Let us to make our app
各位今天又来了!!!,到了上次我们制作了侧边抽屉栏用作了个人中心,上次的博客布局有些欠妥,过几天我会去更改,望体谅!
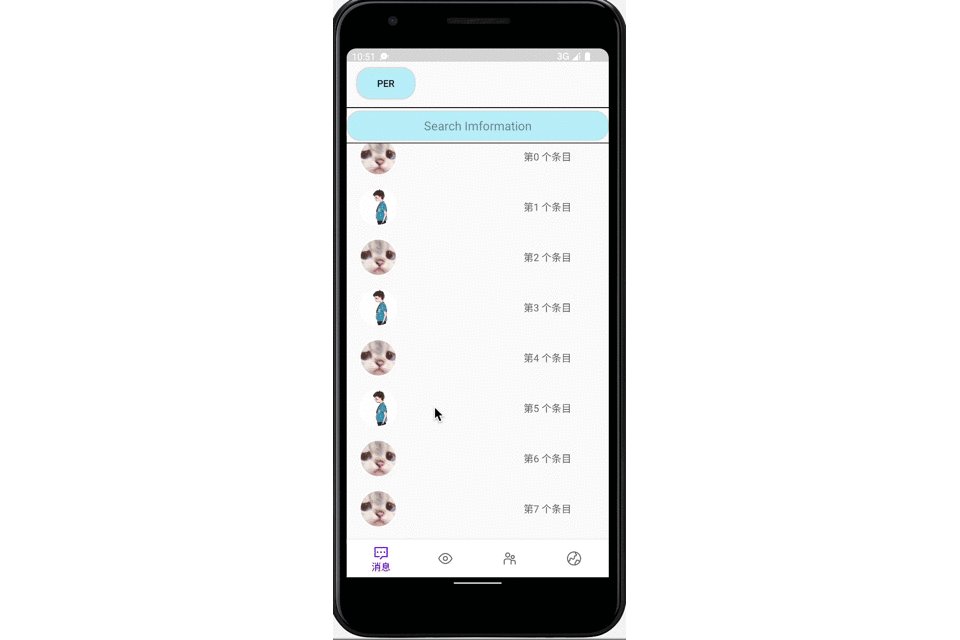
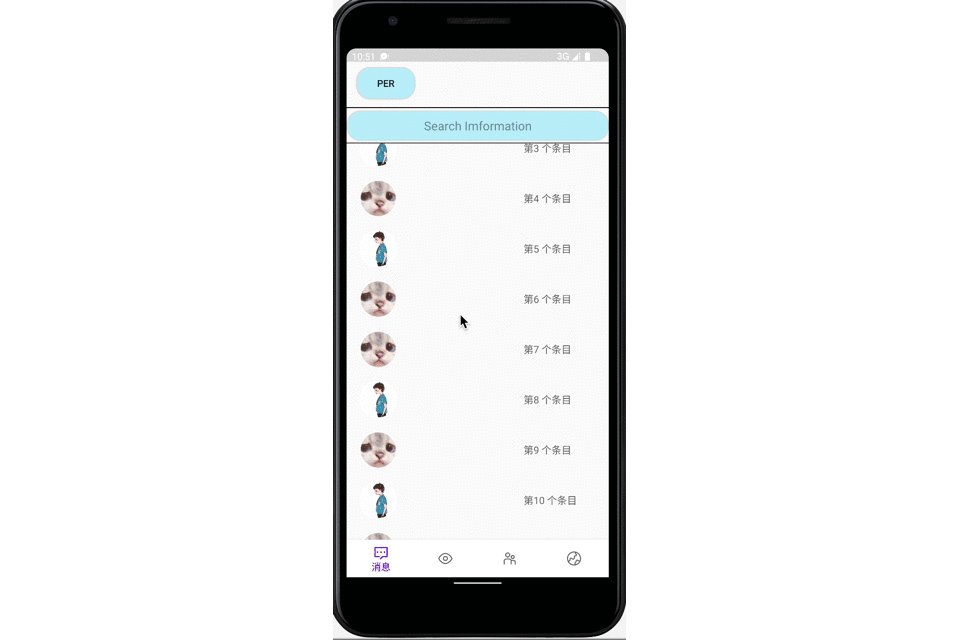
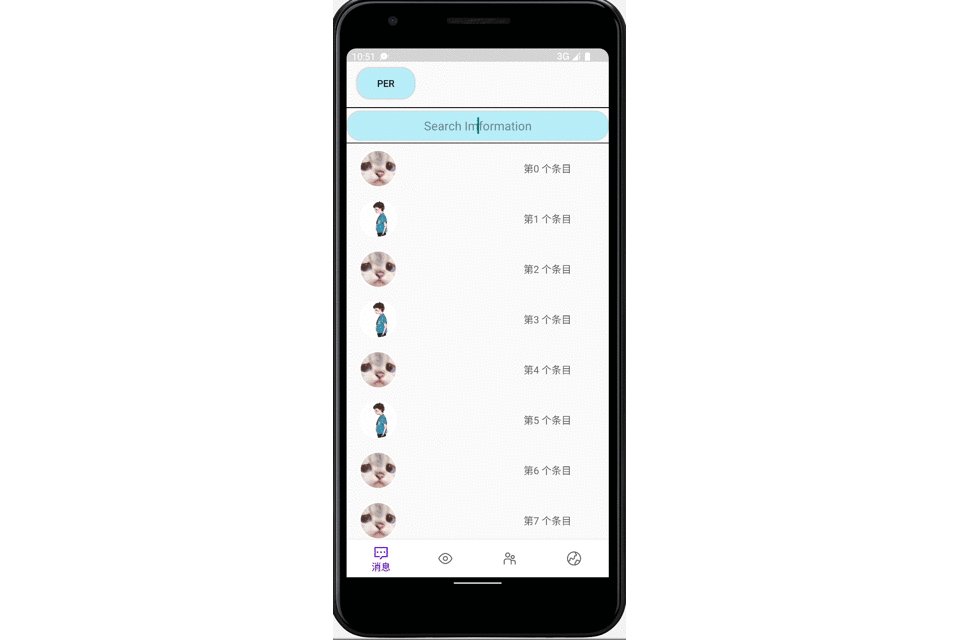
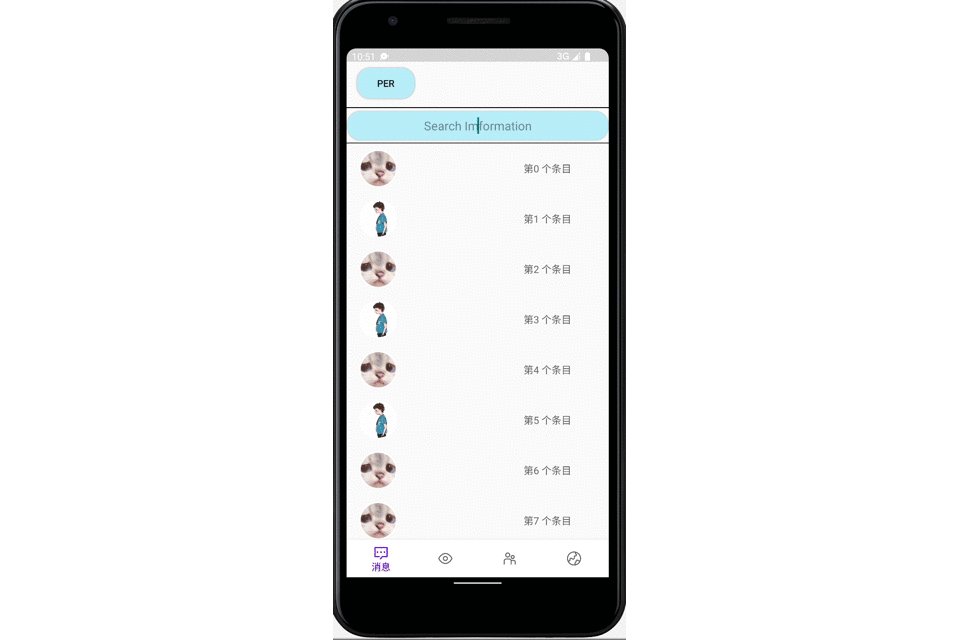
今天我们来实现的是首个页面的基本布局——Message(信息页面),来!直接上实际效果图:

首先我们同样的先去分析我们的需求:
- 1,Message页面,我们首先是有个消息列表,根据消息列表的一半布局,每条的基本信息就是头像和信息(由于我们前期是UI界面的编写,所以目前都是死数据)。
- 2,除开消息列表之外后,我们还需要的是一个搜索栏,根据搜索栏可以搜索想要的联系人,进行消息发送。
了解了需求后我们来进行编写:
首先我们实现列表,我们实现列表的方式有很多,但是常用的是ListView,但是通过了解我们会发现,ListView有一定的缺陷:1,局部刷新和整体刷新不方便 2,不能够实现复杂的布局效果 与之我们采用RecycleVIew来代替它,RecycleView功能比它更加强大,首先RecycleView能够实现瀑布,线性,网格布局,而且具有五层缓存机制,更加优秀。
因为每条数据都是一个对象,我们创建了一个Beans目录,写下了Person实体类:

package com.example.campus_talk.Beans;
public class Person {
public int icon;
public String title;
}
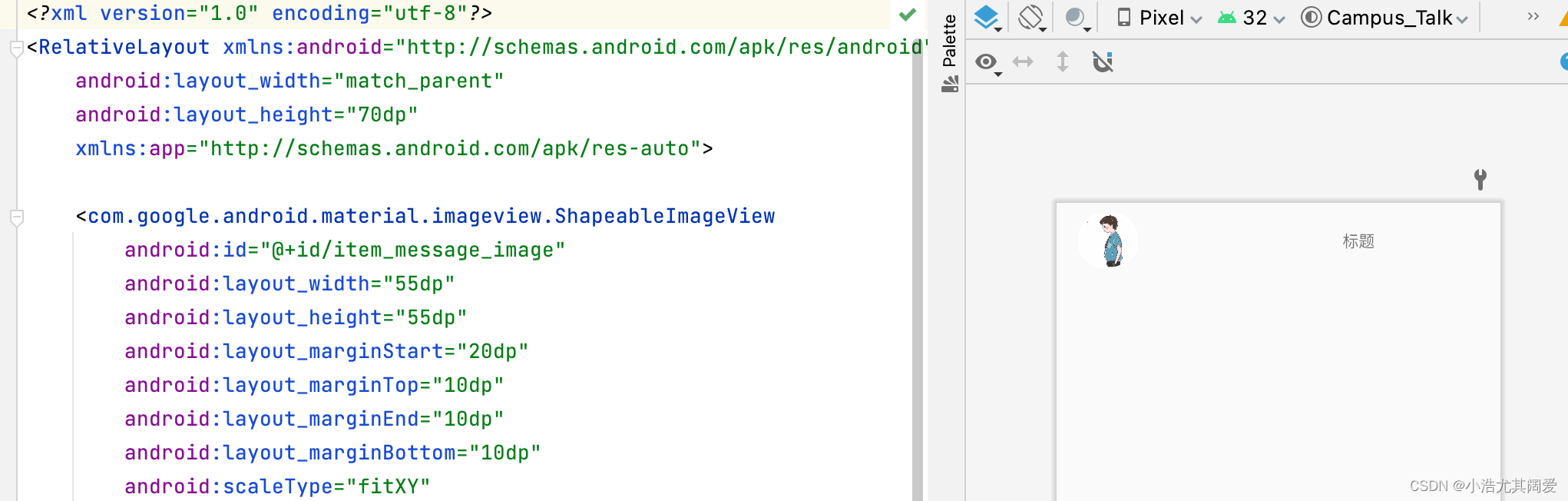
再去创建一个item的布局

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="70dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/item_message_image"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:scaleType="fitXY"
android:src="@drawable/personal"
app:shapeAppearanceOverlay="@style/circleImageStyle"
app:strokeColor="#FFF"
app:strokeWidth="2dp" />
<TextView
android:id="@+id/item_message_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_marginTop="30dp"
