目录
????????最近由于疫情影响,我也是喜提十四天集中隔离,但是突然闲下来了,连续几天都看不到代码,甚是想念,这种状态让我自己也是心慌慌,所以干脆正好趁这段时间,想着自己独立去开发一个项目,就当练练手吧。毕竟隔离只是暂时的,隔离结束还是要吃饭的!!!
一、项目简述
????????先说一下为什么要写这么一个项目吧:还要取决于之前自己独立搭建过一个基于vue2.0的蛋糕店网上销售平台,这是一个WEB网站,这次为了方便,所以直接用当时的素材了。
????????本项目是一个基于uniapp搭建的多端适配蛋糕定制网站,为指定区域的用户提供在线定制、实时配送,打造线上线下相结合的个性化蛋糕定制服务。????????
????????项目的UI页面我前几天已经用PS大概搭建起来了,至于具体长什么样子,尽情期待吧!
?注:毕竟自己对前端技术掌握的也不是很深刻,写这些文章的目的也是为了当笔记,所以只能说不喜勿喷吧!!!
二、项目搭建
????????我们项目由于使用的uniapp进行搭建,所以,使用的是HBuilderX这款开发软件。所以在写项目之前,先复习一下如何使用这个多端开发软件吧。
? ? ? ? HBuilderX是HBuilder的升级版。它是是DCloud(数字天堂)推出为前端开发者服务的通用IDE,或者称为编辑器。HBuilderX的功能从下图可以直观的了解个大概:

?1、HBuilderX下载与安装
(1)下载
HBuilderX的下载,直接去官网下载即可?
说明1:HBuilderX正式版和Alpha版区别
????????Alpha版比正式版更新频率更高,新功能会优先在 alpha 版上发布,但稳定性可能不如正式版,对于新手建议用正式版。
说明2:HBuilderX标准版和App版的区别
? ? ? ? HBuilderX标准版可直接用于web开发、markdown、字处理场景。当用来做App开发时需要安装插件。App开发版预置了App/uni-app开发所需的插件,开箱即用。标准版也可以在插件安装界面安装App开发所需插件,App开发版预集成App开发所需插件。App开发插件体积大的原因主要有2方面:真机运行基座,Android版、iOS版、iOS模拟器版,加起来体积就1百多M。真机运行基座需要把所有模块都内置进去,方便大家开发调试。开发者自己做app打包是不会这么大的,因为可以在manifest里选模块来控制体积。uni-app的编译器,依赖webpack和各种node模块,node_modules就是这么一个生态现状,文件超级多,几万个文件,解压起来很慢。
(2)安装
HBuilderX是免安装的,所以下载的压缩包解压过后,点进去就往下拉就看得到HBuilderX图标。

(3)启动
????????1.进入我们的项目建立阶段,点击“新建项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。?


?????????2.运行的话,这里就可以选择想在哪个游览器里面运行就可以了。

? 2、HBuilderX的浏览器运行配置
????????这里由于我们暂时只用到了这个功能,所以暂时先说一下如何设置默认浏览器以及如何使用HBuilderX的内置浏览器,后面用到其他功能,还会具体介绍。
(1)如何设置默认浏览器

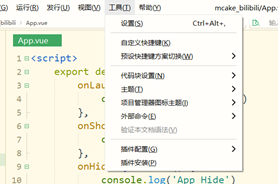
?????????打开工具栏中的“工具” -> “设置” -> “运行配置”?

?(2)如何和使用内置浏览器
? ? ? ? 1.为什么要运行到内置浏览器呢?
????????内置浏览器是HBuilderX为我们提供的一个软件内部自带的浏览器,能够快速对我们的代码进行编译,大大提高了我们的开发效率,是一个很好用的功能。

? ? ? ? ?2.要使用这个功能之前,需要先下载对应的插件:
? ? ? ? 打开工具栏“工具” -> “插件安装”

?如果没有安装这插件,可以先下载,下载完成后即可。
下载好“内置浏览器”插件之后 -> 点击“运行” -> “运行到内置浏览器”即可

?三、uni-app项目目录介绍

?四、新建项目页面
????????我们的项目的页面一般存放在“pages”文件夹下,右键“新建目录”即可。

五、配置安卓真机调试(夜神模拟器)
? ? ? ? 如果说我们想要让我们的项目在手机上真机调试,首先我们需要保证我的手机与电脑进行连接,但是开发时,让我们每次都去更新我们的手机此项目,这对于我们手机的消耗是极其大的,所以用手机连接电脑调试,显然不是很现实。
? ? ? ? 这里我们使用“夜神手机模拟器”,来实现我们安卓机的真机调试。
1、下载“夜神模拟器”
下载地址:夜神安卓模拟器-安卓模拟器电脑版下载_安卓手游模拟器_手机模拟器_官网安卓模拟器哪个好用?电脑玩手游首选夜神安卓模拟器。夜神模拟器采用领先内核(基于Android7.1),同时是全球首家支持Android9内核的模拟器,在性能、稳定性及兼容性等方面有着同类产品无可比拟的优势。高清流畅,多开挂机更省资源,键鼠和手柄操作给你完美的操控体验,畅享电脑玩手游的至高快乐。
https://www.yeshen.com/直接在夜神官网下载即可,如果自己电脑有下载好的模拟器,同样也可以使用。? ? ??
2、运行配置
????????当我们下载好夜神手机模拟器后,重启我们的HBuilderX编辑器,即可。
配置流程:打开工具栏的“运行” -> “运行到手机模拟器” -> “运行-[设备xxxxx]”

????????这个过程中,我们的HBuilderX会向我们的模拟器安装一个手机基座,这个相当于我们的软件安装包,“允许”即可。
六、我的第一个HBuilderX页面

?这样我们的项目就创建好了!!!

