微信小程序开发(云壁纸小程序教程)
1. 准备 HBuilder X 和 微信开发者工具
教学视频
wallpaper 源码下载,提取码: n2zp
HBuilder X 官网
微信开发者工具下载地址,安装教程(傻瓜式安装)
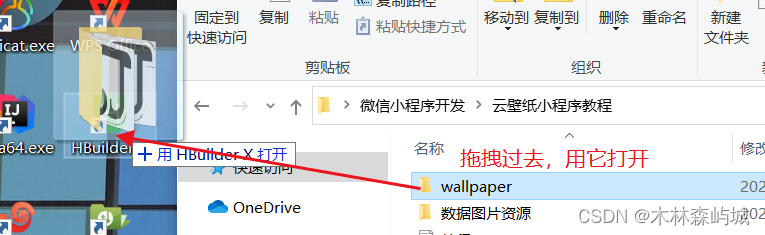
下载安装好后,打开

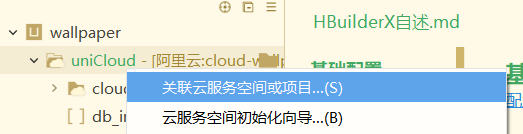
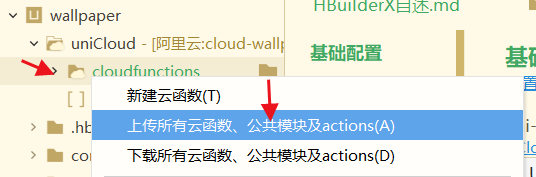
打开后,继续下面的操作:





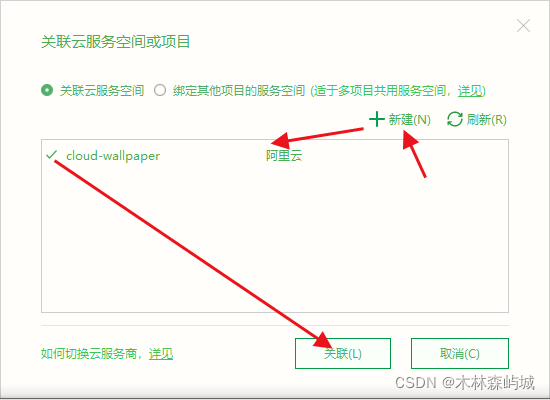
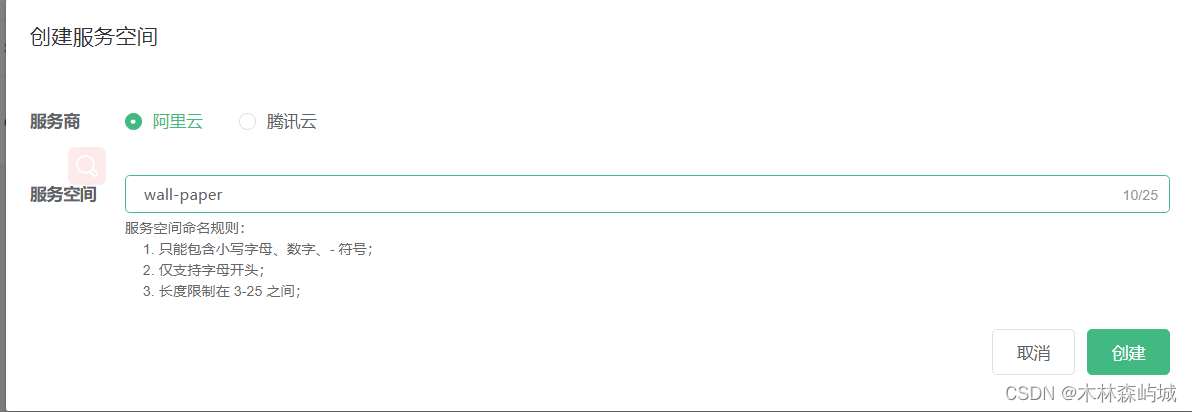
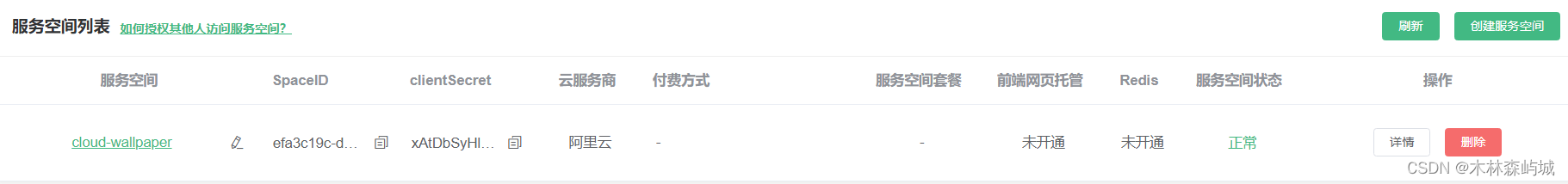
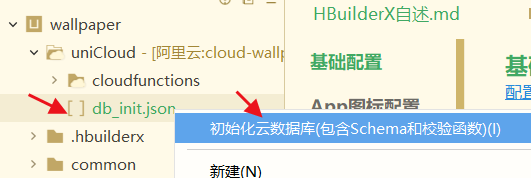
选择你新建的cloud-wallpaper后,继续:


