今天同事反映,预览PDF打不开。其他同事都可以打开。
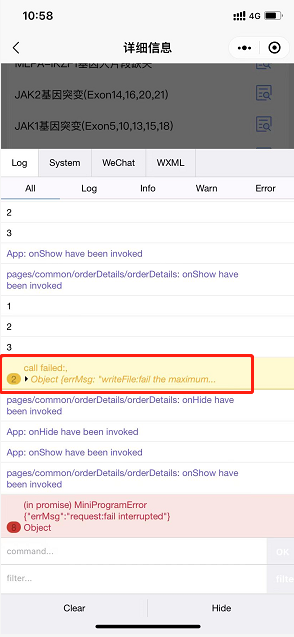
和他调试后发现,提示缓存已满。

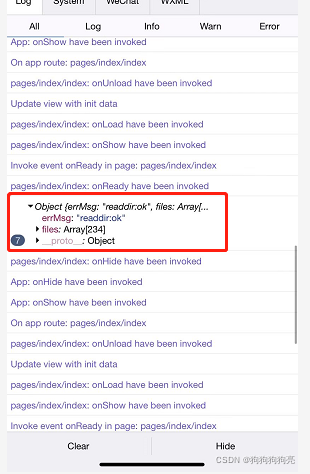
通过api FileSystemManager.readdir
让他看看所缓存的文件,发现有234个。

让其清理缓存后,可正常预览PDF了。
贴上代码
//预览PDF
previewPdf(params) {
uni.showLoading({
title: 'loading'
})
GetPhoto(params.filePath).then(res => {
uni.hideLoading()
if (res.statusCode == 400) {
this.$Toast('文件不存在')
return
}
let pdfBase64 = res.data
let fs = uni.getFileSystemManager();
fs.writeFile({
filePath: wx.env.USER_DATA_PATH + "/" + params.fileName + '.pdf',
data: uni.base64ToArrayBuffer(pdfBase64.replace(/[\r\n]/g, "")),
success: res => {
uni.openDocument({
filePath: wx.env.USER_DATA_PATH + "/" + params.fileName +
'.pdf',
showMenu: true,
success: function(res) {
},
fail(err) {
}
})
}
})
})
},
//清理缓存
removeFile() {
uni.showLoading({
title:'清理中...'
})
const fs = wx.getFileSystemManager()
fs.readdir({
dirPath: `${wx.env.USER_DATA_PATH}/`,
success(res) {
let length = 0
for (let i of res.files) {
length++
if (length == res.files.length) {
setTimeout(()=>{
uni.hideLoading()
uni.showToast({
title: '清理完毕'
})
},500)
}
let name = (`${wx.env.USER_DATA_PATH}/` + i)
if (name.indexOf('miniprogramLog') > -1) { //没权限删除 跳过
continue;
}
fs.unlink({
filePath: name,
fail(e) {
console.log('文件删除失败:', e)
},
success(succ) {
console.log('文件删除成功:', succ);
}
})
}
},
fail(res) {
console.error(res)
}
})
},
