前言
本节主要讲如何使用kg_charts中的雷达图表,来绘制一个雷达图,下一章节则会对如何绘制一个可点击雷达图表进行详细说明。
最近我在开发有关雷达图表的的业务,但的确在线上找不到可以快速集成的雷达图表,找到一篇文章(Flutter雷达图package)但不是很好定制化我们的业务,但其中的代码有比较好的借鉴。然后我借鉴了部分代码,进行了kg_charts的开发。
集成方式
dependencies:
kg_charts: ^0.0.1
源码地址:https://github.com/smartbackme/kg_charts
展示效果
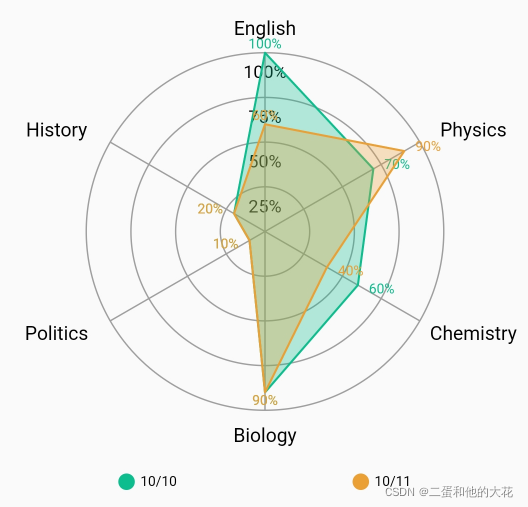
1、圆形雷达图表

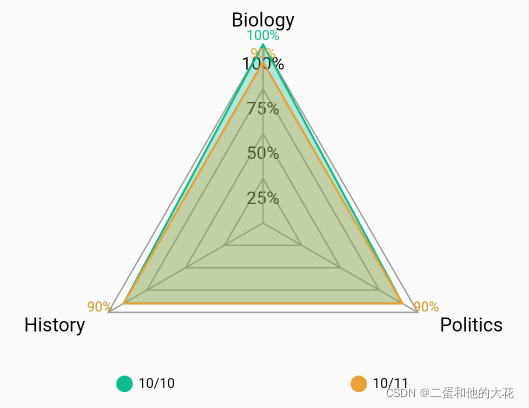
2、方形雷达图表

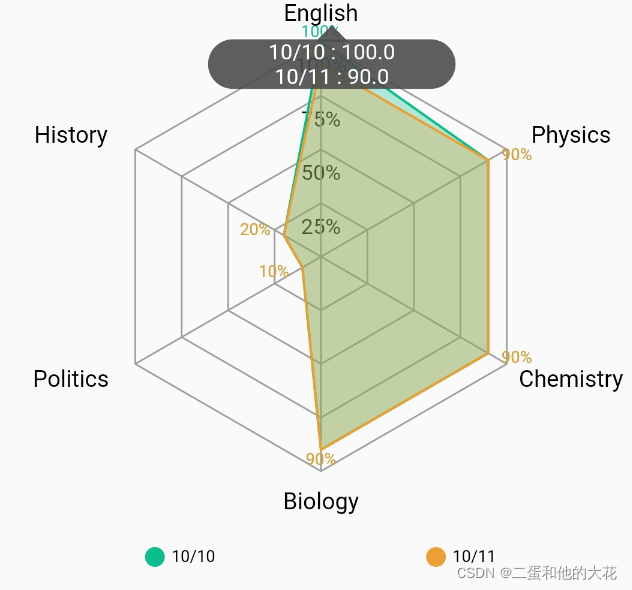
3、方形可点击雷达图表(点击效果为气泡)

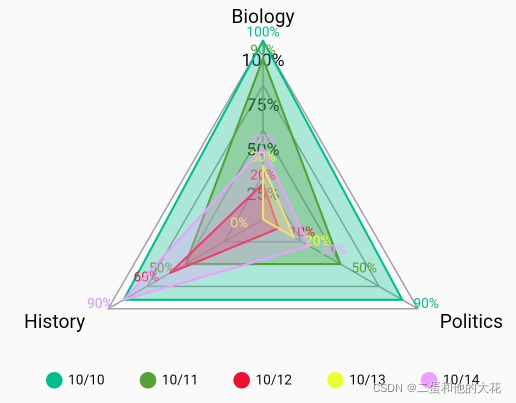
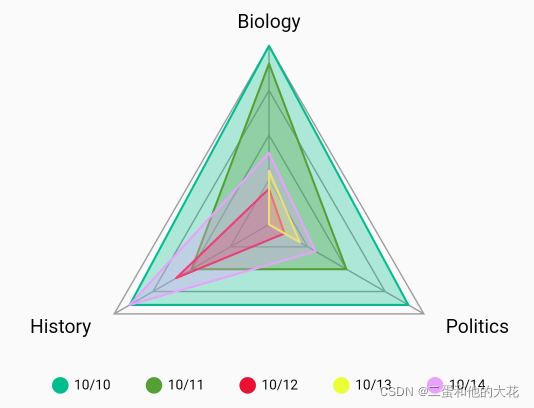
4、方形多绘制区域图表(自定义展示文字)

4、方形多绘制区域图表(无自定义展示文字)