android:layout_marginLeft="180dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/item_message_image"
android:text="标题"/>
</RelativeLayout>
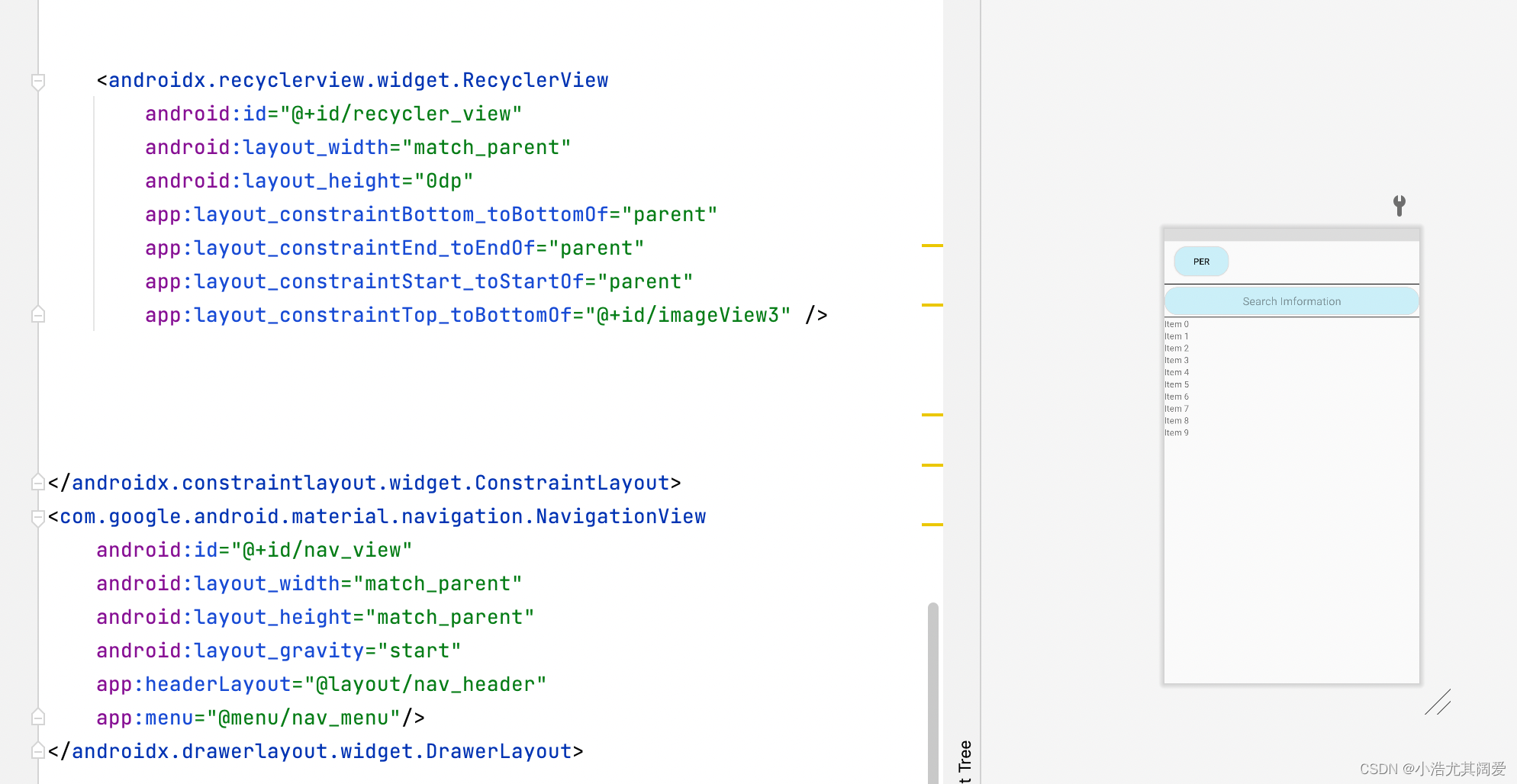
现在来实现我们的RecycleView。
我们现在Message_Fragment里面添加RecycleView

<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".menu.MessageFragment">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toorbar"
android:background="@color/grey"
android:layout_width="match_parent"
android:layout_height="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints" >
</androidx.appcompat.widget.Toolbar>
<Button
android:id="@+id/personal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:background="@drawable/head_portrait"
android:text="per"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.049"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="12dp"
android:background="@android:color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/personal" />
<EditText
android:layout_width="match_parent"
android:layout_height="45dp"
android:gravity="center"
android:background="@drawable/head_portrait"
android:hint="Search Imformation"