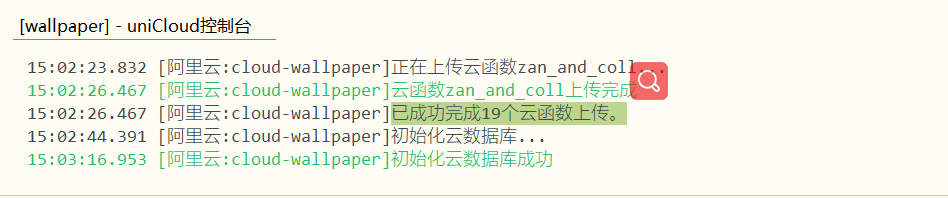
等待完成,期间可以进行下一步的操作。

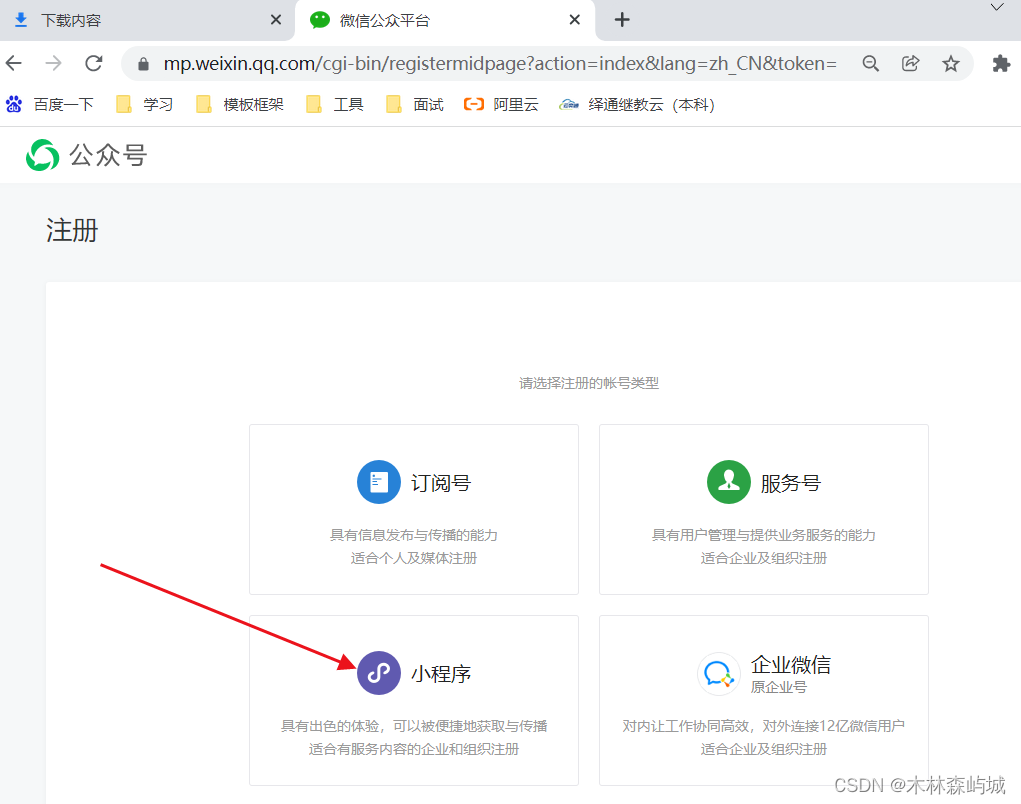
2. 进入网站注册小程序
进入网站注册小程序:https://mp.weixin.qq.com/