参数说明
| 参数 | 类型 | 是否必要 | 说明 |
|---|---|---|---|
| radarMap | RadarMapModel | 是 | 包含 图例,雷达点,雷达数据,半径 ,雷达种类(圆形,方形),文字最大宽度,内部画几条线(LineModel中包含绘制线颜色,文字大小等) |
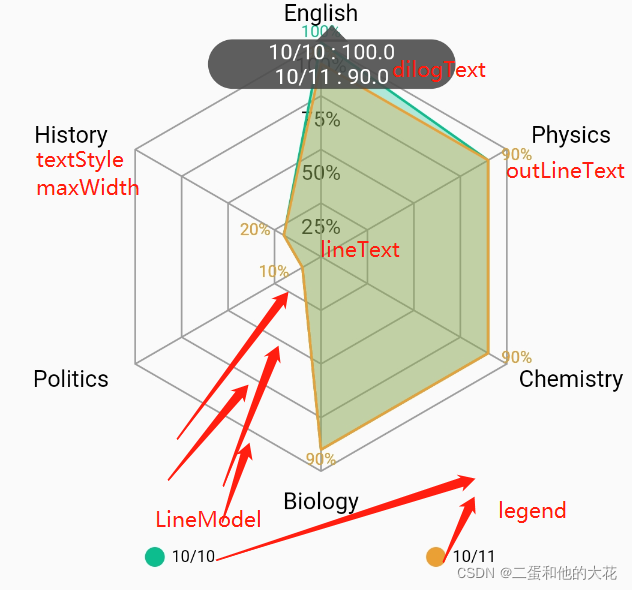
| textStyle | style | 否 | 外部绘制文字颜色与大小 |
| isNeedDrawLegend | bool | 否 | 默认为true |
| lineText | fun | 否 | 内部线上画的文字,根据数据动态生成,如果为空则不展示 |
| dilogText | fun | 否 | 点击出现的dialog,根据数据动态生成,如果为空则不展示 |
| outLineText | fun | 否 | 外部线上画的文字,根据数据动态生成,如果为空则不展示 |
详细使用说明
图片说明

代码使用说明
1、图例
legend: [
LegendModel('10/10',const Color(0XFF0EBD8D)),
LegendModel('10/11',const Color(0XFFEAA035)),
]
2、维度数据
如上代码所示,假设目前有两个日期维度,(业务假设是两天的考试)制定两个维度。
data: [
MapDataModel([100,90,90,90,10,20]),
MapDataModel([90,90,90,90,10,20]),
],
两个维度需要配置两套数据
维度和数据必须对应,两个维度必须是两套数据
3、数据组
indicator: [
IndicatorModel("English",100),
IndicatorModel("Physics",100),
IndicatorModel("Chemistry",100),
IndicatorModel("Biology",100),
IndicatorModel("Politics",100),
IndicatorModel("History",100),
]
数据的长短必须与数据的参数一致,比如说是六个科目,那么每套数据必须是6个数据,这个数据设置一个最大数据值,而且数据组中的值不能比该数据大。
4、RadarMapModel中其他基本参数
radius: 130,
shape: Shape.square,
maxWidth: 70,
line: LineModel(4),
radius 半径
shape 圆形的图还是方形的图
maxWidth 展示外环文字最大宽度
line 内环有几个环(还可配置内环文字大小和颜色)
5、其他基本配置
textStyle: const TextStyle(color: Colors.black,fontSize: 14),
isNeedDrawLegend: true,
lineText: (p,length) => "${(p*100~/length)}%",
dilogText: (IndicatorModel indicatorModel,List<LegendModel> legendModels,List<double> mapDataModels) {
StringBuffer text = StringBuffer("");
for(int i=0;i<mapDataModels.length;i++){
text.write("${legendModels[i].name} : ${mapDataModels[i].toString()}");
if(i!=mapDataModels.length-1){
text.write("\n");
}
}
return text.toString();
},
outLineText: (data,max)=> "${data*100~/max}%",
textStyle : 外环文字颜色,大小
isNeedDrawLegend:是否需要图例
lineText : 线上标注的文字(动态) 如上代码所示是转换为%
dilogText:点击后弹出的浮动框(动态) 如上代码所示把日期都输出
outLineText:区域外环是否展示文字(动态) 如上代码所示是转换为%
整体代码展示
RadarWidget(
radarMap: RadarMapModel(
legend: [
LegendModel('10/10',const Color(0XFF0EBD8D)),
LegendModel('10/11',const Color(0XFFEAA035)),
],
indicator: [
IndicatorModel("English",100),
IndicatorModel("Physics",100),
IndicatorModel("Chemistry",100),
IndicatorModel("Biology",100),
IndicatorModel("Politics",100),
IndicatorModel("History",100),
],
data: [
// MapDataModel([48,32.04,1.00,94.5,19,60,50,30,19,60,50]),
// MapDataModel([42.59,34.04,1.10,68,99,30,19,60,50,19,30]),
MapDataModel([100,90,90,90,10,20]),
MapDataModel([90,90,90,90,10,20]),
],
radius: 130,
duration: 2000,
shape: Shape.square,
maxWidth: 70,
line: LineModel(4),
),
textStyle: const TextStyle(color: Colors.black,fontSize: 14),
isNeedDrawLegend: true,
lineText: (p,length) => "${(p*100~/length)}%",
dilogText: (IndicatorModel indicatorModel,List<LegendModel> legendModels,List<double> mapDataModels) {
StringBuffer text = StringBuffer("");
for(int i=0;i<mapDataModels.length;i++){
text.write("${legendModels[i].name} : ${mapDataModels[i].toString()}");
if(i!=mapDataModels.length-1){
text.write("\n");
}
}
return text.toString();
},
outLineText: (data,max)=> "${data*100~/max}%",
),
