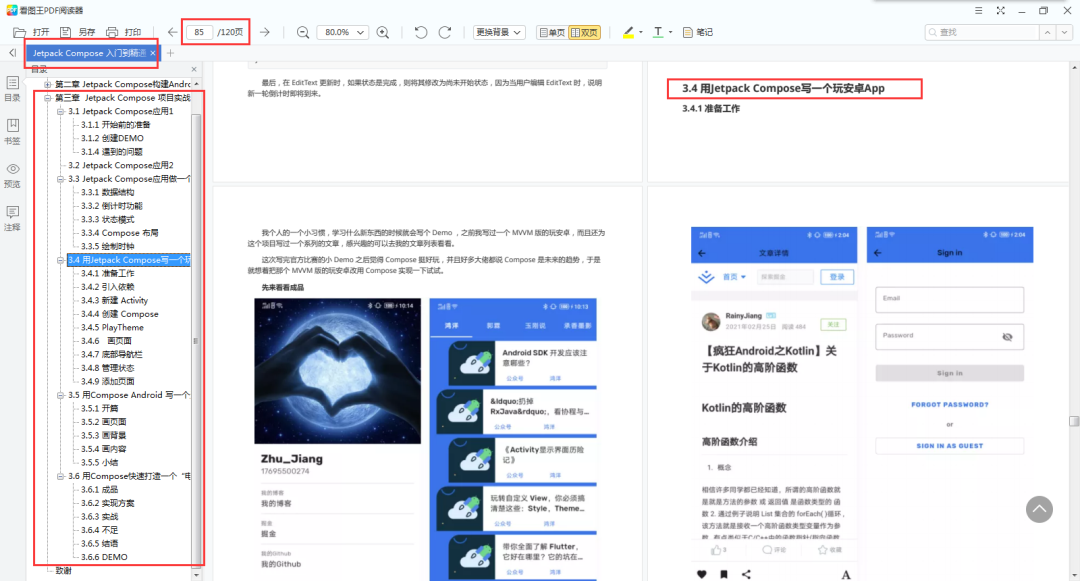
4.用Jetpack Compose写一个玩安卓App
- 准备工作
- 引入依赖
- 新建 Activity
- 创建 Compose
- PlayTheme
- 画页面
- 底部导航栏
- 管理状态
- 添加页面

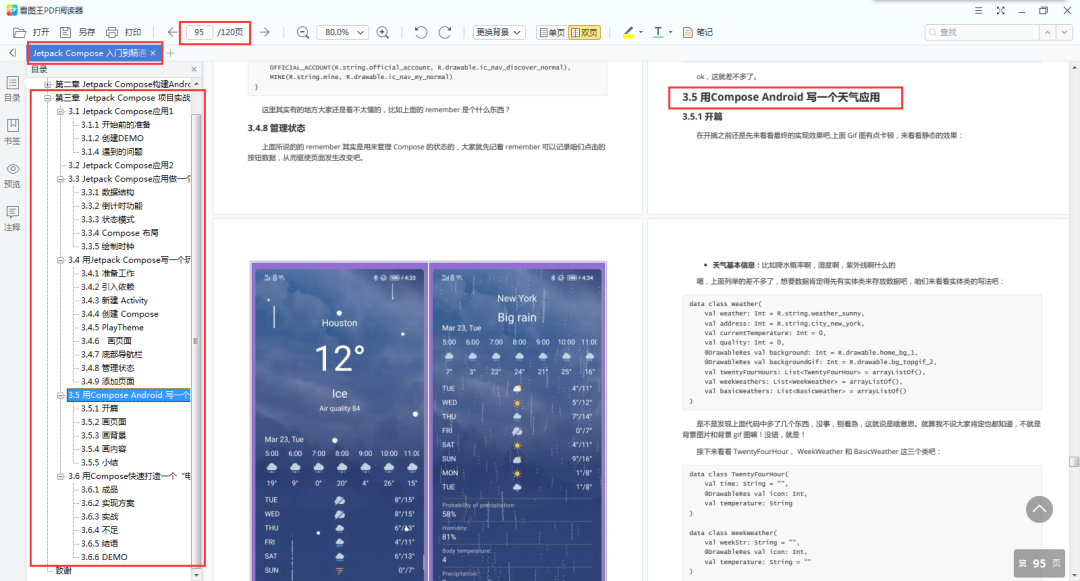
5.用Compose Android 写一个天气应用
- 开篇
- 画页面
- 画背景
- 画内容
- ……

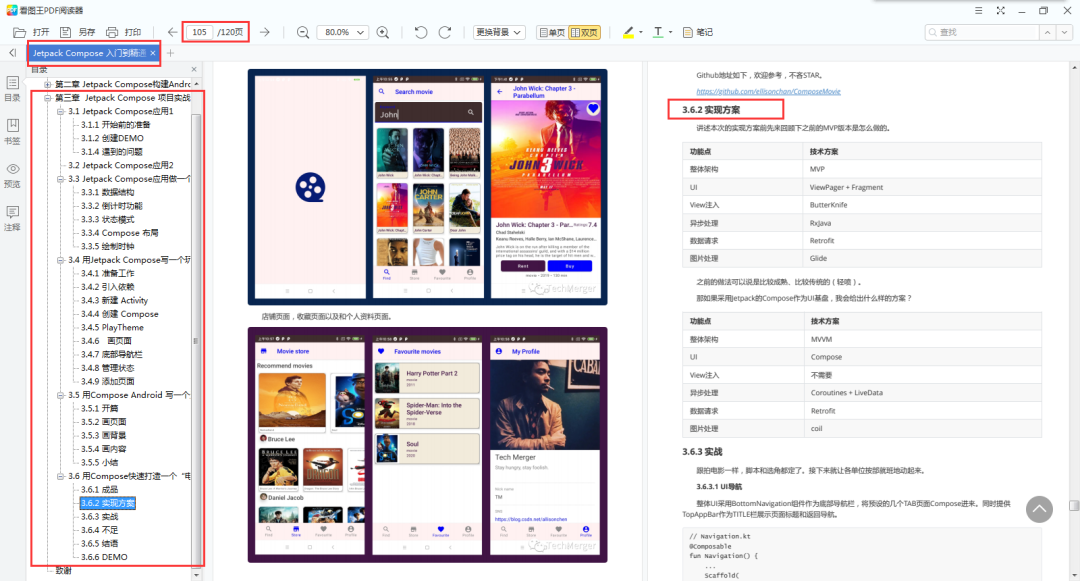
6.用Compose快速打造一个“电影App”
- 成品
- 实现方案
- 实战
- 不足
- ……

如需要参考完整版请去我GitHub进行访问查阅。
GitHub地址:
https://github.com/733gh/Android-T3
