新建项目运行效果图如下:

?如果你以为上图是上图那样的,但是它确实下面这样的,你只需要修改TextView组件填充全屏(设置TextView的宽高为"match_parent")和背景色为灰色,比如“#DBDBD”,就能发现:


?下main让我们一步一步的去掉这些东西,方便我们进行沉浸式状态栏开发准备:
先来去掉顶部app的标题栏:
package com.xw.bottomnavigationapp;
import android.os.Bundle;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import com.xw.bottomnavigationapp.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
BottomNavigationView navView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
//下面那行代码注掉后,这个变量也没用了,也可以注销掉
// AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
// R.id.navigation_home, R.id.navigation_dashboard, R.id.navigation_notifications)
// .build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_activity_main);
//注掉下面这行代码
//NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
NavigationUI.setupWithNavController(binding.navView, navController);
}
}将manifest文件中的theme主题也改掉:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xw.bottomnavigationapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.BottomNavigationApp"> <!-- 进入这个主题中修改 -->
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>修改主题为:Theme.AppCompat.Light.NoActionBar
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.BottomNavigationApp" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
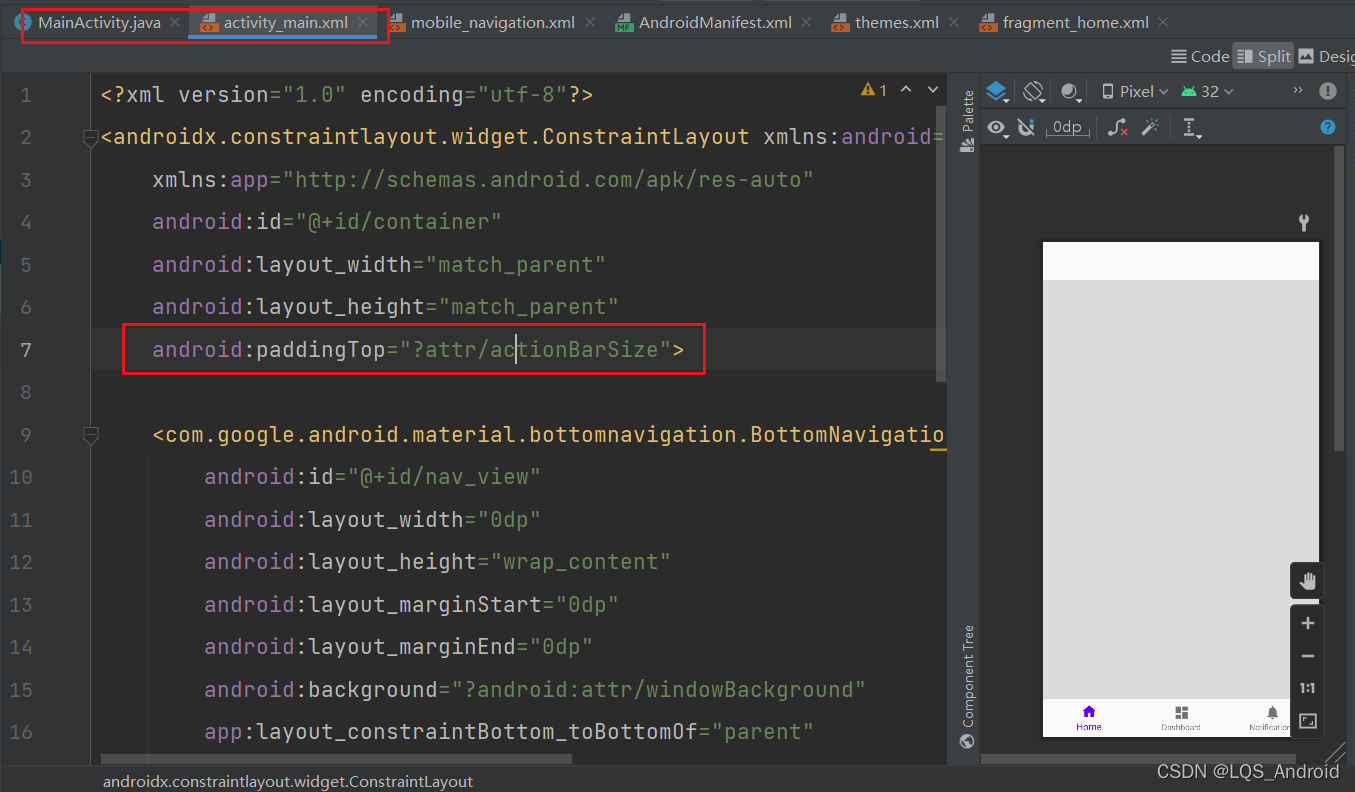
</resources>再来去掉顶部这块空白区域:

?你到MainActivity对应的布局文件中删掉创建项目时自动加上的paddingtop的高度即可:

效果如下:
 ?
?
现在你可以舒舒服服的编写沉浸式状态栏的代码了。
?
,
