<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="css/app.css" />
<link rel="stylesheet" type="text/css" href="css/shopping-cart.css">
<script type="text/javascript">
//定义全局变量
var i = 0;
//金额总和
var money = 0;
//计算合计价格
var cart_money = new Object();
//全部商品ID
var cart_id = new Object();
//备份商品ID,用于全选后去掉全选又再次全选
var cart_id_copy = new Object();
</script>
</head>
<body style="background-color:#f5f5f5">
<div class="mui-bar mui-bar-nav" style="background-color: #1b82d2;">
<h1 class="mui-title" style="color: #ffffff;font-size:20px;">商品消费</h1>
</div>
<div style="height:26px;"></div>
<form method="post" name="cart_form" target="_self" id="cart_form" action="">
<div class="commodity_list_box">
<div class="commodity_box">
<div class="commodity_list">
<ul class="commodity_list_term">
<li class="select">
<div class="mui-row" style="padding-top:10px;">
<div class="mui-col-sm-5 mui-col-xs-5" style="font-size:18px;left:15px;">
<img src="image/pig.jpg" />
</div>
<em aem="0" cart_id="84" style="top:57px"></em>
<div class="mui-col-sm-7 mui-col-xs-7" style="font-size:18px;right:8px;top:-5px;">
<div class="div_center" >
<h4>猪肉 5斤</h4>
<span>
日期:<label class="mr-6">11月5日-12月11日</label> <br>
猪肉类型:<label >种猪</label>
</span>
<p class="now_value"><i>¥</i><b class="qu_su">100.00</b></p>
</div>
<div class="div_right" style="right:-5px;bottom:1px;">
<i onclick="reducew(this)">-</i>
<span class="zi">1</span>
<input type="hidden" value="84">
<i onclick="plusw(this)">+</i>
</div>
</div>
</div>
</li>
<li class="select">
<div class="mui-row" style="padding-top:10px;">
<div class="mui-col-sm-5 mui-col-xs-5" style="font-size:18px;left:15px;">
<img src="image/niu.jpg" />
</div>
<em aem="0" cart_id="84" style="top:57px"></em>
<div class="mui-col-sm-7 mui-col-xs-7" style="font-size:18px;right:8px;top:-5px;">
<div class="div_center" >
<h4>牛肉 15斤</h4>
<span>
日期:<label class="mr-6">8月5日-0月15日</label> <br>
牛肉类型:<label >种牛</label>
</span>
<p class="now_value"><i>¥</i><b class="qu_su">10.00</b></p>
</div>
<div class="div_right" style="right:-5px;bottom:1px;">
<i onclick="reducew(this)">-</i>
<span class="zi">1</span>
<input type="hidden" value="84">
<i onclick="plusw(this)">+</i>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- footer -->
<div class="settle_box" style="bottom:0px;">
<ul class="all_check select">
<li><span id="all_pitch_on"></span><div>全选</div></li>
</ul>
<ul class="total_amount">
<li style="display: flex;">合计:<p id="total_price">¥<b>0</b></p></li>
<li style="display: flex;">
<a class="settle_btn" href="javascript:void(0);" id="confirm_cart">结算</a>
</li>
</ul>
<a class="settle_btn" href="javascript:void(0);" id="confirm_cart1" onclick="big_cart_remove()">删除</a>
</div>
</form>
<script src="js/mui.min.js"></script>
<script src="js/jquery.min.js"></script>
<script>
var noX = 0; /* 没选中时点击加减计算数量 */
var allThis = $(".commodity_box .select em"); /*底部全选*/
/* 减 */
function reduceMod(e, totalH, mod, noX) {
var tn = e.siblings().find(".qu_su").text(); /* 当前选中商品 */
var tn1 = e.siblings().find(".zi").text(); /* 商品数量 */
if(mod != 2) {
var Total = parseFloat(totalH) - (tn * tn1); /* 总价格减该商品总数价格 */
$("#total_price b").text(Total.toFixed(2));
