HTML
基本格式
<html>
<head>
<title>HTML的基本格式</title>
</head>
<body>
</body>
</html>
基本标签
段落标签
<p> </p>
标题字标签
<h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
换行标签
<br>
水平线
<hr>
<!-- color 是个属性 -->
<hr color="red">
预留格式
<pre>
保留代码的原样式
比如换行其他等行
for(int i=0;i<12;i++){
printf("%d",i);
}
</pre>
加粗
<b> </b>
斜体字
<i> </i>
插入字
<ins> </ins>
删除字
<del> </del>
右上角
<sup> </sup>
右下角
<sub> </sub>
字体标签
<front color="red" size="12" > </front>
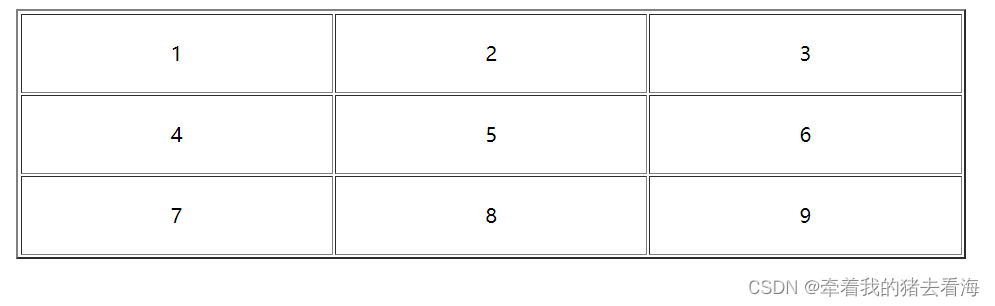
表格
表格格式
<html>
<head>
<title>表格格式</title>
</head>
<body>
<table border="2px" width="50%" height="200px" align="center">
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr align="center">
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>

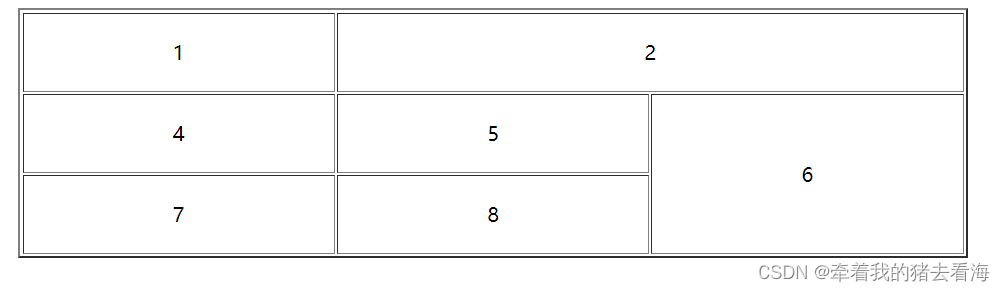
表格的单元格合并
<html>
<head>
<title>表格的单元格合并</title>
</head>
<body>
<table border="2px" width="50%" height="200px" align="center">
<tr align="center">
<td>1</td>
<!-- 列的单元格合并 -->
<td colspan="2">2</td>
</tr>
<tr align="center">
<td>4</td>
<td>5</td>
<!-- 行的单元格合并 -->
<td rowspan="2">6</td>
</tr>
<tr align="center">
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>

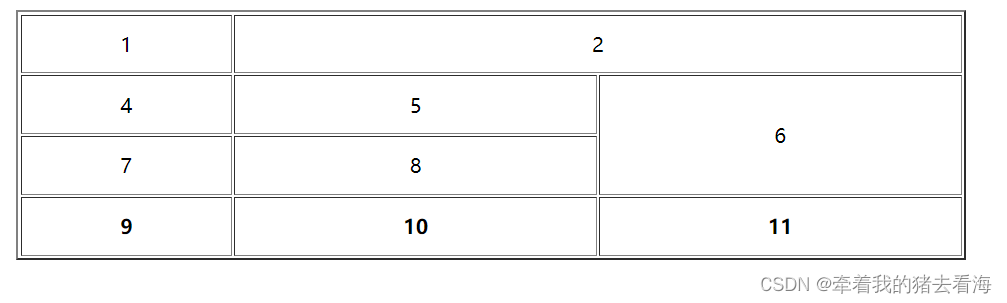
th标签(自动加粗、居中)
<tr align="center">
<!-- th代替td,自动加粗,居中 -->
<th>9 </th>
<th>10</th>
<th>11</th>
</tr>

