?
一.文本格式化标签
1.简单的加粗,倾斜,删除和下划线
进行测试标签的使用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标签</title>
</head>
<p>我来<b>测试</b>一下这个可以<b>运行</b>吗</p>
<p><em>没想到竟然可以</em></p>
<p><del>把这个删除</del></p>
<p><ins>这个是下划线</ins></p>
<body>
</body>
</html>
<!doctype html>表示的是正在使用HTML5
<meta charset="utf-8">表示的是正在使用全球通用标签“utf-8”
2.<div>和<span>标签

3.图像标签

?二.图像标签属性

三.文件目录

1.相对路径

2.绝对路径

可以在网络中查找图片,可以复制图片的绝对路径在DW中进行粘贴
3.链接标签

①外部链接
<a href="htpp://www.qq.com" target="_self"> 腾讯 </a><a href="hppt://wwww.qq.com" target="_blank">腾讯</a>将腾讯两个字设置为超链接
<a></a>进行超链接设置
href? ? ? ?进行属性加持,前往地址设置
target? ? 当前打开方式
self? ? ? ? 在当前的页面进行打开
blank? ? 新建窗口打开
用 href 的时候外部链接添加? htpp://? ? ? ?,内部链接不用
?

?
②注释标签

?
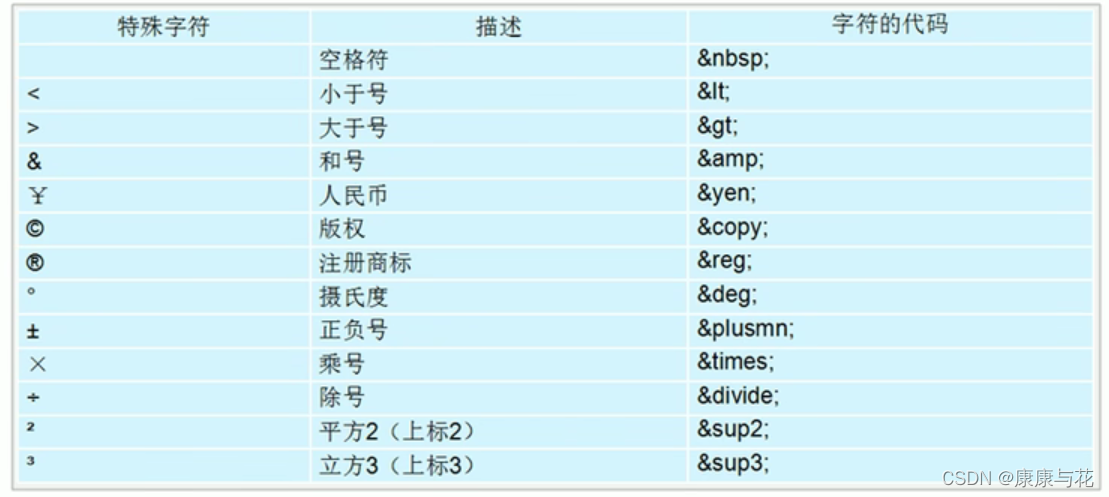
③特殊字符

?
四.表格标签
?

1.表格的基本使用:

?
<table align="center">
<tr><td>姓名</td> <td>相貌<td> <td>成就<td> <tr>
<tr><td>郭富城</td> <td>帅帅帅<td> <td>舞王<td> <tr>
<tr><td>刘德华</td> <td>帅帅帅<td> <td>影帝<td> <tr>
<tr><td>张学友</td> <td>帅帅帅<td> <td>歌神<td> <tr>
<tr><td>黎明</td> <td>帅帅帅<td> <td>人气王<td> <tr>
</table>
?
?
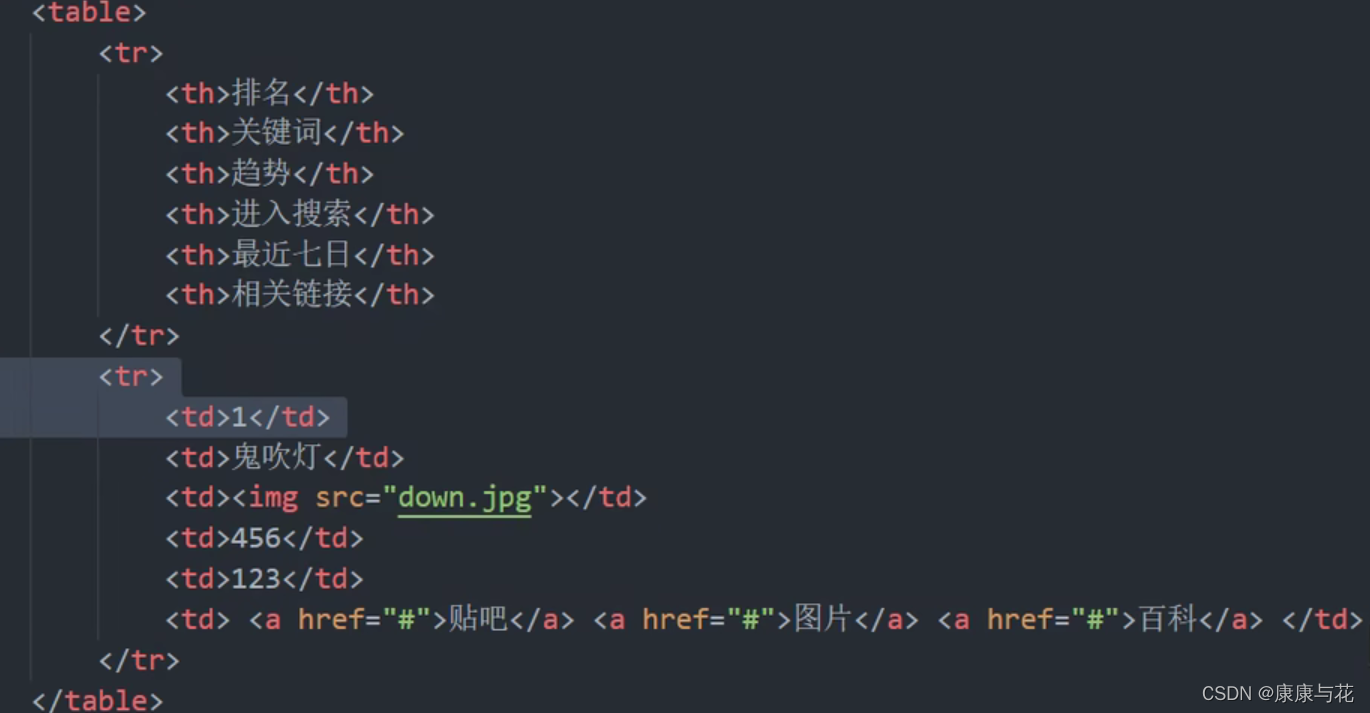
2.表头单元格

?
3.表格属性
?
4.案例

?
5.合并单元格?
?

<tr>
<td rowspan="2"></td> <!--rowspan将行单元表合并,合并成2个-->
<td></td>
<td></td>
</tr>
<tr>
<td></td> <!--所以要将单元表格中的多余个数删除-->
<td></td>
</tr>五.列表标签

?
1.无序列表

?
代码实现:
<h3>您喜欢的食物?</h3>
<ul>
<li>榴莲</li> <!--无序列表前面为圆点-->
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>无序列表前面是圆点.
?
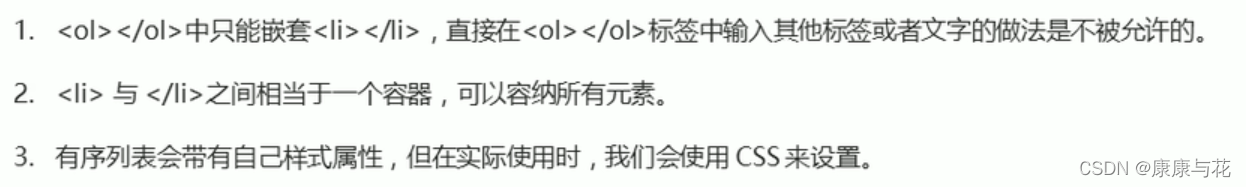
2.有序列表
?