} else {
/* 合计加单价-1 */
var Total = parseFloat(totalH) - parseFloat(tn); /* 总价格减该商品总数价格 */
$("#total_price b").text(Total.toFixed(2));
}
};
/* 加 */
function plusMod(e, totalH, mod) {
var tn = e.siblings().find(".qu_su").text(); /* 当前选中商品 */
var tn1 = e.siblings().find(".zi").text(); /* 商品数量 */
if(mod != 2) {
var Total = parseFloat(totalH) + (tn * tn1); /* 总价格加上该商品总数价格 */
$("#total_price b").text(Total.toFixed(2));
} else {
/* 合计加单价+1 */
var Total = parseFloat(totalH) + (parseFloat(tn) + (noX - 1)); /* 总价格加上该商品总数价格 */
$("#total_price b").text(Total.toFixed(2));
}
};
/*全选该店商品价格 加*/
function commodityPlusMod(e, totalH) {
var qu = e.parents(".commodity_list").find(".pitch_on").parent().find(".qu_su");
var quj = e.parents(".commodity_list").find(".pitch_on").parent().find(".zi");
var Total = 0;
var erTotal = true;
/* 该商品全部金额 */
for(var i = 0; i < qu.length; i++) {
var n = qu.eq(i).text();
var n1 = quj.eq(i).text();
/*合计价格*/
if(erTotal) {
Total = parseFloat(totalH) + (parseFloat(n) * parseFloat(n1));
if(Total < 0)
Total = 0;
erTotal = false;
} else {
Total = parseFloat(Total) + (parseFloat(n) * parseFloat(n1));
if(Total < 0)
Total = 0;
}
}
$("#total_price b").text(Total.toFixed(2)); /* 合计金额 */
};
var plus;
/*全选该店商品价格 减*/
function commodityReduceMod(e, totalH) {
var qu = e.parents(".commodity_list").find(".pitch_on").parent().find(".qu_su");
var quj = e.parents(".commodity_list").find(".pitch_on").parent().find(".zi");
var Total = 0;
var erTotal = true;
/* 该商品全部金额 */
for(var i = 0; i < qu.length; i++) {
var n = qu.eq(i).text();
var n1 = quj.eq(i).text();
/*合计价格*/
if(erTotal) {
Total = parseFloat(totalH) - (parseFloat(n) * parseFloat(n1));
plus = parseFloat(n) * parseFloat(n1);
if(Total < 0)
Total = 0;
erTotal = false;
} else {
Total = parseFloat(Total) - (parseFloat(n) * parseFloat(n1));
plus = parseFloat(n) * parseFloat(n1);
if(Total < 0)
Total = 0;
}
$("#total_price b").text(Total.toFixed(2)); /* 合计金额 */
}
return plus;
};
/*全部商品价格*/
function commodityWhole() {
/* 合计金额 */
var je = $(".commodity_box .select .qu_su"); /* 全部商品单价 */
var je1 = $(".commodity_box .select .zi"); /* 全部商品数量 */
var TotalJe = 0;
for(var i = 0; i < je.length; i++) {
var n = je.eq(i).text();
var n1 = je1.eq(i).text();
TotalJe = TotalJe + (parseFloat(n) * parseFloat(n1));
}
$("#total_price b").text(TotalJe.toFixed(2)); /* 合计金额 */
};
//选择结算商品
$(".select em").click(function() {
var su = $(this).attr("aem");
var carts_id = $(this).attr("cart_id");
var totalH = $("#total_price b").text(); /* 合计金额 */
if(su == 0) {
/* 单选商品 */
if($(this).hasClass("pitch_on")) {
/*去该店全选*/
$(this).parents("ul").siblings(".select").find("em").removeClass("pitch_on");
/*去底部全选*/
$("#all_pitch_on").removeClass("pitch_on");
$(this).removeClass("pitch_on");
reduceMod($(this), totalH);
cart_id[carts_id] = "";
delete cart_id[carts_id];
} else {
$(this).addClass("pitch_on");
var n = $(this).parents("ul").children().find(".pitch_on");
var n1 = $(this).parents("ul").children();
plusMod($(this), totalH, 0, noX);
cart_id[carts_id] = "";
/*该店商品全选中时*/
if(n.length == n1.length) {
$(this).parents("ul").siblings(".select").find("em").addClass("pitch_on");
}
/*商品全部选中时*/
var fot = $(".commodity_list_box .pitch_on");