表格的thead、tbody、tfoot
<html>
<head>
<title>表格的thead、tbody、tfoot</title>
</head>
<body>
<table border="2px" width="50%" height="200px" align="center">
<!-- 头部-->
<thead>
<th>编号</th>
<th>年龄</th>
<th>薪资</th>
</thead>
<!-- 身体-->
<tbody>
<tr align="center">
<td>1</td>
<!-- 列的单元格合并 -->
<td colspan="2">2</td>
</tr>
<tr align="center">
<td>4</td>
<td>5</td>
<!-- 行的单元格合并 -->
<td rowspan="2">6</td>
</tr>
<tr align="center">
<td>7</td>
<td>8</td>
</tr>
</tbody>
<!-- 尾部-->
<tfoot>
<tr align="center">
<!-- th代替td,自动加粗,居中 -->
<th>9 </th>
<th>10</th>
<th>11</th>
</tr>
</tfoot>
</table>
</body>
</html>
背景图片和背景颜色
<html>
<head>
<title>JS的背景图片和背景颜色</title>
</head>
<body bgcolor="green" background="./cp.jpg">
</body>
</html>
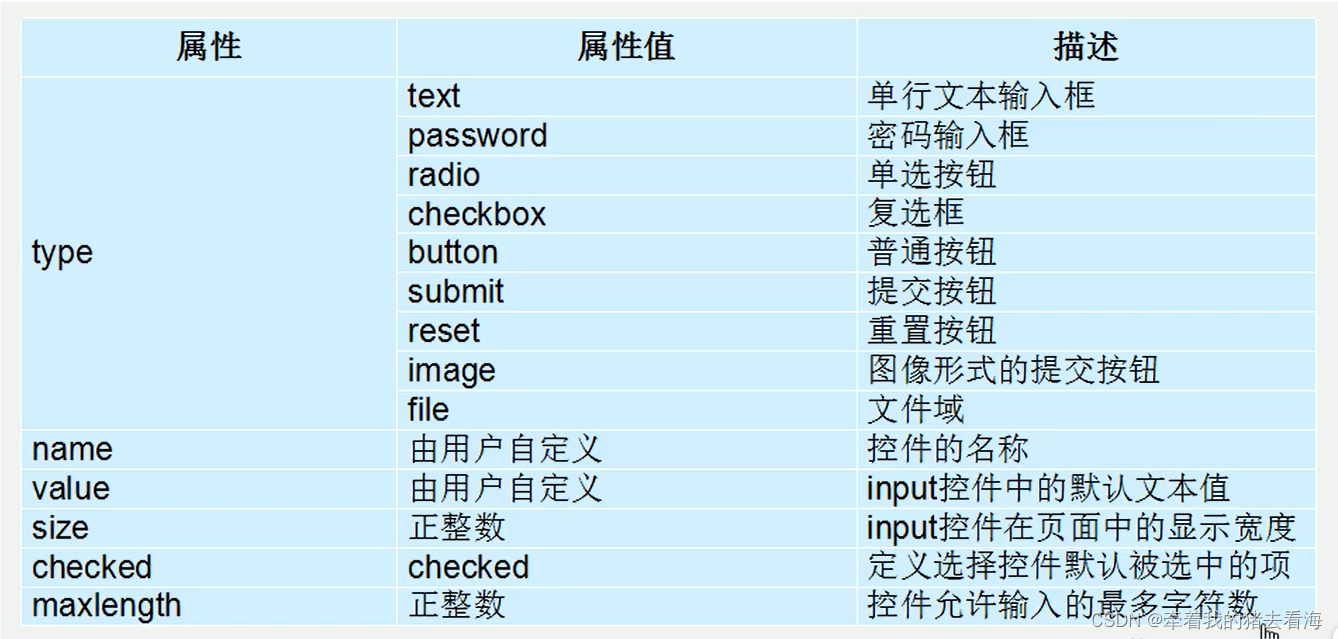
input控件

<html>
<head>
<title>input的控件</title>
</head>
<body>
<!-- input控件-->
用户名: <input type="text" value="123456"> <br>
密 码: <input type="password" value="123456"> <br>
单选框:<input type="radio" name="sex">男 <input type="radio" name="sex">女 <input type="radio" name="sex">未知 <br>
爱 好:<input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球<br>
<input type="button" value="按钮"> <br>
<input type="submit" value="提交"> <br>
<input type="reset" value="重置"> <br>
<input type="file" > <br>
<input type="image" src="./cp.jpg"> <br>
</body>
</html>
label
<html>
<head>
<title>label</title>
</head>
<body>
<!-- lable可以和某个表单绑定,点击标签可以直接让表单获取焦点 -->
<label> 用户名: <input type="text" value="123456"> </label> <br> <br> <br>
<!-- 多个表单,则通过id绑定 -->
<label for="pass"> 账号: <input type="text" value="123456"> 密码: <input type="text" value="123456" id="pass"></label> <br>
</body>
</html>

