Switch控件是在“关闭”和“打开”两个状态中进行切换的控件,也就是说Switch控件可以表示两个状态。用户可以通过拖动Switch的“滑块”或者点击该控件实现状态的切换。
1 基本属性
1.1 与Switch的文本相关的属性
与Switch的文本相关的属性包括了text、textOff和textOn等。其中,text属性指定了控件的标签;textOff指定了当Switch处于“关闭”状态时,在“滑块”上显示的内容;textOn指定了当Switch处于“打开”状态时,在“滑块”上显示的内容。以上三个属性的使用方法如下代码所示。
<Switch
????android:layout_width="wrap_content"
????android:layout_height="wrap_content"
????android:textSize="40sp"
????android:id="@+id/acitivity_main_sw"
????android:text="中文"
????android:showText="true"
????android:textOff="关"
????android:textOn="开"
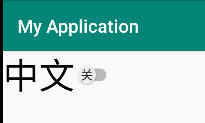
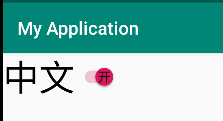
????/>其中, showText属性指定了Switch的“滑块”是否能够显示文字,当该属性设置为true时则表示能够显示文字,否则表示不能显示文字。当Switch处于“关闭”状态和“打开”状态时,控件的外观如图1和图2所示。

图1 Switch处于“关闭”状态

图2 Switch处于“打开”状态
1.2 初始状态属性
Switch控件默认的初始状态是“关闭”,可以通过checked属性设置控件的初始状态。代码如下所示。
android:checked="true"checked属性的值设置为“true”,表示Switch控件的初始状态是“打开”。
1.3 “滑块”属性
Switch控件中跟滑块有关的属性有thumb和thumbTint等。其中,thumb属性指定了用什么表示滑块;thumbTint指定了滑块的颜色。
1.3.1 thumb属性
android:thumb="@mipmap/apple"
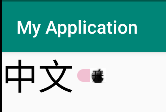
其中,@mipmap/apple是导入的图片资源,其效果如图3所示。

图3 图片表示thumb
从图3中可以看到,Switch的thumb变成了指定的图标。
