通过ItemDecoration实现RecyclerView分割线
RecyclerView分割线可以有多种实现,最简单的是父view底色+子view差色实现。这里主要用ItemDecoration方式来实现,这样的实现更加具有差异化的可定制性。
创建布局文件
- 创建布局文件:
activity_recycler_view.xml
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_vertical"
android:layout_width="match_parent"
android:layout_height="200dp" />
- 创建item布局文件:
item_activity_recycler_vertical_view.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
tools:text="1" />
</FrameLayout>
无分割线列表
构造数据
首先构造adapter所需的数据源
private final List<String> mItemList = new ArrayList<>();
private void initData() {
for (int i = 0; i < 100; i++) {
mItemList.add(String.valueOf(i));
}
}
声明Adapter类
Adapter采用static内部类+弱引用,避免内存泄漏。
private static class Adapter extends RecyclerView.Adapter<Adapter.Holder> {
private final List<String> mItemList = new ArrayList<>();
private final WeakReference<RecyclerViewActivity> weakReference;
private final int mLayoutResId;
public Adapter(RecyclerViewActivity activity, List<String> items, @LayoutRes int layoutResID) {
this.weakReference = new WeakReference<>(activity);
setData(items);
mLayoutResId = layoutResID;
}
public void setData(List<String> items) {
if (items != null && !items.isEmpty()) {
this.mItemList.addAll(items);
}
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
RecyclerViewActivity activity = weakReference.get();
if (activity == null) {
return null;
} else {
View view = LayoutInflater.from(activity).inflate(mLayoutResId, parent, false);
return new Holder(view);
}
}
@Override
public void onBindViewHolder(@NonNull Holder holder, int position) {
holder.mTvItem.setText(mItemList.get(position));
}
@Override
public int getItemCount() {
return mItemList.size();
}
private static class Holder extends RecyclerView.ViewHolder {
private final TextView mTvItem;
public Holder(@NonNull View itemView) {
super(itemView);
mTvItem = itemView.findViewById(R.id.tv_item);
}
}
}
初始化RecyclerView
编写一个纵向的列表,其中item_activity_recycler_vertical_view.xml为一个简单的TextView
private RecyclerView mRvVertical;
private void initView() {
mRvVertical = findViewById(R.id.rv_vertical);
mRvVertical.setLayoutManager(new LinearLayoutManager(this, RecyclerView.VERTICAL, false));
mRvVertical.setAdapter(new Adapter(this, mItemList, R.layout.item_activity_recycler_vertical_view));
...
}
通过以上几步先看看到运行后结果吧:
往列表中绘制分割线
上面已经实现了一个简单的列表,先将在此基础上,进行增加分割线操作。
ItemDecoration
ItemDecoration: 可以给指定的item添加drawing和边距,常用于绘制分割线、高亮、边距等。其中我认为重要的方法有两个:
public void onDraw(
@NonNull Canvas c,
@NonNull RecyclerView parent,
@NonNull RecyclerView.State state
)
public void onDrawOver(
@NonNull Canvas c,
@NonNull RecyclerView parent,
@NonNull RecyclerView.State state
)
这两个方法都可以进行绘制,区别在于绘制的顺序,绘制先后层级关系是:onDraw->draw item views->onDrawOver。
一个简答的例子
下面写个例子看看效果:
private void initView() {
mRvVertical = findViewById(R.id.rv_vertical);
mRvVertical.setLayoutManager(new LinearLayoutManager(this, RecyclerView.VERTICAL, false));
mRvVertical.setAdapter(new Adapter(this, mItemList, R.layout.item_activity_recycler_vertical_view));
mRvVertical.addItemDecoration(new RecyclerViewItemDecoration());
...