文本域textarea
<html>
<head>
<title>label</title>
</head>
<body>
<textarea>
</textarea>
</body>
</html>
下拉菜单
<html>
<head>
<title>select</title>
</head>
<body>
<select>
<option>点击选择你的籍贯</option>
<option selected="selected"> 广东</option>
<option> 江苏</option>
<option> 北京</option>
<option> 四川</option>
</select>
<select>
<option>点击选择你的城市</option>
<option> 深圳</option>
<option> 湛江</option>
<option> 广州</option>
<option> 茂名</option>
</select>
</body>
</html>
表单域
<html>
<head>
<title>form</title>
<meta charset="utf-8">
</head>
<body>
<form action="提交的网址" method="提交方法:get pos" name="myform">
username : <input type="text" name="用户名" value="请输入你用户名" > <br><br>
password : <input type="password" name="密码" value="请输入你密码"> <br><br>
<input type="submit"> <input type="reset">
</form>
</body>
</html>
HTML新增的标签
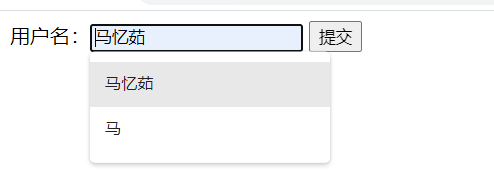
datalist
<html>
<head>
<title>datalist </title>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="搜索" list="seach">
<datalist id="seach">
<option> 马忆茹 </option>
<option> 小马茹 </option>
<option> 大马茹 </option>
<option> 中马茹 </option>
<option> 茹茹茹 </option>
</datalist>
</body>
</html>

fieldset
<html>
<head>
<title>fieldset</title>
<meta charset="utf-8">
</head>
<body>
<fieldset>
<!-- fieldset 和 legend搭配使用-->
<legend> 用户登录 </legend>
用户名:<input type="text" value="123456">
密 码: <input type="password" value="123456">
</fieldset>
</body>
</html>

HTML新增的input

HTML新增的属性

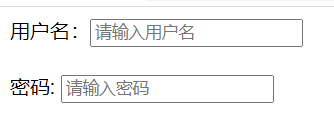
placeholder
<body>
用户名:<input type="text" placeholder="请输入用户名"> <br><br>
密码: <input type="password" placeholder="请输入密码">
</body>

autofocus
<body>
用户名:<input type="text" placeholder="请输入用户名" autofocus="autofocus"> <br><br>
密码: <input type="password" placeholder="请输入密码">
</body>
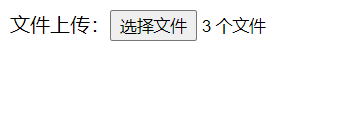
multiple
<body>
文件上传:<input type="file" multiple="multiple">
</body>

autocomplete
<body>
<!-- 必须要有提交按钮,还有text要有名字-->
<!-- on 和 off属性-->
<form>
用户名:<input type="text" name="username" autocomplete="on">
<input type="submit">
</form>
</body>

required 和 accesskey
<html>
<head>
<title>required and accesskey</title>
<meta charset="utf-8">
</head>
<body>
<!-- accesskey 的使用形式 alt + "s"-->
用户名:<input type="text" required accesskey="s">
</body>
</html>
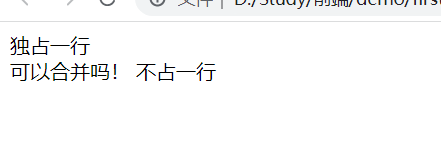
div和span
<html>
<head>
<title>div和span</title>
<meta charset="utf-8">
</head>
<body>
<div id="mydiv">
独占一行
</div>
可以合并吗!
<span id="myspan">
不占一行
</span>
</body>
</html>