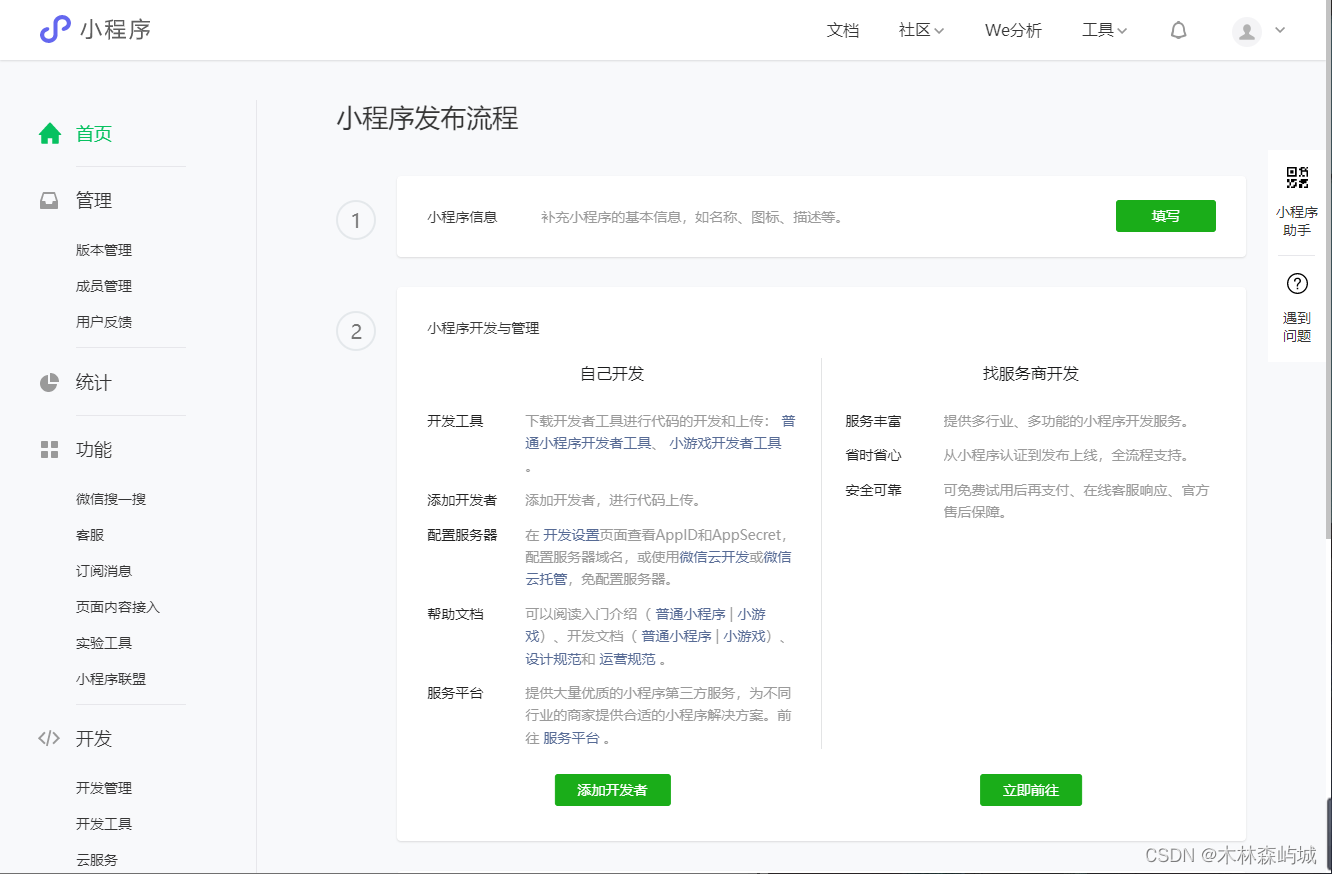
把这三个认证完



在第一步完成后进行

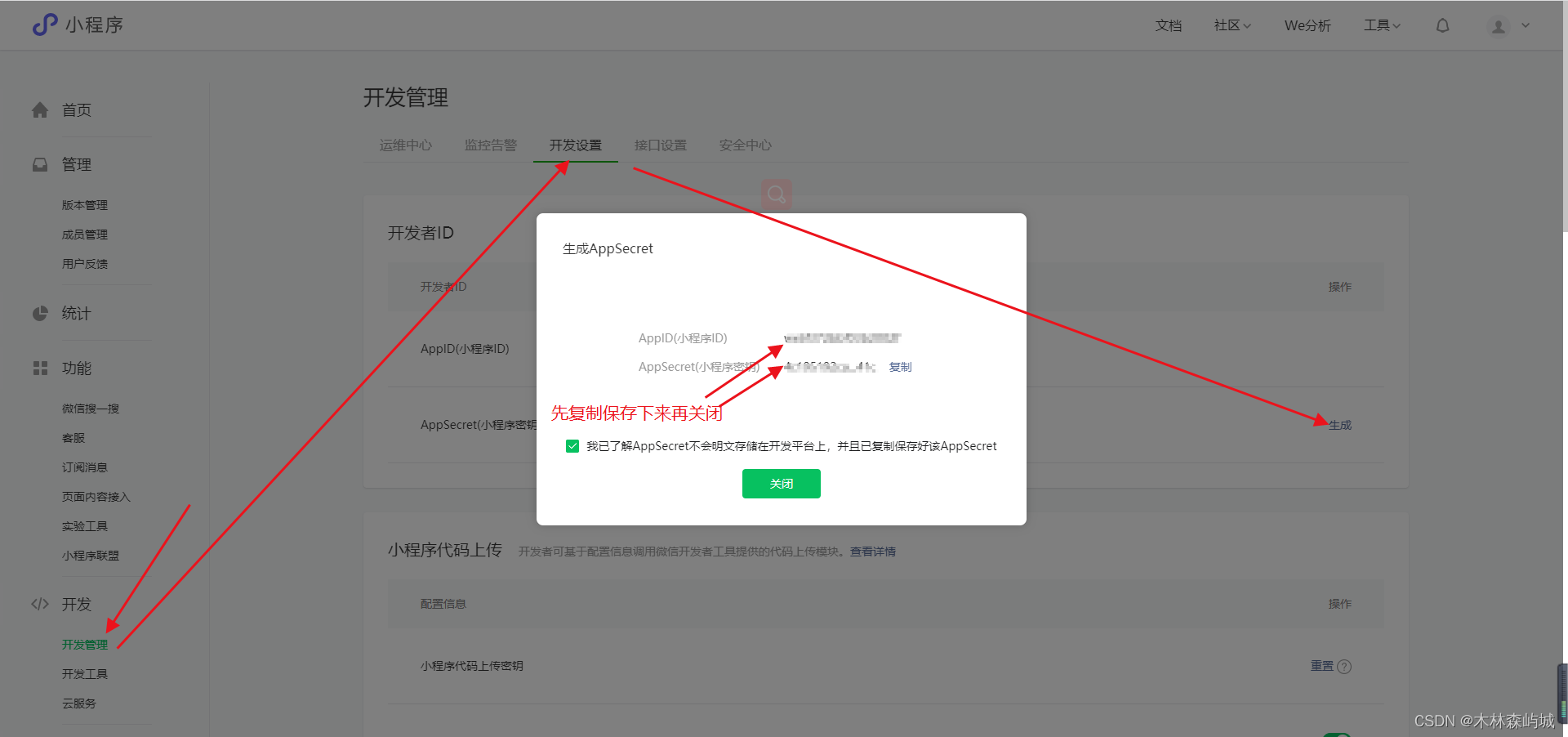
复制保存好APPID和密钥