代码实现:
<h3>粉丝排行榜</h3>
<ol>
<li>刘德华 10000</li> <!--在有序列表中用ol标签-->
<li>刘若英 1000</li>
<li>pink老师 1</li>
<ol>?有序列表前面是数字

?
3.自定义列表
<dl> <!--首先使用dl标签-->
<dt>关注我们</dt> <!--dt为大标题-->
<dd>新浪微博</dd> <!--dd为小标题-->
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
进行效果演示:
关注我们
新浪微博
官方微信
联系我们

?
小结:

六.表单标签
使用表单的目的是收集用户信息

?表单域

?
表单元素
1.? ?input输入表单元素

?
①type属性的属性值

?
案例:
?
代码实现:
<form>
<!--文本框里可以输入各种文字-->
用户名:<input type="text"> <br> <!--<br>标签,用于换行-->
密码: <input type="password">
</form>单选值要有一个name属性,且值要一样
<form>
男<input type="radio" name="sex" maxlength="6">
<!--maxlength用户输入最大为6个字符-->
女<input type="radio" name="sex" checked="checked">
<!--<checked="checked">属性,为默认选择,也就是说一开始了就选上了-->
</form>?
②input的其他属性

?
提交按钮
<input type="submit" value="注册">
submit为提交按钮,value可以将“提交”这两个字改为注册?
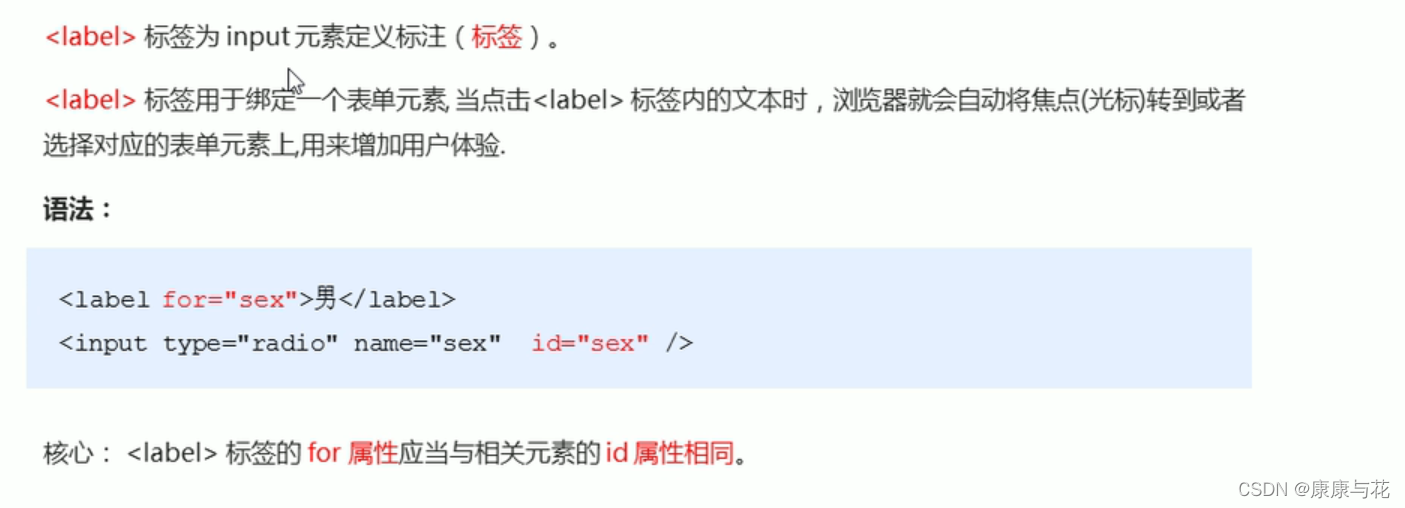
③label标签

?
2.select下拉表单元素
?

<select>
<option>山东</option>
<option>青岛</option>
<option>上海</option>
<option selected="selscted">杭州</option>
<!--自动选择为杭州-->
</select>3.textarea文本域元素

?
<form>
<textarea cols="50" rows="5">表示一行50个字符,可以显示5行,也可以继续写</textarea>
</form>? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 加油,梦想在自己手中