uniapp手机端调试 or 微信小程序端开发者工具 or H5页面-测试的配置注意事项及技巧
运行在手机端-网络请求失败的问题解决
1、插上usb线
2、安装Hbuilder的手机基座软件。
3、更改localhost、127.0.0.1等服务器地址,这两者只能在电脑端运行,手机端连接时不能访问。
4、手机跟电脑连同一wifi(电脑和手机在同一个网络环境),然后访问地址用内网ip,电脑cmd,输入ipconfig查看内网ip,选择复制ipv4地址即可
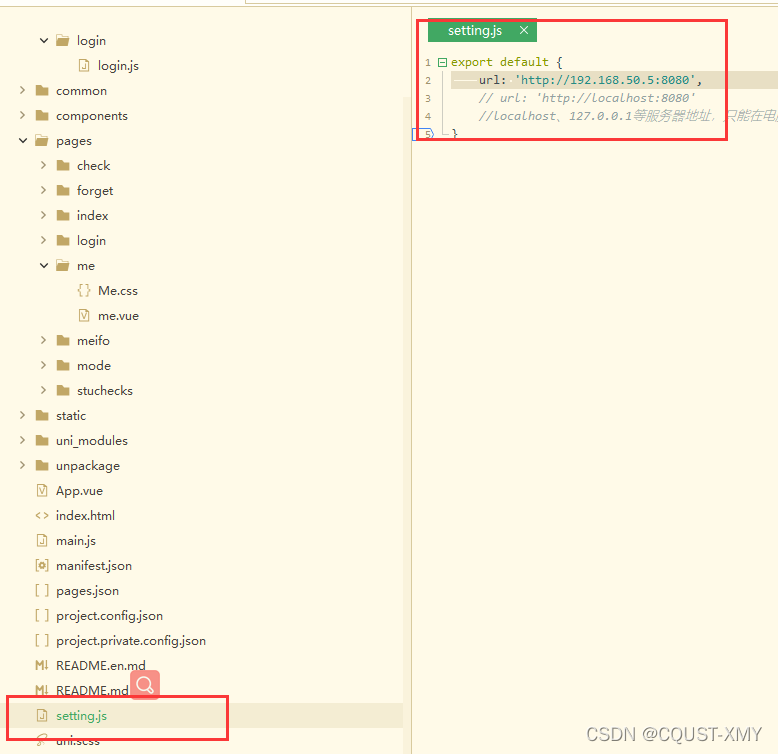
技巧1:外部引用url地址,方便统一更改————强烈推荐
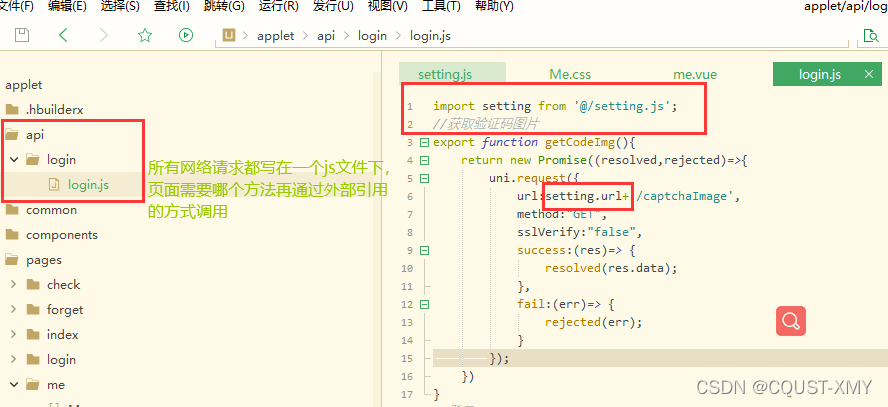
我是采用的外部引用的方式,配置所有页面的url前缀,这样只需要更改一个位置即可实现全部页面的url变更——

export default {
url: 'http://192.168.50.5:8080',
// url: 'http://localhost:8080'
//localhost、127.0.0.1等服务器地址,只能在电脑端运行,手机端连接时不能访问。手机跟电脑连同一wifi(电脑和手机在同一个网络环境),然后访问地址用内网ip,电脑cmd,输入ipconfig查看内网ip,ipv4
}

6、在hbuilderx开发软件上点击运行,编译到手机端即可
微信开发者工具–网络请求失败的问题解决
解决微信开发者工具无法显示页面的问题:
1、下载微信开发者工具,并且在hbuilderx开发软件中配置好安装路径
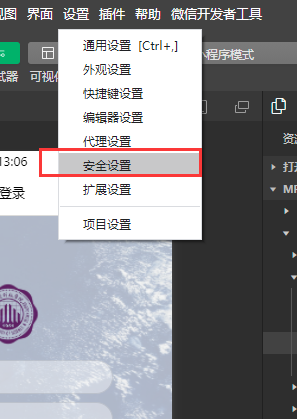
2、打开微信开发者工具,点击设置-安全设置-打开端口
解决微信开发者工具无法进行网络请求的问题:
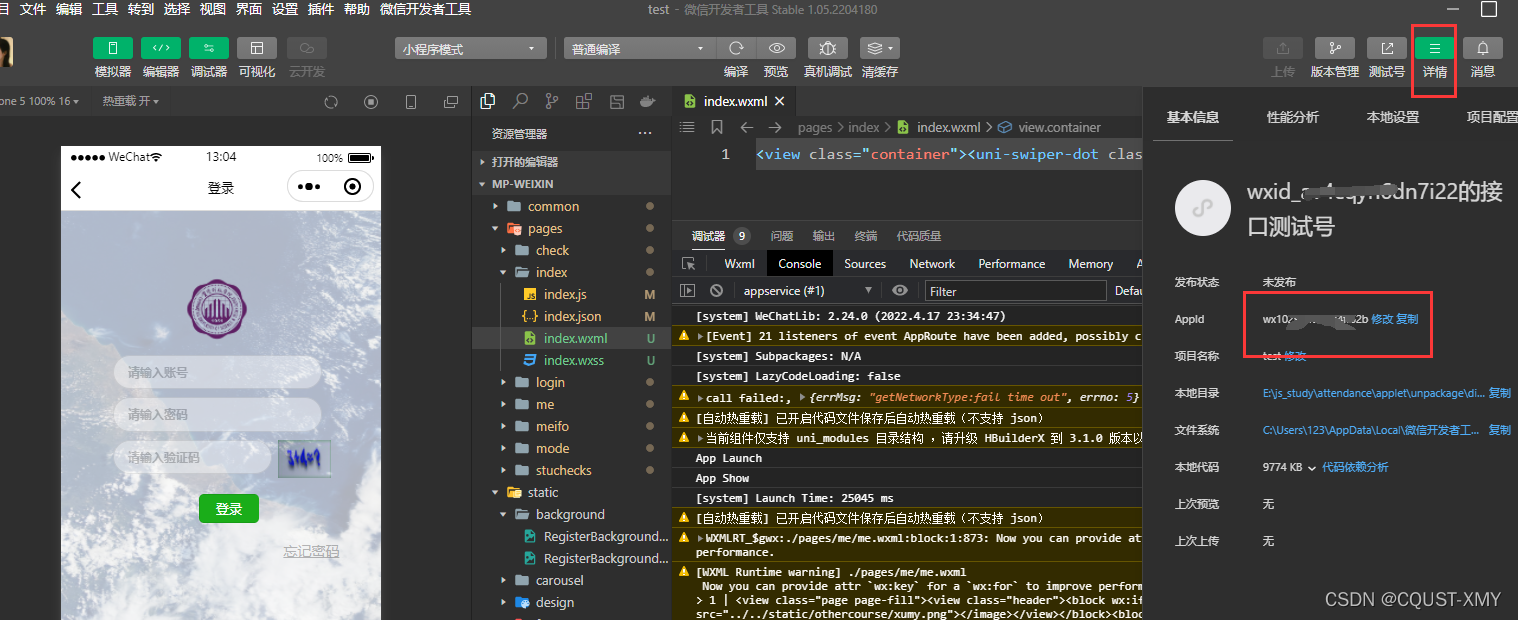
1、打开微信公众号平台获取到自己的测试APPID
2、打开开发者工具,在详情处修改appid为第一步复制的