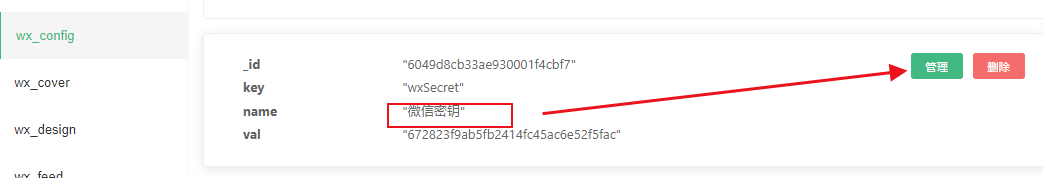
密钥同上更改

再次复制APPID进入HBuilder X 修改下面的配置并发行【注意:发行的前提是要确保下载安装好微信开发者工具,否则会失败!!!】

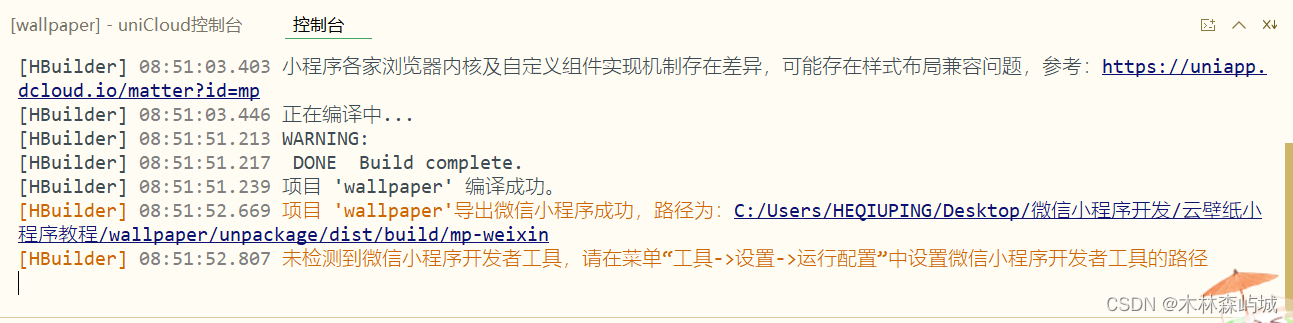
等待编译:

报:未检测到微信小程序开发者工具,请在菜单“工具->设置->运行配置”中设置微信小程序开发者工具的路径
解决:
- 微信开发者工具开端口,将端口号复制到Hbuilder

