1,父页面给子页面(iframe)传参
父级
 子页面(iframe)
子页面(iframe)

?
代码:
// 父页面向子页面传递数据
父级:
<iframe id="ifm" ref="ifm" :src="interviewFeedBackUrl" frameborder="no" border="0" class="flexItem"></iframe>
mounted () {
// iframe加载完毕后再发送消息,否则子页面接收不到message
this.$refs.ifm.onload = () => {
// iframe加载完立即发送一条消息
this.$refs.ifm.contentWindow.postMessage({
'token': this.token
}, '*')
}
}
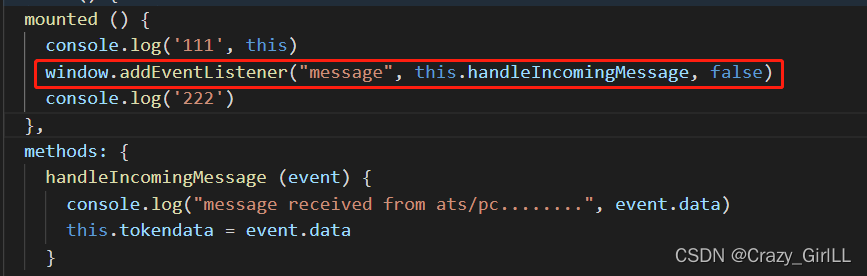
子级:
mounted () {
window.addEventListener("message", this.handleIncomingMessage, false)
},2,子页面(iframe)给父页面传参
子页面

父页面
 ?
?
?代码:
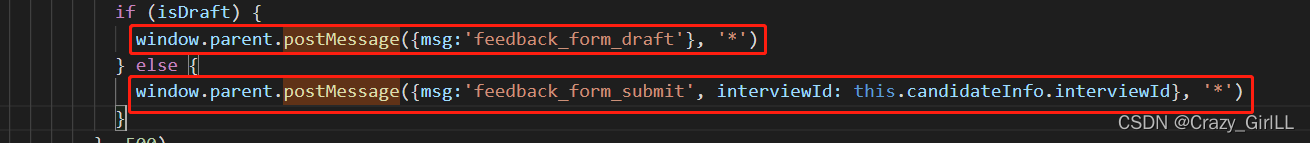
子级
window.parent.postMessage({msg:'feedback_form_draft'}, '*')
父级
mounted () {
// 接受iframe的参数
window.addEventListener('message', this.handleIncomingMessage, false)
},