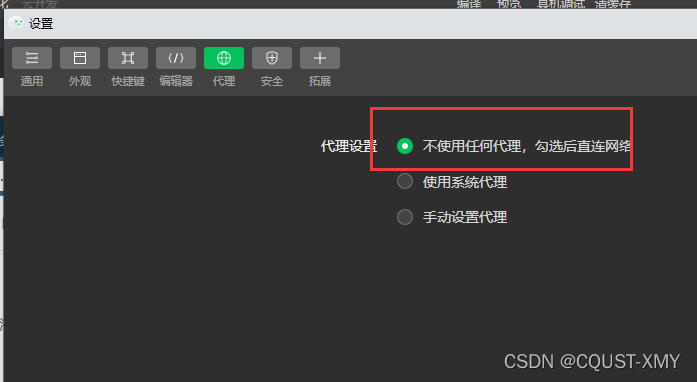
3、设置–安全设置–代理–不使用任何代理


4、重置系统网络配置:右键命令提示符,选择以管理员身份运行—输入"netsh winsock reset",回车
5、重启电脑、重启微信开发者工具。
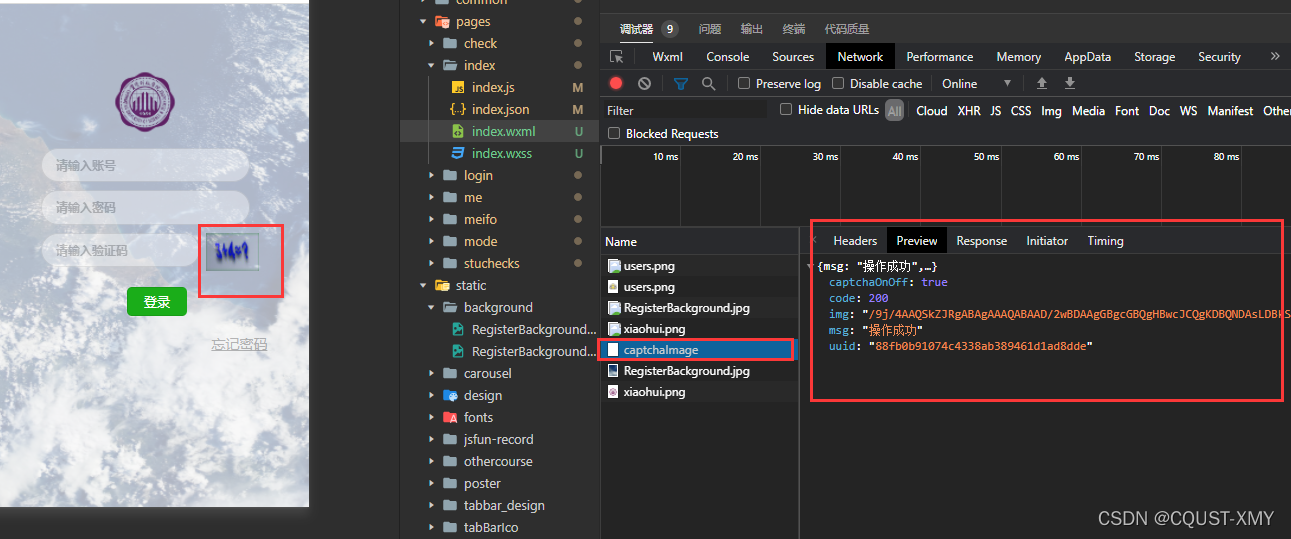
6、uni.request()网络请求成功执行:

技巧2—H5+手机+微信开发者工具都使用统一地址前缀调试
H5页面也可以直接使用ipv4的url地址进行调试和使用localhost:8080的效果一样,所以如果你的应用的跨端的,可以选择使用前者一起调试–技巧2:。
