目录
一、 管理端:
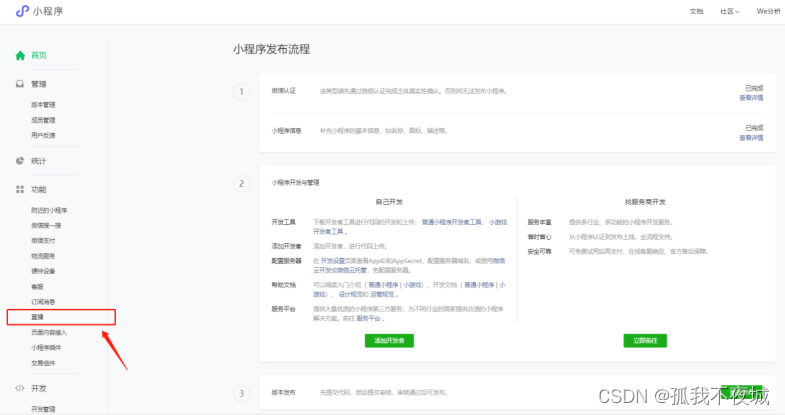
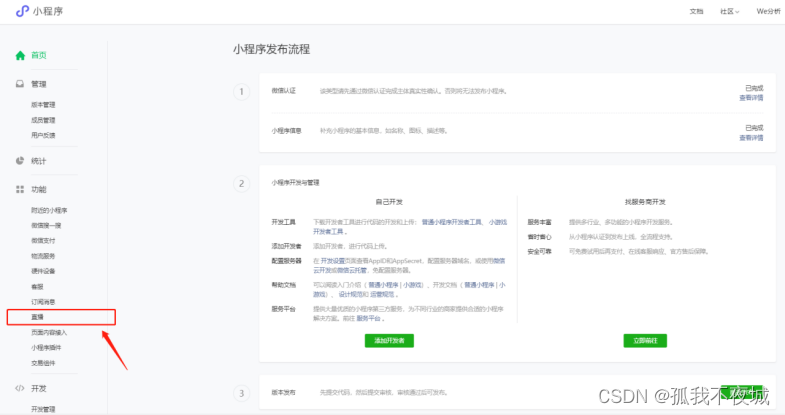
(1) 进入微信小程序开通直播功能
(2) 创建直播间 1
一、 客户端(微信小程序):
开发流程:
(1) 直播
① 主包引入
② 分包引入
(2) 直播回放功能:
一、管理端:
(1)进入微信小程序开通直播功能

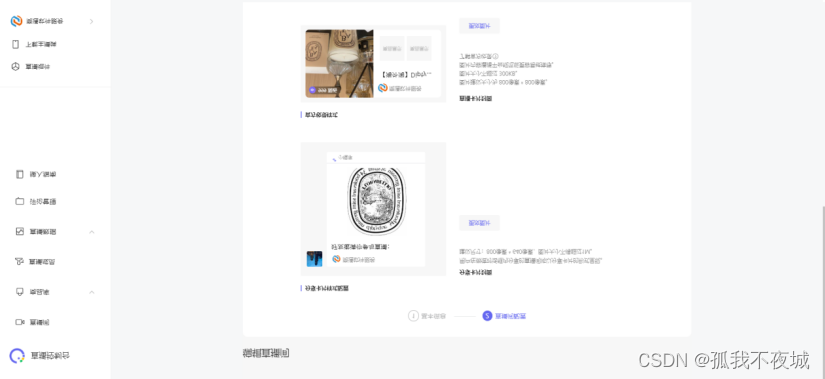
(2)创建直播间
填写基本信息及配置



(默认不勾选,如需使用回放功能请勾选)
一、客户端(微信小程序):
开发文档:(微信开发者文档)

开发流程:
(1)直播
1.直播组件引入
在主包或分包内引入【直播组件】 live-player-plugin 代码包(注:直播组件不计入代码包体积),在项目根目录的 app.json 引用 provider wx2b03c6e691cd7370 别改就这个
① 主包引入
代码:
“plugins”: { “live-player-plugin”: { “version”: “1.3.0”, // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释) “provider”: “wx2b03c6e691cd7370” // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释) } }
② 分包引入
代码:
“subpackages”: [ { “plugins”: { “live-player-plugin”: { “version”: “1.3.0”, // 注意该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释) “provider”: “wx2b03c6e691cd7370” // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释) } } } ]
2.获取直播房间列表 (文档 :https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/industry/liveplayer/studio-api.html)
拿到roo_info 数组循环展示出每一个直播间 根据live_status 判断直播状态(直播中、预告、回放、禁播等)
3.点击列表中任意一直播间跳转直播组件
可直接通过链接地址跳转到直播组件页面(即为进直播间页面)链接地址需要带上直播房间 id;房间 id 通过上面第二步接口返回
使用 navigateTo 方法跳转进入直播间
index.js(直接粘 把roomId 替换了)
代码:
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取 let customParams = encodeURIComponent(JSON.stringify({ path: ‘pages/index/index’, pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断) wx.navigateTo({ url: plugin-private://appid/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams} })
(2)直播回放功能:
① 使用回放功能必须在管理端创建直播间的时候勾选回放功能(见图4)
② 回放功能和直播调用同一个组件
传入roomid即可
代码:
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取 let customParams = encodeURIComponent(JSON.stringify({ path: ‘pages/index/index’, pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断) wx.navigateTo({ url: plugin-private://appid/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams} })