多媒体标签
embed引入网上视频
audio
<audio controls="controls" autoplay>
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
Your browser does not support this audio format.
</audio>
video
<body>
<video autoplay controls width="500px">
<source src="./二逼.mp4" type="">
</video>
</body>
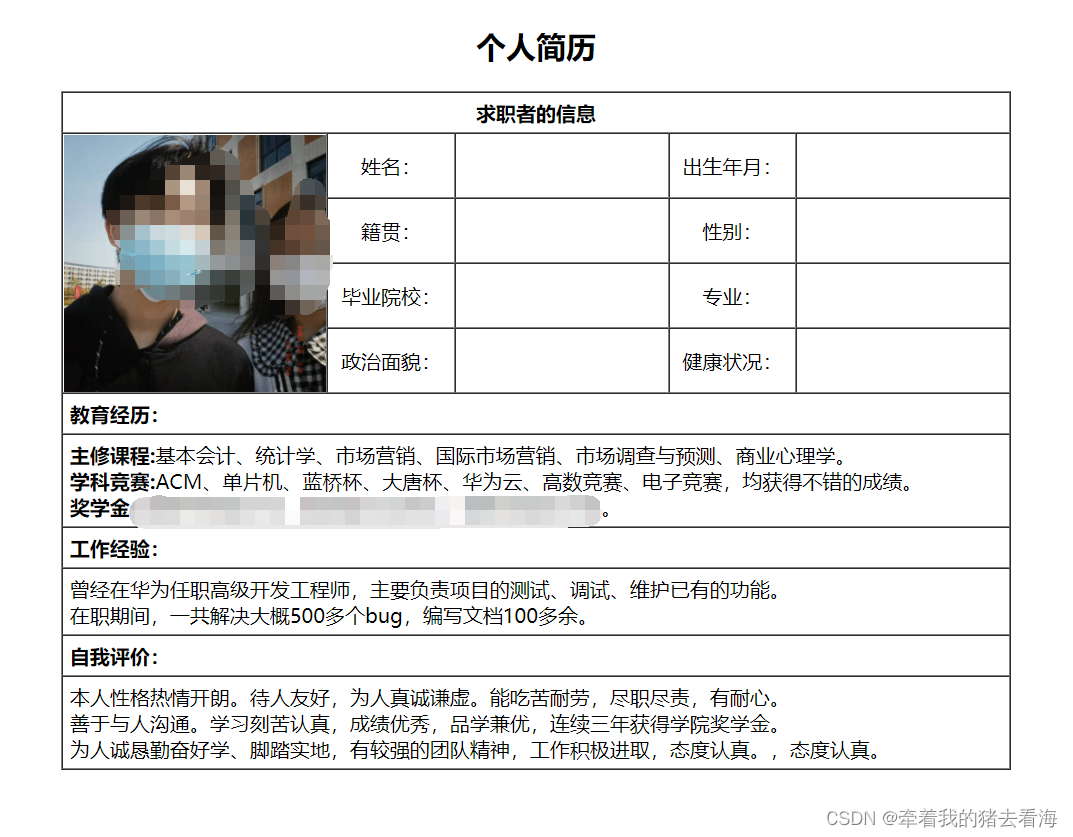
个人简历的小案例
<!DOCTYPE html>
<html>
<head>
<title>个人简历</title>
<meta charset="utf-8">
</head>
<style type="text/css">
#tdwidth{
width: 90px;
}
#tdheight{
height: 40px;
min-height: 20px;
max-height: 50px;
}
#headImage{
background:url(./cp.jpg) no-repeat center center; background-size:100% 100%;
}
</style>
<body>
<table border="1px" align="center" width="50%" cellpadding="5px" cellspacing="0">
<caption><h2>个人简历</h2></caption>
<thead>
<tr>
<th colspan="5">求职者的信息</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td id="headImage" rowspan="5" width="200px" height="100px">
</td>
</tr>
<tr>
<td id="tdwidth">姓名:</td><td id="tdheight"></td>
<td id="tdwidth">出生年月:</td><td id="tdheight"></td>
</tr>
<tr>
<td>籍贯:</td><td id="tdheight"></td>
<td>性别:</td><td id="tdheight"></td>
</tr>
<tr>
<td>毕业院校:</td><td id="tdheight"></td>
<td>专业:</td><td id="tdheight"></td>
</tr>
<tr>
<td>政治面貌:</td><td id="tdheight"></td>
<td>健康状况:</td><td id="tdheight"></td>
</tr>
</tbody>
<thead>
<tr>
<th colspan="5" align="left">教育经历:</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5">
<b>主修课程:</b>基本会计、统计学、市场营销、国际市场营销、市场调查与预测、商业心理学。<br>
<b>学科竞赛:</b>ACM、单片机、蓝桥杯、大唐杯、华为云、高数竞赛、电子竞赛,均获得不错的成绩。<br>
<b>奖学金 :</b>国家特等奖学金、国家励志奖学金、创新创业奖学金。
</td>
</tr>
</tbody>
<thead>
<tr>
<th colspan="5" align="left">工作经验:</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5">
曾经在华为任职高级开发工程师,主要负责项目的测试、调试、维护已有的功能。<br>
在职期间,一共解决大概500多个bug,编写文档100多余。
</td>
</tr>
</tbody>
<thead>
<tr>
<th colspan="5" align="left">自我评价:</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5">
本人性格热情开朗。待人友好,为人真诚谦虚。能吃苦耐劳,尽职尽责,有耐心。<br>
善于与人沟通。学习刻苦认真,成绩优秀,品学兼优,连续三年获得学院奖学金。<br>
为人诚恳勤奋好学、脚踏实地,有较强的团队精神,工作积极进取,态度认真。,态度认真。<br>
</td>
</tr>
</tbody>
</table>
</body>
</html>
效果图: