微信小程序为页面跳转准备了许多的API,可以让我们在不同的情况下调用不同的API,下面我就简单介绍一下常见的页面跳转的方法。
1,navigateBack
跳转到上一个页面。假如现在有A,B两个页面,最开始我们在A页面,然后我们通过A页面的一些操作直接进入了B页面,这时我们还想从B页面回到A页面,可以直接用navigateBack;不仅如此我们还可以返回到他的多级上级页面,就是加入有A,B,C三个页面我们从A直接到B,从B直接到C,我们就可以用这个方法直接从C页面跳回到A或B页面
wx.navigateBack({
delta:1//返回到上一个页面
//delta:2 //返回到前第二个页面
})
2,navigateTo
从一个页面跳转到其他页面,但是不能跳转到tabBer页面
wx.navigateTo({
url:"页面地址"
})
3,switchTab
跳转到app.json注册过的TabBer页面
wx.switchTab({
url: 'page/index/index'
})
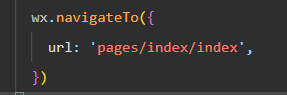
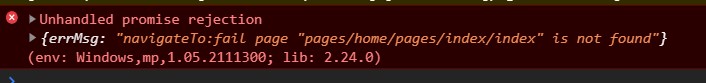
这里讲述的只是我们常用的集中页面跳转方式,但是在实现页面跳转(如用wx.navigateTo)进行页面跳转的时候,我们会发现如果我们要跳转的页面不在同一个包下时就会报错找不到页面


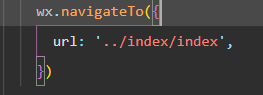
这里要解释一下我们用wx.navigateTo进行页面跳转的时候在 URL地址那里他会在你写上的跳转地址前自动帮你加上当前页面所在的位置。这有的时候就不太方便,因此我们可以不直接写目标地址的地址,可以用下面的方式表示目标页面的位置
最前面的两点表示回到上一个文件夹下,后面的名字表示上页面文件夹下的某个包或者某个页面,上面的URL表示,先要返回存储此页面的文件夹下,并且在文件夹中找到名为index的文件,并且在找到index文件找到名为index.wxml的文件
我建议我们写跳转页面的URL地址的时候可以用后面的方式来进行跳转,这样比较安全一点