}
private static class RecyclerViewItemDecoration extends RecyclerView.ItemDecoration {
private final Paint mPaint = new Paint();
private float mDividerSize = 0f;
public RecyclerViewItemDecoration() {
Resources resources = MyApp.getInstance().getResources();
mPaint.setColor(resources.getColor(R.color.recycler_view_divider));
mDividerSize = resources.getDimension(R.dimen.recycler_view_divider_size);
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
for (int i = 0; i < parent.getChildCount(); i++) {
View child = parent.getChildAt(i);
c.drawRect(child.getLeft(), child.getBottom() - mDividerSize, child.getRight(), child.getBottom(), mPaint);
}
}
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
Paint p = new Paint();
p.setColor(Color.BLACK);
p.setTextSize(50);
c.drawText("纵向列表", 100, 100, p);
}
}

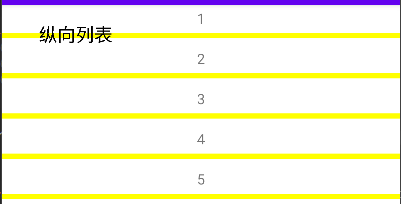
从运行结果中可以看出2点:
onDraw方法在每个item view的底部,通过drawRect成功绘制了分割线;onDrawOver方法将文字“纵向列表”绘制在了分割线和item层级之上。
绘制较复杂的分割线
上面的例子中,我们绘制了一个简单的纵向列表分割线,下面我们来绘制横向和网格分割线:
- java关键代码:
private void initView() {
mRvVertical = findViewById(R.id.rv_vertical);
mRvHorizontal = findViewById(R.id.rv_horizontal);
mRvGrid = findViewById(R.id.rv_grid);
mRvVertical.setLayoutManager(new LinearLayoutManager(this, RecyclerView.VERTICAL, false));
mRvHorizontal.setLayoutManager(new LinearLayoutManager(this, RecyclerView.HORIZONTAL, false));
mRvGrid.setLayoutManager(new GridLayoutManager(this, 4, RecyclerView.VERTICAL, false));
mRvVertical.setAdapter(new Adapter(this, mItemList, R.layout.item_activity_recycler_vertical_view));
mRvHorizontal.setAdapter(new Adapter(this, mItemList, R.layout.item_activity_recycler_horizontal_view));
mRvGrid.setAdapter(new Adapter(this, mItemList, R.layout.item_activity_recycler_grid_view));
mRvVertical.addItemDecoration(new RecyclerViewItemDecoration(RecyclerViewItemDecoration.VERTICAL));
mRvHorizontal.addItemDecoration(new RecyclerViewItemDecoration(RecyclerViewItemDecoration.HORIZONTAL));
mRvGrid.addItemDecoration(new RecyclerViewItemDecoration(RecyclerViewItemDecoration.GRID));
}
private static class RecyclerViewItemDecoration extends RecyclerView.ItemDecoration {
public static final int HORIZONTAL = LinearLayout.HORIZONTAL;
public static final int VERTICAL = LinearLayout.VERTICAL;
public static final int GRID = 2;
private final int mOrientation;
private final Paint mPaint = new Paint();
private float mDividerSize = 0f;
public RecyclerViewItemDecoration(int orientation) {
mOrientation = orientation;
Resources resources = MyApp.getInstance().getResources();
mPaint.setColor(resources.getColor(R.color.recycler_view_divider));
mDividerSize = resources.getDimension(R.dimen.recycler_view_divider_size);
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
for (int i = 0; i < parent.getChildCount(); i++) {
View child = parent.getChildAt(i);
if (mOrientation == VERTICAL) {
c.drawRect(child.getLeft(), child.getBottom() - mDividerSize, child.getRight(), child.getBottom(), mPaint);
} else if (mOrientation == HORIZONTAL) {
c.drawRect(child.getRight() - mDividerSize, child.getTop(), child.getRight(), child.getBottom(), mPaint);
} else if (mOrientation == GRID) {
//左
c.drawRect(child.getLeft(), child.getTop(), child.getLeft() + mDividerSize, child.getBottom(), mPaint);
//上
c.drawRect(child.getLeft(), child.getTop(), child.getRight(), child.getTop() + mDividerSize, mPaint);
//右
c.drawRect(child.getRight() - mDividerSize, child.getTop(), child.getRight(), child.getBottom(), mPaint);
//下
c.drawRect(child.getLeft(), child.getBottom() - mDividerSize, child.getRight(), child.getBottom(), mPaint);
}
}
Paint p = new Paint();
p.setColor(Color.BLACK);
p.setTextSize(50);
if (mOrientation == VERTICAL) {
c.drawText("纵向列表", 100, 100, p);
} else if (mOrientation == HORIZONTAL) {
c.drawText("横向列表", 100, 100, p);
} else if (mOrientation == GRID) {
c.drawText("表格列表", 100, 100, p);
}
super.onDraw(c, parent, state);
}
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
Paint p = new Paint();
p.setColor(Color.RED);
for (int i = 0; i < parent.getChildCount(); i++) {
View child = parent.getChildAt(i);
if (mOrientation == HORIZONTAL) {
c.drawRect(child.getRight() - mDividerSize, child.getTop(), child.getRight(), child.getBottom(), p);
}
}
}
}
- 布局文件:
activity_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".RecyclerViewActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_vertical"
android:layout_width="match_parent"
android:layout_height="200dp" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_horizontal"
android:layout_width="match_parent"
android:layout_height="200dp" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_grid"
android:layout_width="match_parent"
android:layout_height="200dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
item_activity_recycler_grid_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
tools:text="1" />
</FrameLayout>
item_activity_recycler_horizontal_view.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:padding="10dp"
tools:text="1" />
</FrameLayout>
item_activity_recycler_vertical_view.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
tools:text="1" />
</FrameLayout>

总结
在日常的项目开发中,如果有Recycler View分割线需求,除了多view嵌套设置色差或padding margin之外,RecyclerView.ItemDecoration也是一个不错的选择,它的多层级绘制能帮助我们实现更加复杂的分割线逻辑。
