1.前端wxml代码,很简单的一个按钮、一些说明文字、一个语音循环列表:
<!--index.wxml-->
<view style="margin-top: 50rpx;width: 100%;display: flex;justify-content: center;color: red;">
点击录音/松开停止
</view>
<button type="primary" style="margin-top: 50rpx;" catchtouchstart="start" catchtouchend="end">
录音
</button>
<view wx:if="{{records.length>0}}" style="margin-top: 50rpx;width: 100%;display: flex;justify-content: center;color: red;">
点击下方录音文件播放
</view>
<view wx:for="{{records}}" wx:key="item" data-item="{{item}}" bindtap="clickPlay" style="width: 100%;margin-top: 10rpx;background: #E3e3e3; height: 100rpx; display: flex;justify-content: center;align-items: center;">
<view style="width: 90%;display:-webkit-box;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:1;">
{{item}}
</view>
</view>
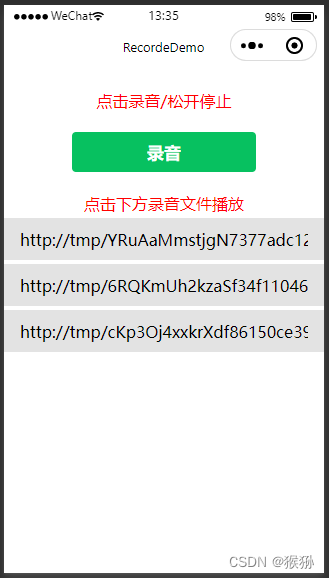
界面:

2.js功能代码块。主要包含三个功能:开始录音、停止录音、播放声音:
start() {
var that=this
const options = {
duration: that.data.duration,
sampleRate: 16000,
numberOfChannels: 1,
encodeBitRate: 24000,
format: 'mp3',
frameSize: 50
}
recorderManager.start(options)
wx.showToast({
title: '录音中...',
mask: false,
duration: that.data.duration,
icon: "none",
})
},
end() {
recorderManager.stop()
},
clickPlay(e){
var that=this
console.log(e.currentTarget.dataset.item)
const innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.autoplay = true
innerAudioContext.src = e.currentTarget.dataset.item
innerAudioContext.onPlay(() => {
wx.showToast({
title: '播放中...',
mask: true,
duration: that.data.duration,
icon: "none",
})
})
innerAudioContext.onEnded(()=>
{
console.log('播放结束')
wx.hideToast({
success: (res) => {},
})
})
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
})
},
上面只是简单的核心代码,下载录音源码Demo地址:
链接:https://pan.baidu.com/s/1wJ_MqNyhA_s9QTj0hV0nBw
提取码:nucj