app:layout_constraintBottom_toTopOf="@+id/recycler_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView2" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="52dp"
android:background="@android:color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView2" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView3" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
和ListView一样我们也要实现一个Adapter,具体如下:
package com.example.campus_talk.Adapters;
import android.media.Image;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.campus_talk.Beans.Person;
import com.example.campus_talk.R;
import java.util.List;
public class Message_adapter extends RecyclerView.Adapter<Message_adapter.InnerHolder> {
private final List<Person> list;
public Message_adapter(List<Person> list){
this.list=list;
}
// 用于创建条目的view
@NonNull
@Override
public Message_adapter.InnerHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
/*
步骤一:拿到view
创建:innerHolder
*/
//里面InnerHolder传的是view这个view就是条目的界面
View view=View.inflate(parent.getContext(), R.layout.item_message_view,null);
return new InnerHolder(view);
}
@Override
public void onBindViewHolder(@NonNull Message_adapter.InnerHolder holder, int position) {
holder.setData(list.get(position));
}
//返回条目
@Override
public int getItemCount() {
if(list!=null)
return list.size();
return 0;
}
public class InnerHolder extends RecyclerView.ViewHolder {
ImageView micon;
TextView mtitle;
public InnerHolder(@NonNull View itemView) {
super(itemView);
//找到条目控件
micon=itemView.findViewById(R.id.item_message_image);
mtitle=itemView.findViewById(R.id.item_message_text);
}
public void setData(Person person) {
micon.setImageResource(person.icon);
mtitle.setText(person.title);
}
}
}
在实现Adapter后,我们在Fragment中去实现它(为此我准备了一些数据)
数据:

package com.example.campus_talk.Beans;
import com.example.campus_talk.R;
public class Icondata {
public static int[] icons= {
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
R.drawable.touxiang,
R.drawable.personal,
};
}
于是我们在Fragment的代码就可写出来了(注意在RecycleView中要声明是什么布局,比如我们现在是Linearlayout类型的)
:
package com.example.campus_talk.menu;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.lifecycle.ViewModelProvider;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import com.example.campus_talk.Adapters.Message_adapter;
import com.example.campus_talk.Beans.Icondata;
import com.example.campus_talk.Beans.Person;
import com.example.campus_talk.R;
import java.util.ArrayList;
import java.util.List;
public class MessageFragment extends Fragment {
private MessageViewModel mViewModel;
private DrawerLayout drawerLayout;
private Button button;
private Toolbar toolbar;
private RecyclerView recyclerView;
private List<Person> list;
public static MessageFragment newInstance() {
return new MessageFragment();
}
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.message_fragment, container, false);
button=view.findViewById(R.id.personal);
recyclerView=view.findViewById(R.id.recycler_view);
drawerLayout=view.findViewById(R.id.drawmenu);
// toolbar=view.findViewById(R.id.tootbar);
// 准备数据,一般是在网络中获取的
return view;
}
private void indata() {
list=new ArrayList<>();
//List<person> adapter setAdapter 显示数据
for(int i = 0; i< Icondata.icons.length; i++){
//创建对象
Person person=new Person();
person.icon=Icondata.icons[i];
person.title="第"+i+" 个条目";
list.add(person);
}
//recycleView是需要设置布局的
LinearLayoutManager layoutManager=new LinearLayoutManager(getContext());
recyclerView.setLayoutManager(layoutManager);
//创建适配器
Message_adapter adapter=new Message_adapter(list);
//添加适配器
recyclerView.setAdapter(adapter);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mViewModel = new ViewModelProvider(this).get(MessageViewModel.class);
button.setOnClickListener(view -> drawerLayout.openDrawer(GravityCompat.START));
indata();
// TODO: Use the ViewModel
}
}
