页面和组件之间的传值
1.页面===>组件
例如:在/pages/index/index中引用了组件中的card组件,要如何将index中的数据传递到card中去呢?

-
引用组件(之前说过)
-
传值
cardData="{{cardItem}}"----就是传递到组件的数据,写在引用的组件标签中。
cardData:传递的数据变量名
cardItem:传递的数据值
/pages/index/index
<!--index.wxml-->
<view>我是首页的内容</view>
<button class="card1" bindtap="showCard1">点击显示卡片1</button>
<card cardData="{{cardItem}}" wx:if="{{isShow}}"></card>
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
isShow: false,//卡片是否显示
//要传递到组件的数据
cardItem: [{
cardTitle: '订单编号',
cardContent: 'D8392789279837'
},
{
cardTitle: '商品名称',
cardContent: '防晒霜'
},
{
cardTitle: '订单金额',
cardContent: '678.00'
},
{
cardTitle: '支付时间',
cardContent: '2022-04-26'
},
]
},
// 事件处理函数
// 点击查看卡片详情
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
// 点击显示card1
showCard1() {
console.log('点击事件:显示卡片');
this.setData({
isShow: true//点击显示变成true
})
},
onLoad() {
},
})
components/card/card.wxml
wx:for="{{cardData}}":直接使用传递过来的数据(用循环)
<!--components/card/card.wxml-->
<view class="view">
<!-- 卡片 -->
<view class="cardBox">
<view class="card-item" wx:for="{{cardData}}" wx:key="i" wx:for-item="item">
<view class="card-title">{{item.cardTitle}}</view>
<view class="card-con">{{item.cardContent}}</view>
</view>
</view>
</view>
// components/card/card.js
Component({
/**
* 组件的属性列表
*/
properties: {
cardData: Object,//在这里接收pages传递过来的值
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
// 生命周期
lifetimes: {
ready: function () {
// 在组件在视图层布局完成后执行
console.log(this.data.cardData);//可以输出查看
},
}
}
})
2.组件===>页面
// components/card/card.js
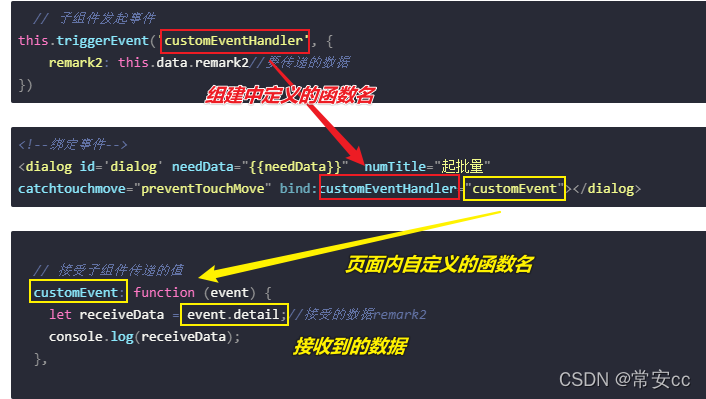
// 子组件发起事件
this.triggerEvent('customEventHandler', {
remark2: this.data.remark2//要传递的数据
})
<!--index.wxml-->
<!--绑定事件-->
<dialog id='dialog' needData="{{needData}}" numTitle="起批量"
catchtouchmove="preventTouchMove" bind:customEventHandler="customEvent"></dialog>
// index.js
// 接受子组件传递的值
customEvent: function (event) {
let receiveData = event.detail;//接受的数据remark2
console.log(receiveData);
},