
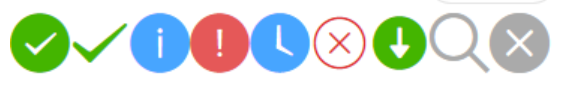
有上述的9种,分别为:
success, success_no_circle, info, warn, waiting, cancel, download, search, clear
具体用法:
我们想写一个按钮的时候,通常是
<button bindtap="xx"></button>
假如说上面有一个输入框,而我们要想把这个按钮放到输入框里面,作为一个点击的按钮,怎么办呢?就要用到icon了。
把button改成icon和上面的input放到同一个view中就可以了。
如果view的class是.abcd,那icon的css样式与input同理,就改为.abcd icon{}就行了。
具体如下示例:
wxml代码:
<view class="search-container">
<input type="text" bindinput="searchInputEvent" placeholder="输入书名搜索"></input>
<icon bindtap="searchClickEvent" type="search" size="20" />
</view>
wxss代码:
.search-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-color: #42bd56;
color: #fff;
height: 80rpx;
padding: 10rpx 20rpx;
z-index: 100;
}
.search-container input {
background: #fff;
color: #aaa;
padding: 5px 80rpx 5px 10rpx;
height: 40rpx;
width: 100%;
border-radius: 8rpx;
}
.search-container icon {
position: absolute;
z-index: 10;
top: 50%;
margin-top: -20rpx;
right: 40rpx;
}
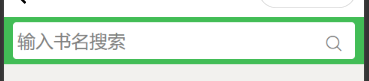
效果图:

至于开头所说的图标样式,这里用的是type=“search”,所以是放大镜,你们根据需求改就好勒!
