<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type"content="text/html;charset=utf-8">
<title>超链接(文本链接)</title>
</head>
<body>
<a href="https://www.csdn.net/?spm=1000.2115.3001.4476">CSDN</a><br />
</body>
</html>

这是文本链接的结果。a和/a之间的部分就是文本内容,可以是网址,也可以是绝对路径。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type"content="text/html;charset=utf-8">
<title>超链接(锚点链接)</title>
</head>
<body>
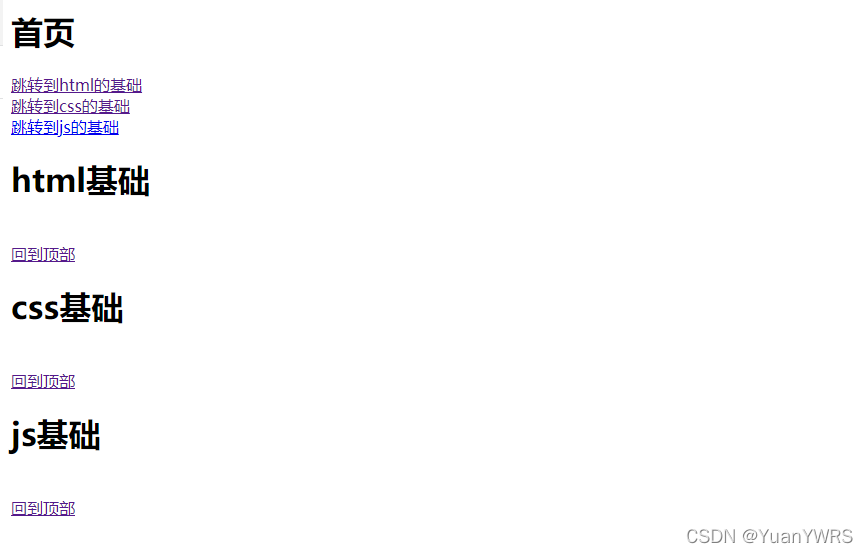
<h1 id="main">首页</h1>
<a href="#html_base">跳转到html的基础</a><br />
<a href="#css_base">跳转到css的基础</a><br />
<a href="js_base">跳转到js的基础</a><br />
<h1 id="#html_base">html基础</h1><br />
<a href="#main">回到顶部</a><br />
<h1 id="#css_base">css基础</h1><br />
<a href="#main">回到顶部</a><br />
<h1 id="#js_base">js基础</h1><br />
<a href="#main">回到顶部</a><br />
</body>
</html>

这是锚点链接的结果。一份大型的文档可以使用锚点链快速定位到自己喜欢的部分,锚点使用设定,使用“#+对应的锚点”即可。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type"content="text/html;charset=utf-8">
<title>超链接(图像链接)</title>
</head>
<body>
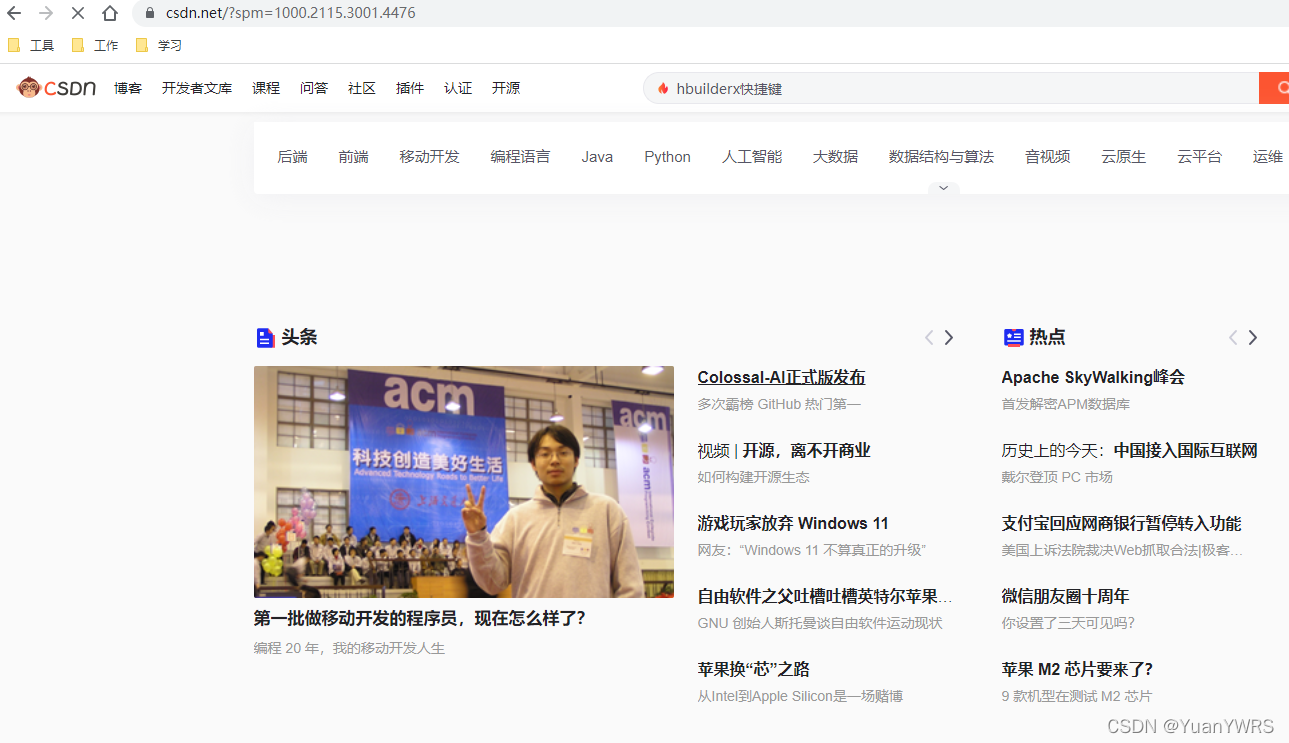
<a href="https://www.csdn.net/?spm=1000.2115.3001.4476"><!-- 这个是CSDN的网页地址 -->
<img src="https://img-home.csdnimg.cn/images/20201124032511.png"alt="CSDN logo"><!-- 这个是CSDN的图片地址 -->
</a><br />
</body>
</html>