var fot1 = $(".commodity_list_box em");
if(fot.length == fot1.length)
$("#all_pitch_on").addClass("pitch_on");
}
} else {
/* 全选该店铺 */
if($(this).hasClass("pitch_on")) {
/*去底部全选*/
$("#all_pitch_on").removeClass("pitch_on");
$(this).removeClass("pitch_on");
commodityReduceMod($(this), totalH);
$(this).parent().siblings("ul").find("span").removeClass("pitch_on");
delete cart_id[carts_id];
} else {
commodityReduceMod($(this), totalH);
$(this).addClass("pitch_on");
$(this).parent().siblings("ul").find("span").addClass("pitch_on");
if(plus != NaN && plus != undefined) {
totalH = parseFloat(totalH) - parseFloat(plus);
}
commodityPlusMod($(this), totalH);
cart_id[carts_id] = "";
/*商品全部选中时*/
var fot = $(".commodity_list_box .pitch_on");
var fot1 = $(".commodity_list_box span");
if(fot.length == fot1.length)
$("#all_pitch_on").addClass("pitch_on");
}
}
//计算选择数值
number();
});
/* 底部全选 */
var bot = 0;
$("#all_pitch_on").click(function() {
if(bot == 0) {
$(this).addClass("pitch_on");
allThis.removeClass("pitch_on");
allThis.addClass("pitch_on");
/*总价格*/
commodityWhole();
bot = 1;
//重新加入属性对象
for(var key in cart_id_copy) {
cart_id[key] = "";
}
} else {
$(this).removeClass("pitch_on");
allThis.removeClass("pitch_on");
$("#total_price b").text("0");
bot = 0;
//移除全部对象
for(var key in cart_id) {
delete cart_id[key];
}
}
//计算选择数值
number();
});
function number() {
var num = 0;
for(var key in cart_id) {
num++;
}
//将选择的放入到计算里面
//$("#confirm_cart").html("结算("+num+")");
}
/* 编辑商品 */
var topb = 0;
$("#rem_s").click(function() {
if(topb == 0) {
$(this).text("完成");
$(".total_amount").hide(); /* 合计 */
$("#confirm_cart").hide(); /* 结算 */
$("#confirm_cart1").show(); /* 删除 */
topb = 1;
} else {
topb = 0;
$(this).text("编辑");
$(".total_amount").show(); /* 合计 */
$("#confirm_cart").show(); /* 结算 */
$("#confirm_cart1").hide(); /* 删除 */
allThis.removeClass("pitch_on"); /* 取消所有选择 */
$("#all_pitch_on").removeClass("pitch_on"); /* 取消所有选择 */
$("#total_price b").text("0"); /*合计价格清零*/
}
});
/* 加减 */
function reducew(obj) {
//减
var $this = $(obj);
var totalH = $("#total_price b").text(); /* 合计金额 */
var ise = $this.siblings("span").text();
var gc_id = $this.siblings("input").val();
if(noX <= 0) {
noX = 0;
} else {
noX--;
};
if(parseInt(ise) <= 1) {
$this.siblings("span").text("1");
} else {
var n = parseInt(ise) - 1;
$this.siblings("span").text(n);
if($this.parent().parent().children("em").hasClass("pitch_on")) {
var mo = $this.parent().parent().children("em");
reduceMod(mo, totalH, 2, noX);
noX = 0;
}
}
};
function plusw(obj) {
//加
var $this = $(obj);
var totalH = $("#total_price b").text(); /* 合计金额 */
var ise = $this.siblings("span").text();
var gc_id = $this.siblings("input").val();
var n = parseInt(ise) + 1;
noX++;
$this.siblings("span").text(n);
if($this.parent().parent().children("em").hasClass("pitch_on")) {
var mo = $this.parent().parent().children("em");
plusMod(mo, totalH, 2, noX);
noX = 0;
}
}
//删除
function big_cart_remove() {
$(".commodity_list_term .pitch_on").parent().remove();
$(".commodity_list > em.pitch_on").parents(".commodity_box").remove();
}
</script>
</body>
</html>
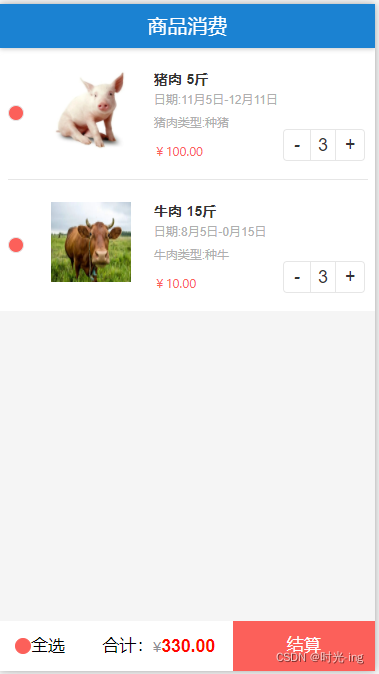
界面效果: