数据库的增删改查
// app.js
App({
// 小程序已启动就会执行
onLaunch() {
wx.cloud.init({
env: 'yunkaifa-9gjrckmo794e04e8' //云开发环境Id
})
}
})
创建一个商品数据表并添加数据


使用get方法请求数据库里的数据
修改数据表的读写权限
shujuku.js
Page({
onLoad() {
// 传统的固定写法
wx.cloud.database().collection('goods')
// 查询操作
.get({
// 请求成功
success(res) {
console.log('请求成功', res)
},
// 请求失败
fail(err) {
console.log('请求失败', err)
}
})
}
})
使用get方法请求数据库里的数据(es6简洁写法)
shujuku.js
Page({
onLoad() {
// es6的简洁写法
wx.cloud.database().collection('goods').get()
.then(res => { // 请求成功
console.log('《请求成功', res)
})
.catch(err => { // 请求失败
console.log('《请求失败', err)
})
}
})
把请求到的数据显示到小程序页面
shujuku.wxml
<view wx:for="{{list}}">
<view>商品名: {{item.name}}, 价格: {{item.price}}</view>
</view>
shujuku.js
Page({
data: {
list: []
},
onLoad() {
// es6的简洁写法
wx.cloud.database().collection('goods').get()
.then(res => { // 请求成功
console.log('《请求成功', res.data)
// 动态请求
this.setData({
list: res.data
})
})
.catch(err => { // 请求失败
console.log('《请求失败', err)
})
}
})
shujuku.js
Page({
data: {
list: []
},
onLoad() {
console.log('onload里的this', this)
let that = this
// 传统的固定写法
wx.cloud.database().collection('goods')
// 查询操作
.get({
// 请求成功
success(res) {
console.log('请求成功', res)
that.setData({
list: res.data
})
},
// 请求失败
fail(err) {
console.log('请求失败', err)
}
})
}
})
使用where查询符合条件的数据
Page({
data: {
list: []
},
onLoad() {
// es6的简洁写法
wx.cloud.database().collection('goods')
.where({
name: '苹果'
})
.get()
.then(res => {
this.setData({
list: res.data
})
})
.catch(err => { // 请求失败
console.log('《请求失败', err)
})
}
})
查询单条数据doc()
doc是用来查询单条数据的,比如,商品详情页
shujuku.js
Page({
data: {
list: [],
good: {}
},
onLoad() {
wx.cloud.database().collection('goods').get()
.then(res => {
console.log('请求成功', res.data)
this.setData({
list: res.data
})
})
.catch(err => {
console.log('请求失败', err)
})
// 使用doc查询单条数据
wx.cloud.database().collection('goods')
.doc('2c9907ee625a2cf3002edf1c44cc9425')
.get()
.then(res => {
console.log('查询单条数据成功', res.data)
this.setData({
good: res.data
})
})
.catch(err => {
console.log('查询单条数据失败', err)
})
}
})
shujuku.wxml
<view wx:for="{{list}}">
<view>商品名: {{item.name}}, 价格: {{item.price}}</view>
</view>
<view>
doc查询的单条数据:{{good.name}},价格:{{good.price}}
</view>

通过add方法添加新数据
add.js
Page({
onLoad() {
},
// 添加数据
add() {
wx.cloud.database().collection('goods')
// 添加数据
.add({
data: {
name: '车厘子',
price: '200'
}
})
.then(res=>{
console.log('添加成功', res)
})
.catch(err=>{
console.log('添加失败', err)
})
}
})
add.wxml
<!--pages/add/add.wxml-->
<button bindtap="add">点击添加按钮</button>
更新数据update()
修改数据库里已存在的数据
add.wxml
<!--pages/add/add.wxml-->
<button bindtap="add">点击添加按钮</button>
<button bindtap="update">修改数据</button>
add.js
Page({
onLoad() {
},
// 添加数据
add() {
wx.cloud.database().collection('goods')
// 添加数据
.add({
data: {
name: '车厘子',
price: '200'
}
})
.then(res=>{
console.log('添加成功', res)
})
.catch(err=>{
console.log('添加失败', err)
})
},
update() {
wx.cloud.database().collection('goods')
.doc('1fee1e97625a32320032242577a0aea6')
.update({
data: {
price: '100'
}
})
.then(res=>{
console.log('修改成功', res)
})
.catch(err=>{
console.log('修改失败', err)
})
}
})

删除数据remove()
add.wxml
<!--pages/add/add.wxml-->
<button bindtap="add">点击添加按钮</button>
<button bindtap="update">修改数据</button>
<button bindtap="remove">删除单条数据</button>
add.js
Page({
onLoad() {
},
// 添加数据
add() {
wx.cloud.database().collection('goods')
// 添加数据
.add({
data: {
name: '车厘子',
price: '200'
}
})
.then(res=>{
console.log('添加成功', res)
})
.catch(err=>{
console.log('添加失败', err)
})
},
update() {
wx.cloud.database().collection('goods')
.doc('1fee1e97625a32320032242577a0aea6')
.update({
data: {
price: '100'
}
})
.then(res=>{
console.log('修改成功', res)
})
.catch(err=>{
console.log('修改失败', err)
})
},
remove() {
wx.cloud.database().collection('goods')
.doc('1fee1e97625a32320032242577a0aea6')
.remove()
.then(res=>{
console.log('删除成功', res)
})
.catch(err=>{
console.log('删除失败', err)
})
}
})
增删改查综合案例
- 查看商品列表
- 动态添加商品
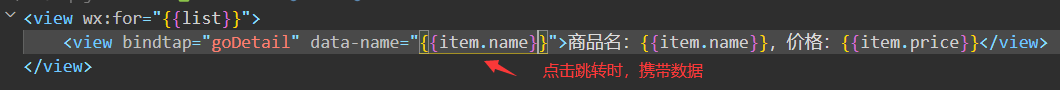
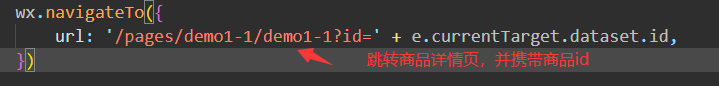
- 进入商品详情页
- 删除某个商品
- 修改某个商品价格
修改页面标题

demo1.json
{
"usingComponents": {},
"navigationBarTitleText": "商品列表页"
}