- 配置微信开发者工具路径和外部web服务器端口

然后在Hbuilder中运行或者发布,选择小程序开发者工具那一项,就可以在开发者工具中预览和查看了。在开发者工具中上传代码发布
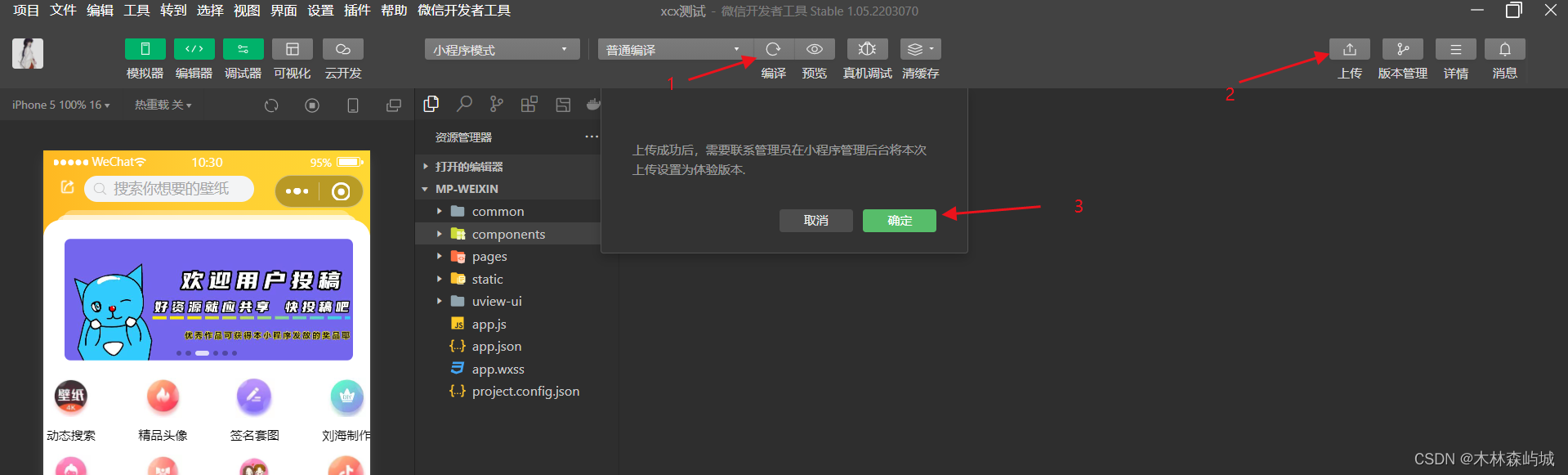
3. 点击发行,这时候就用到微信开发者工具

