提示:以下是本篇文章正文内容,下面案例可供参考
一、获取腾讯API的key
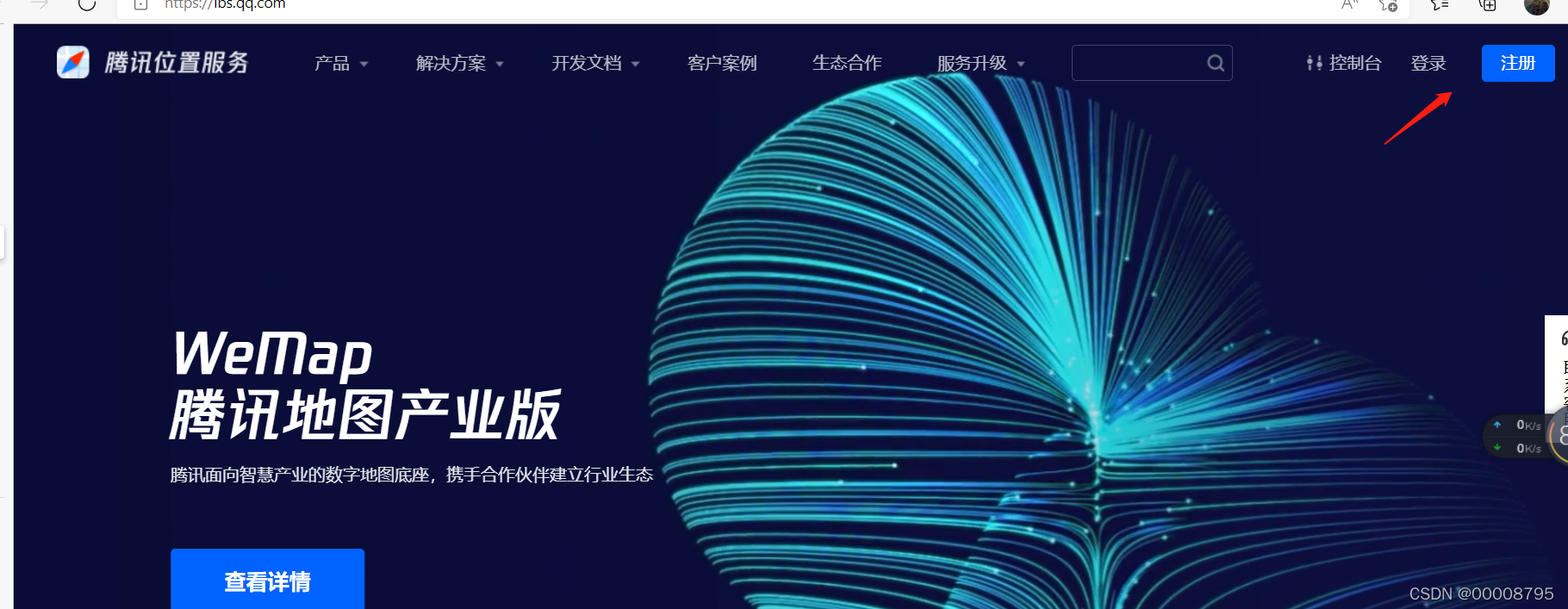
- 进入腾讯服务官网
- 如果没有账号就注册一个

