效果图:
微信小程序之使用vant-3组件Uploader文件上传
1、把vant的weapp包加进来

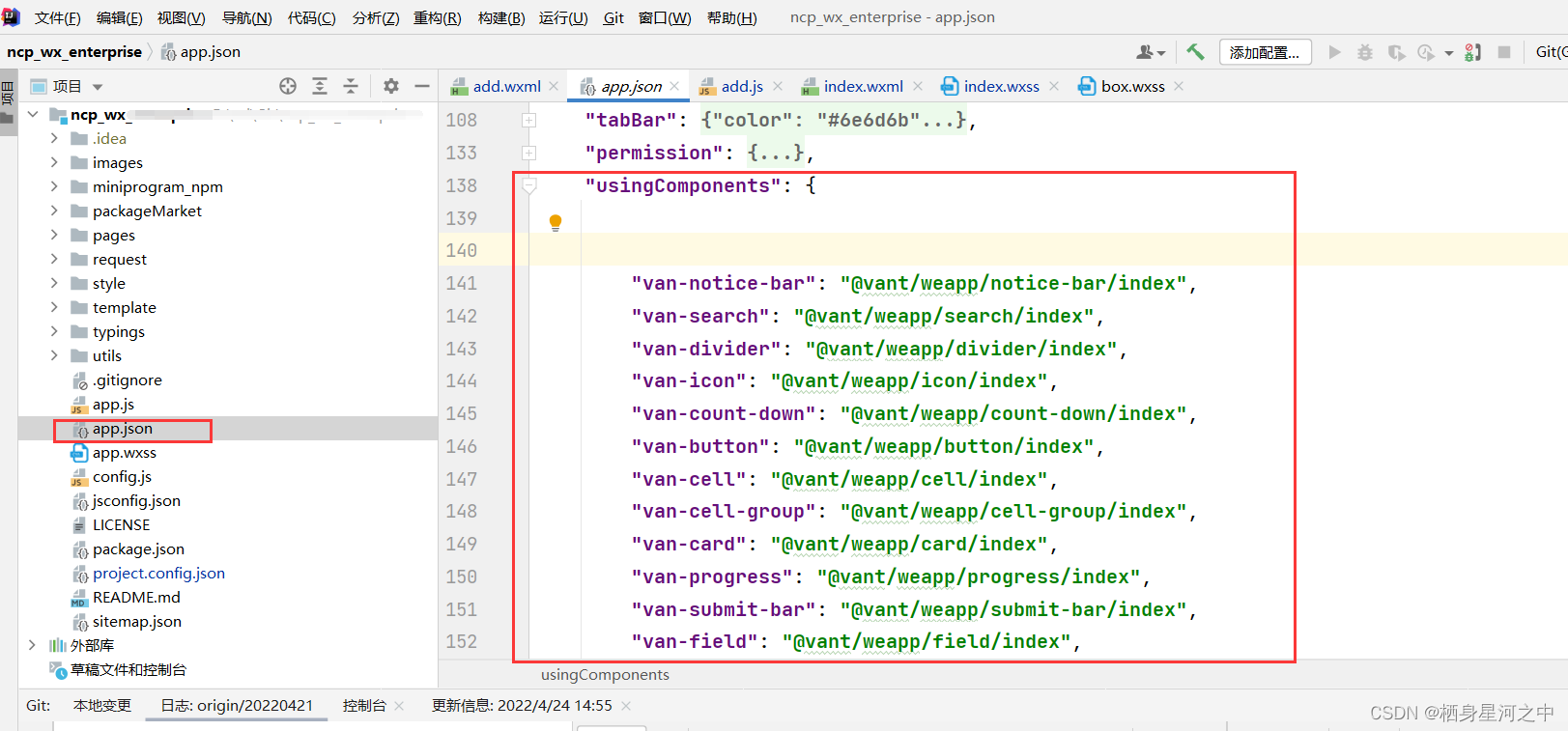
2、在app.json文件里面"usingComponents"加载进来才能使用组件

3、开始编写
wxml代码:
<view class="lin-v">
<view class="f-16 w-200">红富士</view>
<van-uploader
file-list="{{ fileList }}"
bind:after-read="afterRead"
bind:delete="deleteImg"
max-count="3"
max-size="5242880"
/>
<view class="f-12 fc-h" style="line-height: 40rpx">添加图片</view>
</view>
<!--max-count="3":最大上传3张图片,-->
js代码:
Page({
/**
* 页面的初始数据
*/
data: {
fileList: []
},
//文件选择
afterRead(event) {
const {file} = event.detail;
let img = {
url: file.url,
name: '图片1',
}
let fileList = this.data.fileList;
fileList.push(img);
this.setData({fileList: fileList});
},
/* 删除图片*/
deleteImg(e) {
let fileList = this.data.fileList;
fileList.splice(e.detail.index, 1);
this.setData({fileList: fileList});
},
})
完结----------