测试代码:
1、xml:
<view class="A">
<view class="AA">AA</view>
<view class="AB">AB</view>
<view class="AC">AC</view>
</view>
2、wxss:
.A{/**/
display: flex;/*默认排成一行*/
/*flex-direction: column;/*排列方向:row(横向正向) | row-reverse(反) | column(竖直正向) | column-reverse*/
/*flex-wrap: nowrap;/*如果是一行:如何换行排列:nowrap(不换行,默认) | wrap(正向) | wrap-reverse(反向)*/
/*flex-flow: row nowrap;/*上面两种形式的简写*/
justify-content: space-around;/*里面的内容(水平):左对齐start,end右对齐,center居中,一行时才生效(横向):between两端对齐间隔相等,around:。。。*/
align-items: flex-start;/*竖直:左对齐flex-start,..end右对齐,..center居中,baseline , stretch*//**//**//**/
/*align-content:flex-end ;/*多根轴线才起作用*/
width: 100%;
height: 100%;
background-color: rgb(223, 226, 210);
}
.AA{
width: 10%;
height: 20%;
background-color: rgb(136, 20, 20);
}
.AB{
width: 20%;
height: 20%;
background-color: rgb(52, 150, 69);
}
.AC{
width: 40%;
height: 20%;
background-color: dodgerblue;
}
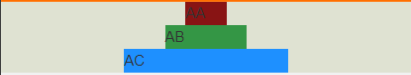
3、测试结果:
其他都好说,我们重点看justify-content属性的两种(一行才起作用):
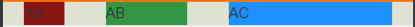
(1)space-around:均匀分布,保留两端
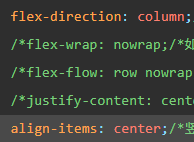
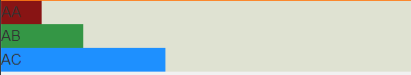
flex-direction: column;
justify-content: space-around;
当着两个属性同时写时,仅仅起第一个的作用,因为第二个在多行无效:
所以第二行写不写,都是下面这个样子:

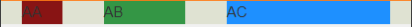
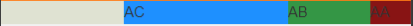
如果改成横向排列(1行):(均匀排列分布)
flex-direction: row;
justify-content: space-around;

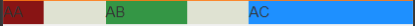
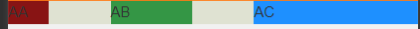
(2)space-between:均匀分布,不留两端
同理,如果是多行,则无效。
如果是一行:

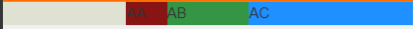
另外,当我测试flex-end和center时,也是多行无效,一行有效。
如果想要多行的这两个属性生效:
4、总结:
以下列出常用的情况:
(1)一行的排列情况:
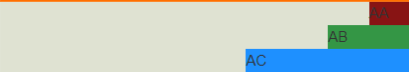
- 1、元素顺序后置:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: flex-end;

- 2、元素倒序后置:
display: flex;/*默认排成一行*/
flex-direction: row-reverse;

- 3、紧凑居中:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: center;

- 4、均匀分散:
justify-content:space-between:

justify-content::around:保留首尾

- 多行居中: align-items:center ;多行后置:align-items:flex-end ;