之前搜了好多裁切的组件都不是我想要的效果
好吧自己研究吧
const device = wx.getSystemInfoSync()
const width = device.windowWidth
const height = device.windowHeight
let canvas = wx.createCanvasContext('cropper');
// 缩放0.8倍
let scale = 0.8
canvas.scale(scale, scale)
// 原点设置到手机宽的中间
canvas.translate(width / 2, width / 2)
// 逆时针旋转90度
canvas.rotate(270 * Math.PI / 180)
// 把原点挪回左上角
canvas.translate(-width / 2, -width / 2)
// 画图片到canvas上
canvas.drawImage(res.tempImagePath, 0, 0, width, height)
canvas.draw(true, () => { // 将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中
// 把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。
wx.canvasToTempFilePath({
canvasId: 'cropper',
//
x: height * 0.14 * scale,
y: width * (1 - 0.8 - 0.16) * scale,// 是总的宽度减去我手机宽度设置80% 再减去我边距是16%得出的y轴起点
width: height * 0.7 * scale, //拍照的高度我设置的是页面的70%所以*0.7再乘以我要缩放0.8
height: width * 0.8 * scale,
success(vas) {
m.getImage(vas.tempFilePath) // 最终获取的图片地址 拿去上传
}
})// 在自定义组件下,当前组件实例的this,以操作组件内 canvas 组件
})
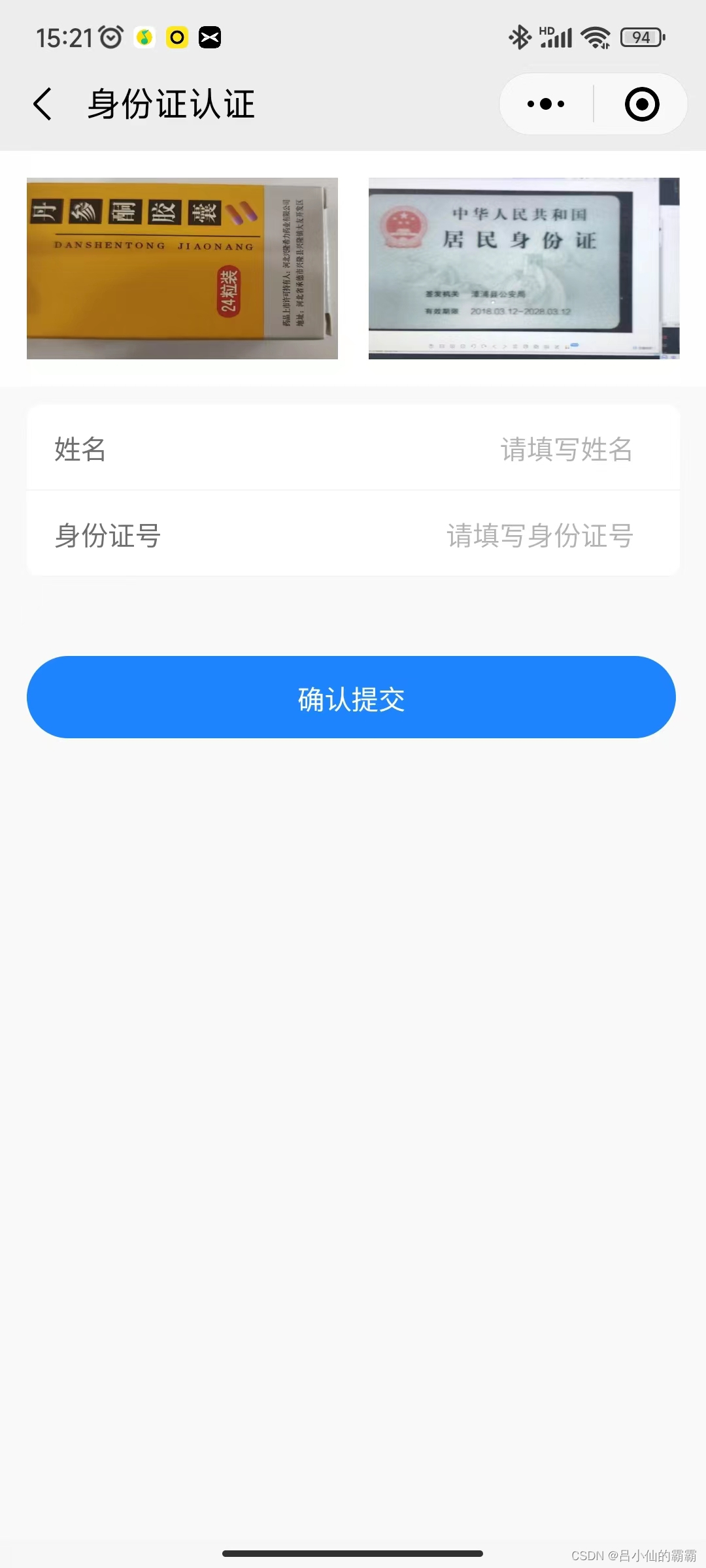
最后的效果


裁剪并旋转了。不是太完美但是解决了问题。
转载请注明出处谢谢