点击CSDN这个图片可以跳到CSDN的首页。

这是图像链接的结果。a和/a之间的部分就是img的内容。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type"content="text/html;charset=utf-8">
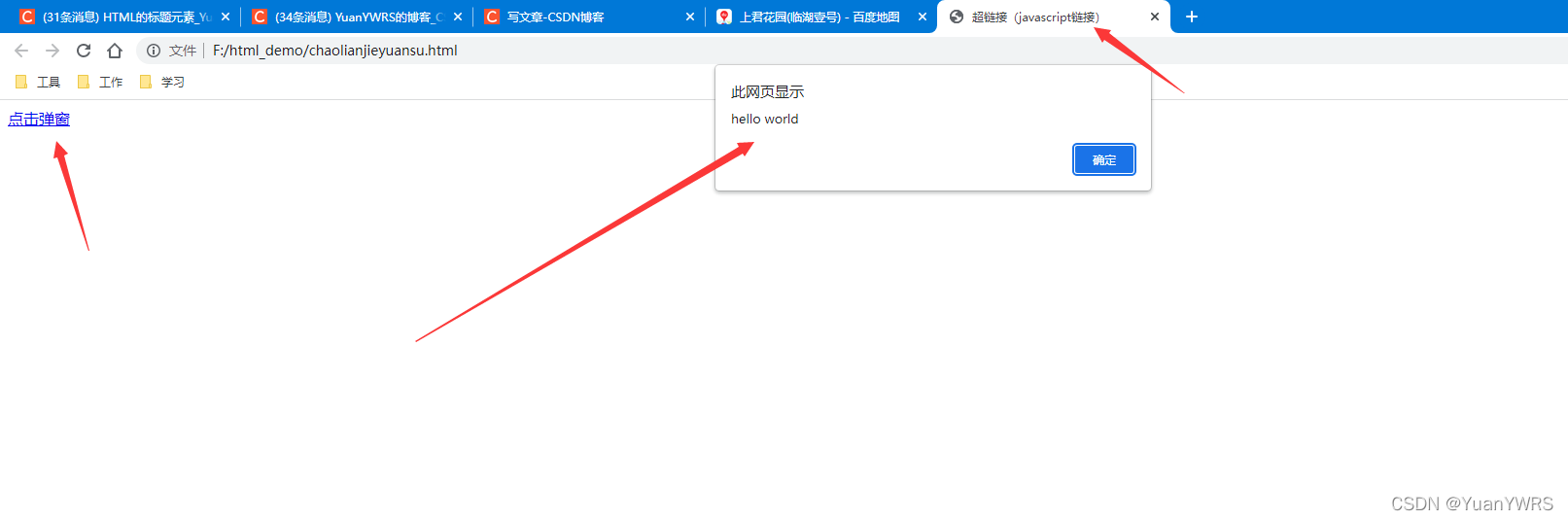
<title>超链接(javascript链接)</title>
</head>
<body>
<a href="javascript:alert('hello world')">点击弹窗</a><br />
</body>
</html>

这是javascript的结果。