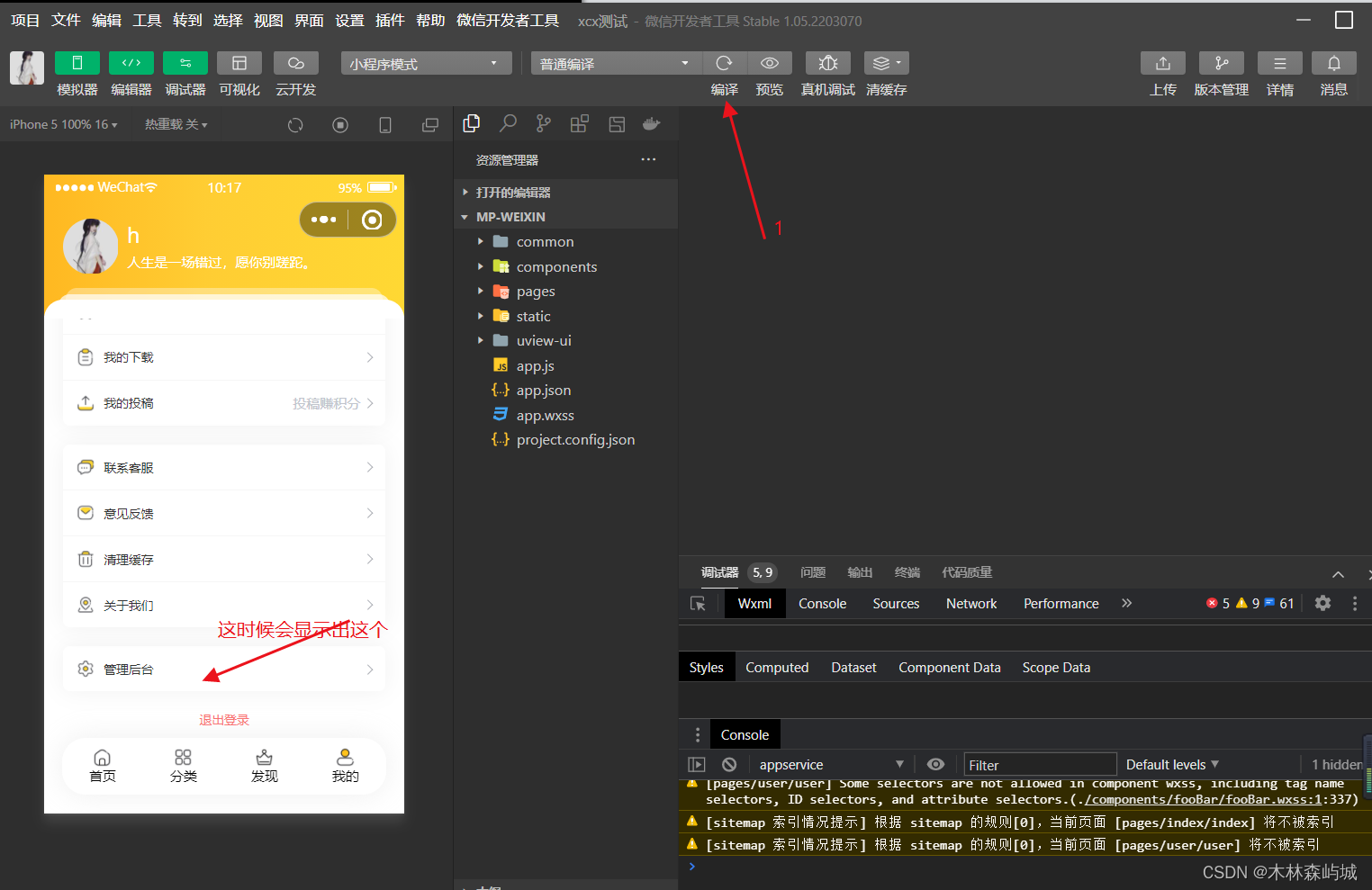
编译完成自动打开

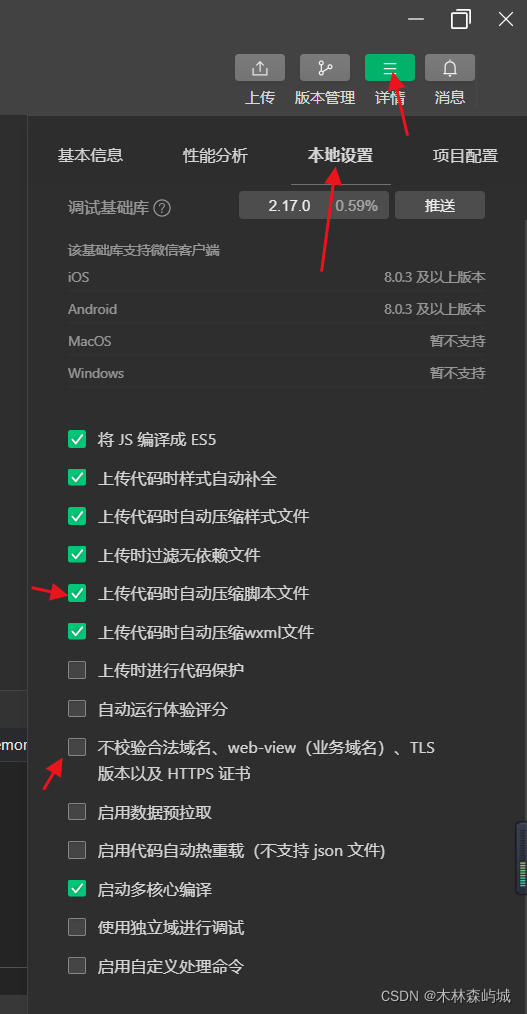
在详情更改本地设置

域名配置需要打开小程序【开发—开发管理—拉到最后可以进行域名修改】,下面有域名配置


域名配置
request合法域名
https://api.bspapp.com;
https://api.bmobcloud.com;
https://api.hyhuo.com;
https://search.hyhuo.com;
https://vcdnb.huoying666.com;
https://elf-deco.img.maibaapp.com;
https://qmwa.5qmn.com;
https://qmwa.qmniy.cn;
https://spare.maibaapp.com;
https://tu.5qmn.com;
https://tu.6qmn.com;
https://vkceyugu.cdn.bspapp.com;
socket合法域名
无
uploadFile合法域名
https://bsppub.oss-cn-shanghai.aliyuncs.com;
https://api.bmobcloud.com;
https://api.hyhuo.com;
https://search.hyhuo.com;
https://vcdnb.huoying666.com;
https://elf-deco.img.maibaapp.com;
