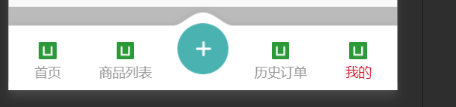
有时候使用uniapp开发h5和小程序时,uni自带的底部导航栏可能满足不了我们的需求,我们需要自定义样式,如下:

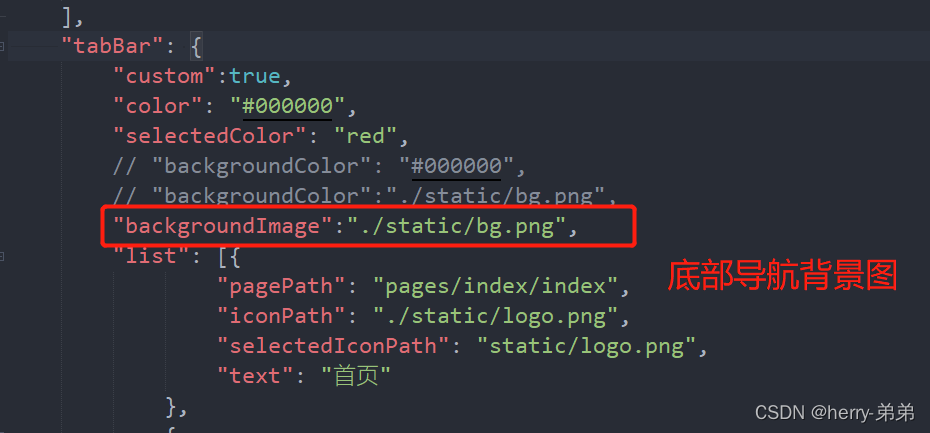
相信很多朋友一看官网直接在uniapp的pages.json中直接这样定义:

然后你会很惊奇的发现h5是可以显示的,但是小程序是无效的哦(这下是不是懵逼了,苦苦还在找自己代码的问题,哈哈哈)
解决方法如下:
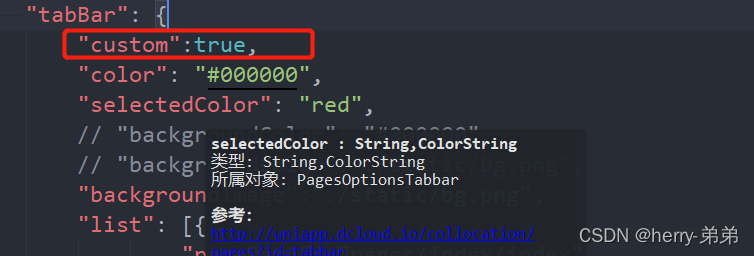
1.在以下位置加上"custom":true,这是你会发现小程序的底部导航不见了,不见就是对的

2.,然后在项目的根目录下引入custom-tab-bar(里面包括wxml、wxss、json、js)文件夹,以下涉及到的图片路径按照你自己的需求写,我这里是我的本地,所以你拷过去图片地址会报错
//wxml
<view class="tab-bar">
<view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab" >
<view class="center_part" >
<view class="center_part_code" wx:if="{{item.isSpecial}}">
<image class=" center-has-noimg" src="../static/add1.png" ></image>
</view>
<image class=" center-has-image" class="{{index==2?'centerAdd':'center-has-image'}}" src="{{selected === index ? item.selectedIconPath : item.iconPath}}" wx:else></image>
</view>
<view style="color: {{selected === index ? selectedColor : color}}" class="cover-text">{{item.text}}</view>
</view>
</view>
//js
Component({
data: {
selected: 0, // 目前tab所在的index
color: "#999", // 未选中颜色
selectedColor: "#D0021B", // 选中颜色<br> // tab 自定义配置需与index.json 保持一致
list: [{
pagePath: "/pages/Home/index",
iconPath: "../static/logo.png",
selectedIconPath: "../static/logo.png",
text: "首页",
isSpecial: false
}, {
pagePath: "/pages/Message/index",
iconPath: "../static/logo.png",
selectedIconPath: "../static/logo.png",
text: "商品列表",
isSpecial: false
}, {
pagePath: "/pages/pay/index",
iconPath: "../static/add1.png",
selectedIconPath: "../static/add2.png",
text: "",
isSpecial: false
}, {
pagePath: "/index/index2",
iconPath: "../static/logo.png",
selectedIconPath: "../static/logo.png",
text: "历史订单",
isSpecial: false
}, {
pagePath: "/index/index2",
iconPath: "../static/logo.png",
selectedIconPath: "../static/logo.png",
text: "我的",
isSpecial: false
}],
},
methods: { // 切换 tab 事件
switchTab(e) {
let that = this
const idx = e.currentTarget.dataset.index
const path = e.currentTarget.dataset.path
// 跳转页面
wx.switchTab({
url: path,
})
that.setData({
selected: idx
})
}
}
})
//wxss
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
background: url(https://www.yuanbap.cn/static/bg.png);
background-size: 100% 100%;
background-repeat: no-repeat;
height: 150rpx;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
z-index: 99;
position: relative;
padding-top: 17rpx;
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding-top: 39rpx;
box-sizing: border-box;
}
.tab-bar-item cover-image {
width: 55px;
height: 55px;
}
.tab-bar-item .cover-text {
font-size: 14px;
}
.txt {
color: #aaaaaa;
}
.fontWeight {
font-weight: bold;
}
.bg_rec {
background: #ffd324;
width: 80rpx;
min-height: auto;
height: 20rpx;
margin-top: -28rpx;
vertical-align: text-bottom;
border-radius: 0;
z-index: -10;
}
.center_img {
width: 100rpx;
height: 100rpx;
transform: translate(-50%);
left: 50%;
bottom: 0;
}
.center-has-noimg {
width: 100%;
height: 100%;
}
.center-has-image {
width: 35rpx;
height: 35rpx;
}
.centerAdd {
width: 100rpx;
height: 100rpx;
margin-top: -42rpx;
}
.center_part_code {
padding: 10rpx;
box-shadow: 0 0 0 #000;
/* width: 100rpx;
height: 100rpx; */
position: absolute;
top: -30px;
z-index: 10;
width: 106rpx;
height: 106rpx;
transform: translate(-50%);
left: 50%;
}
注意!注意!注意!最后你点击底部导航栏切换页面的时候会遇到以下问题:
切换到第二项后在切换到第一项,你会发现激活的图标和文字不是当前页面的,而是上一个页面的,解决方法如下:
在使用tabBar的页面加上以下代码:
onShow: function() {
//在这里需要注意的是,你可能百度出来的使用的是this.getTabBar(),在uniapp项目中这个是没作用的,打印它要么就是undefined,要么就是它不是一个函数,所以在uniapp项目中使用的是this.$mp.page.getTabBar
if (typeof this.$mp.page.getTabBar === 'function' && this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected: 0 //数字是当前页面在tabbar的索引,如我切换的当前页面的索引是0
})
}
},