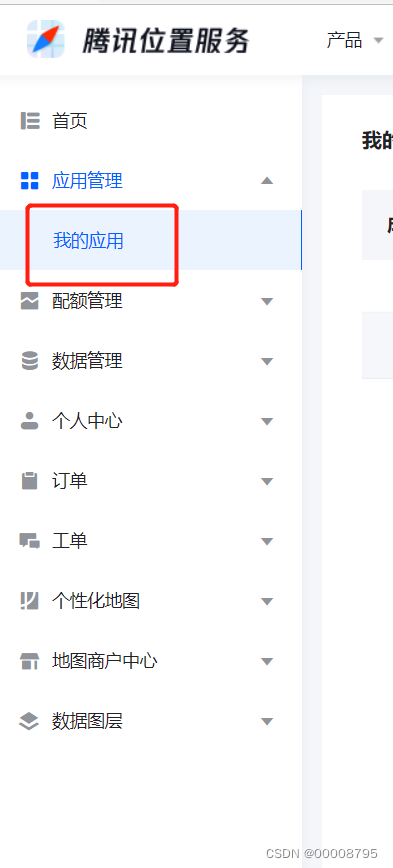
- 进入控制台,如果没有应用就创造一个

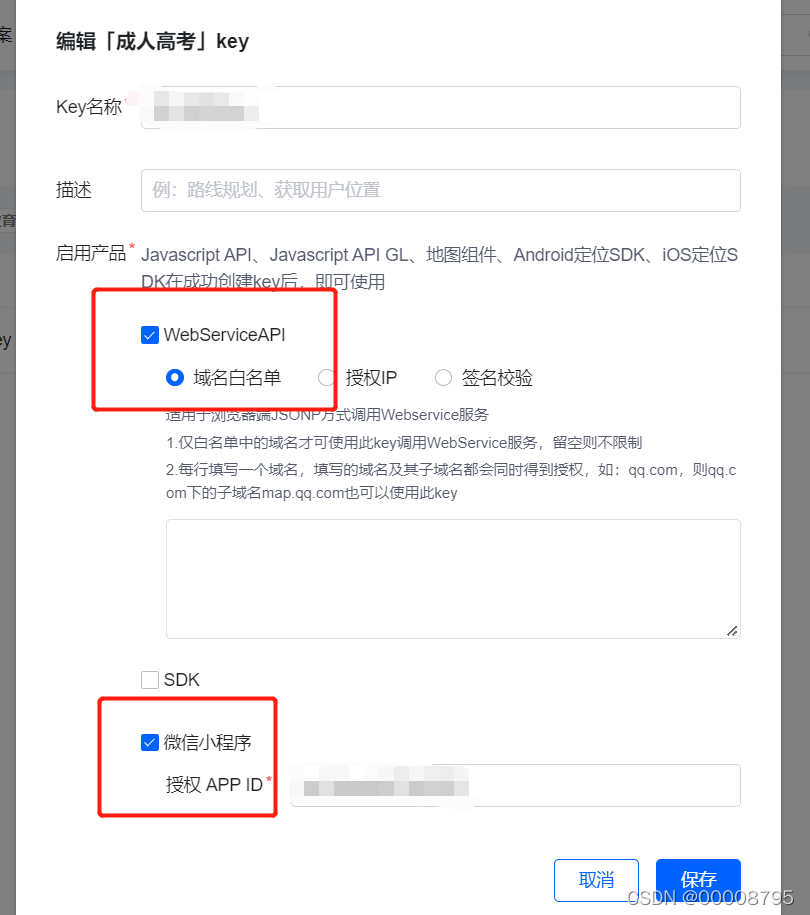
- key的名称最好能让自己以后区分清楚,其他框住需要勾选

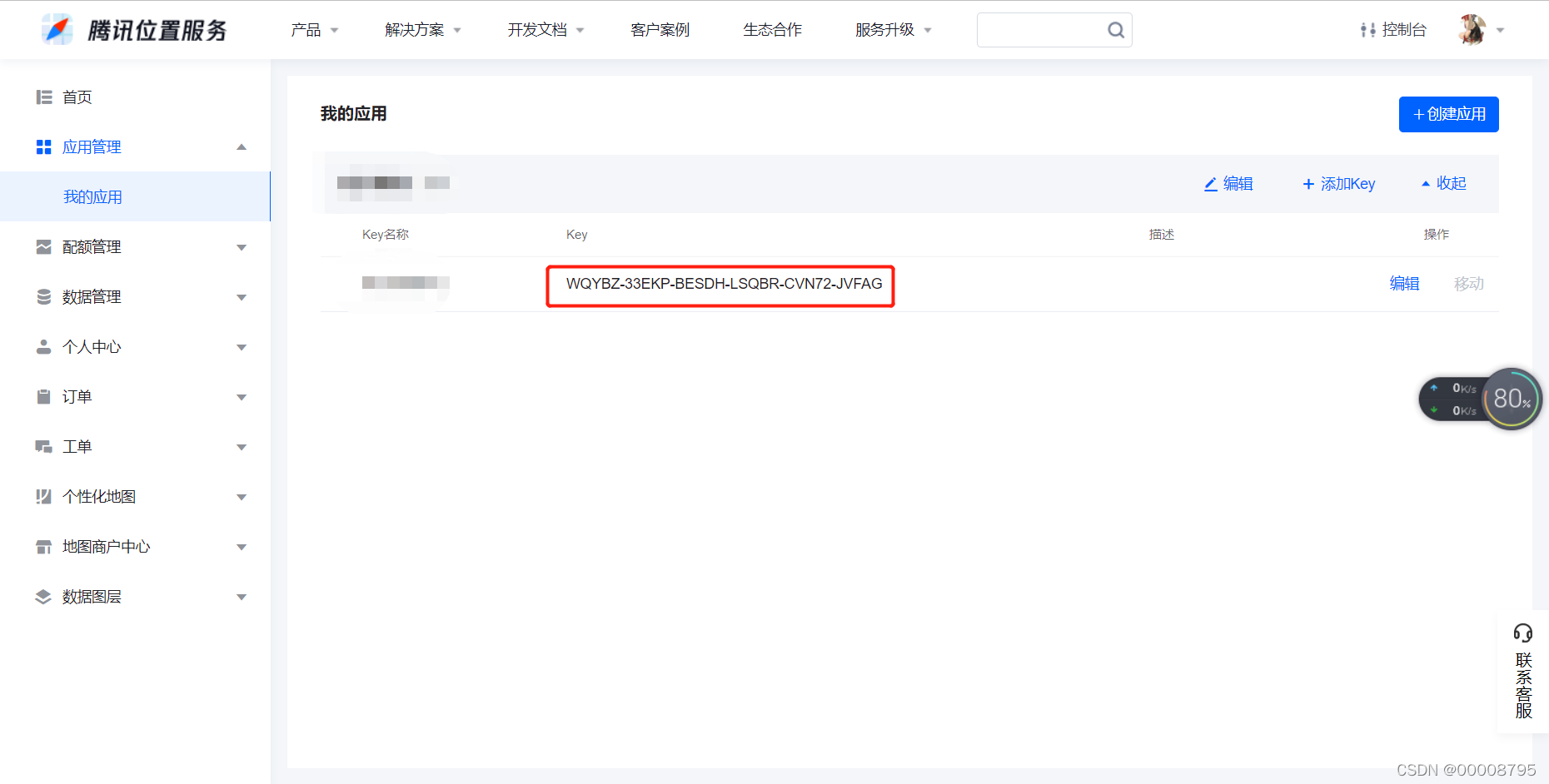
- 保存之后就会生成后面需要的key了

- 下载微信小程序JavaScriptSDK1.2,后面需要引用。
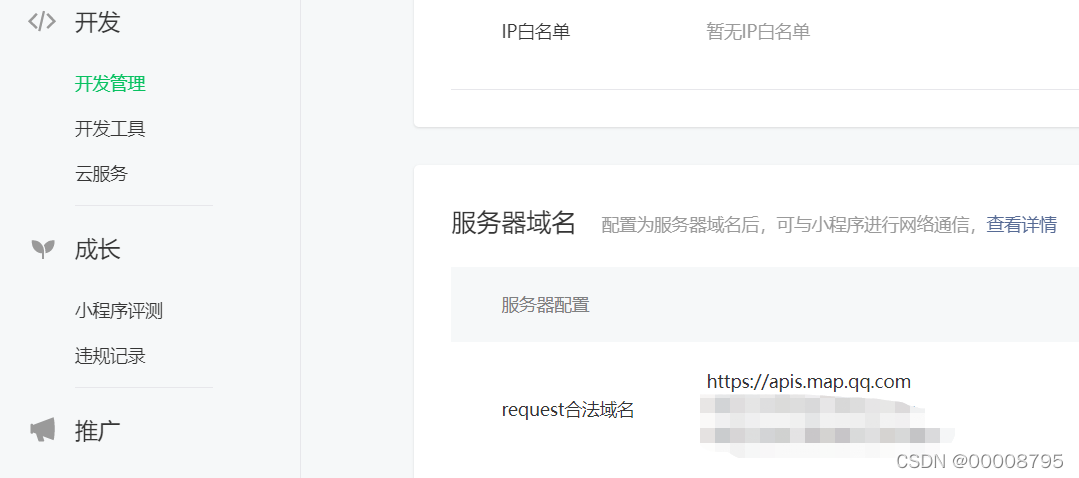
- 小程序的安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com

二、小程序代码编写
1.引入前面下载的文件,解压后放入

在小程序app.json中填写:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位省份"
}
}
2.代码编写
微信开发工具代码片段示例
const app = getApp()
const qqMap = require("../utils/qqmap-wx-jssdk.min")
Page({
data: {
address:''
},
onLoad() {
let that = this
wx.getLocation({
type:'wgs',
success:(result)=>{
console.log(result);
that.getDistinction(result.latitude,result.longitude)
}
})
},
/**调取腾讯地图api,获取用户位置 */
getDistinction(latitude,longitude) {
let that = this
let map = new qqMap({
key: 'WQYBZ-33EKP-BESDH-LSQBR-CVN72-JVFAG'//在腾讯服务建立应用所使用的key
})
map.reverseGeocoder({
location:{
latitude:latitude,
longitude:longitude
},
success:(res)=>{
console.log(res);
that.setData({
address: res.result.address
})
}
})
},
})
后面如果优化则再更新