https://qmwa.5qmn.com;
https://qmwa.qmniy.cn;
https://spare.maibaapp.com;
https://tu.5qmn.com;
https://tu.6qmn.com;
https://vkceyugu.cdn.bspapp.com;
downloadFile合法域名
https://vkceyugu.cdn.bspapp.com;
https://api.bmobcloud.com;
https://api.hyhuo.com;
https://search.hyhuo.com;
https://vcdnb.huoying666.com;
https://elf-deco.img.maibaapp.com;
https://qmwa.5qmn.com;
https://qmwa.qmniy.cn;
https://spare.maibaapp.com;
https://tu.5qmn.com;
https://tu.6qmn.com;
udp合法域名
无
点击登录,登录

在云数据库中 增加管理后台:

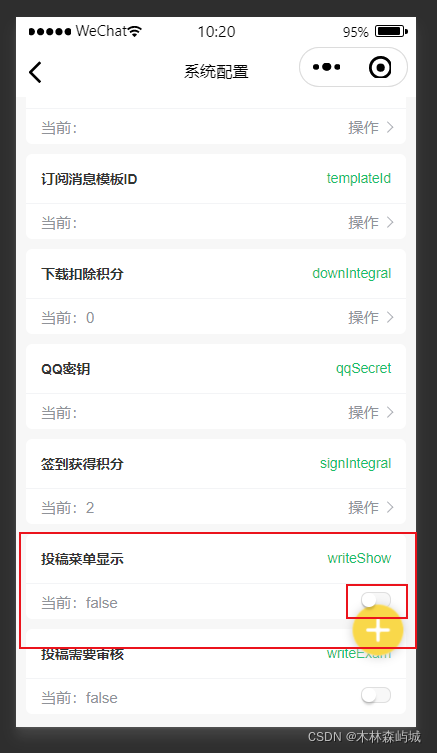
进入微信开发者工具进行重新编译,然后进入管理后台关闭投稿菜单显示

点击后台管理——程序配置——找到【投稿菜单显示】并关掉

注意:上传过审核后再打开【投稿菜单显示】
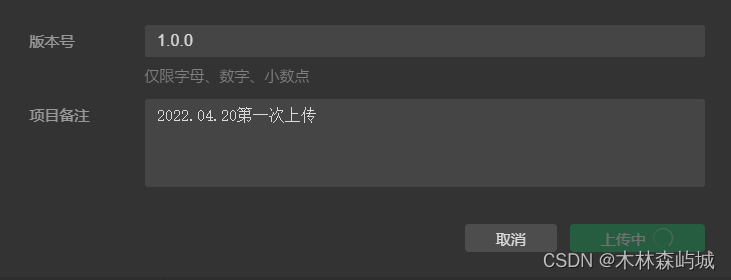
刷新——上传——定版本


上传完成后,打开小程序,提交审核

