创建项目
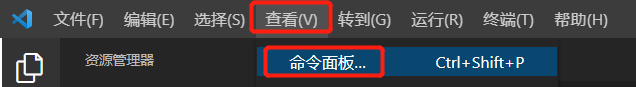
- 打开vscode

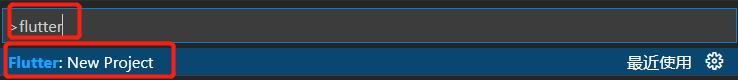
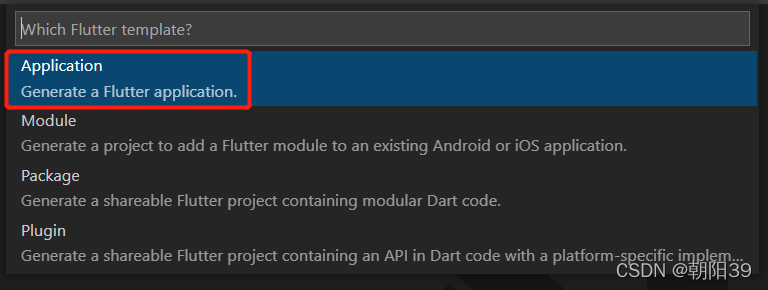
输入 flutter 选择 New Project


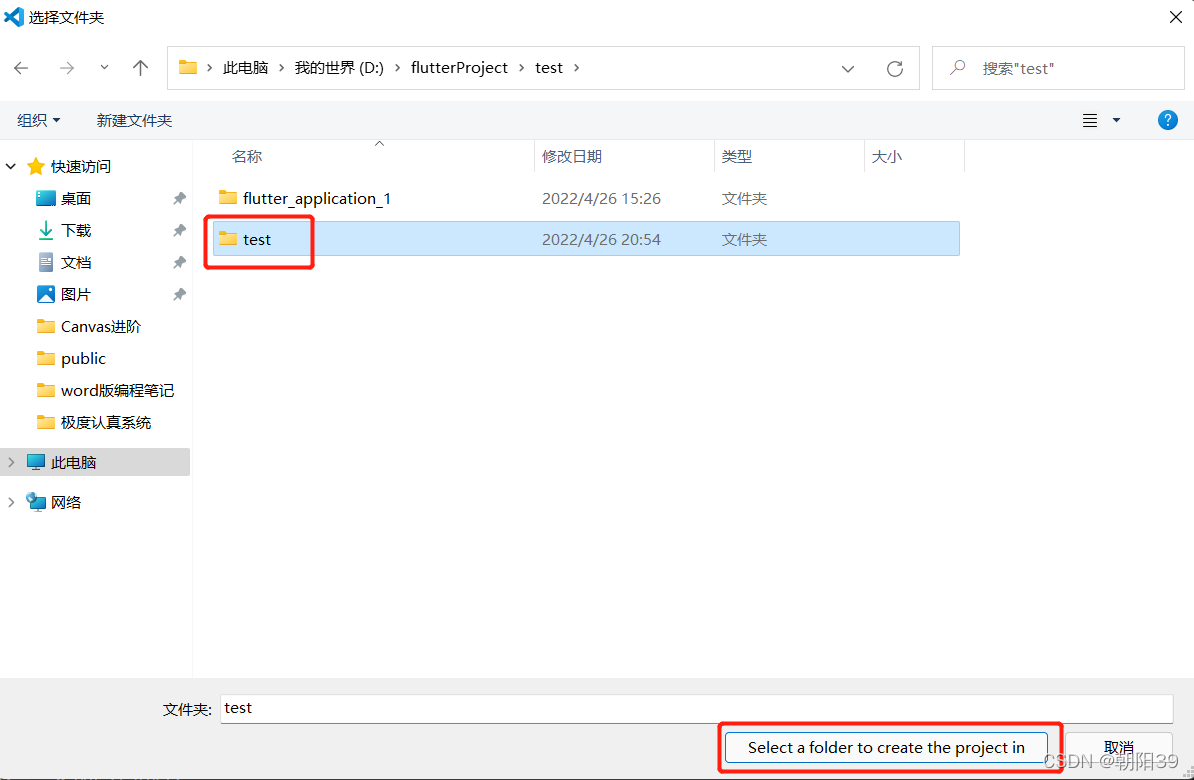
选择一个用于在里头创建项目的文件夹

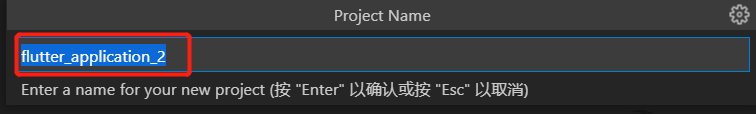
给项目取个名字(不要用大写),按回车即可。

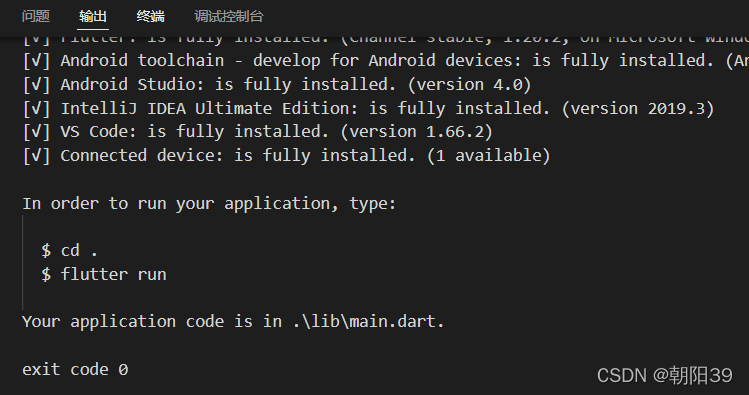
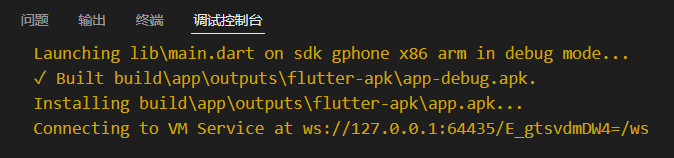
稍等一会,项目便会创建成功,输出下方内容,表示创建成功!

运行项目
启动模拟器
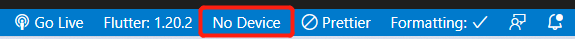
点击右下角的 No Device

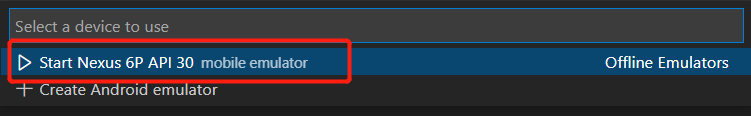
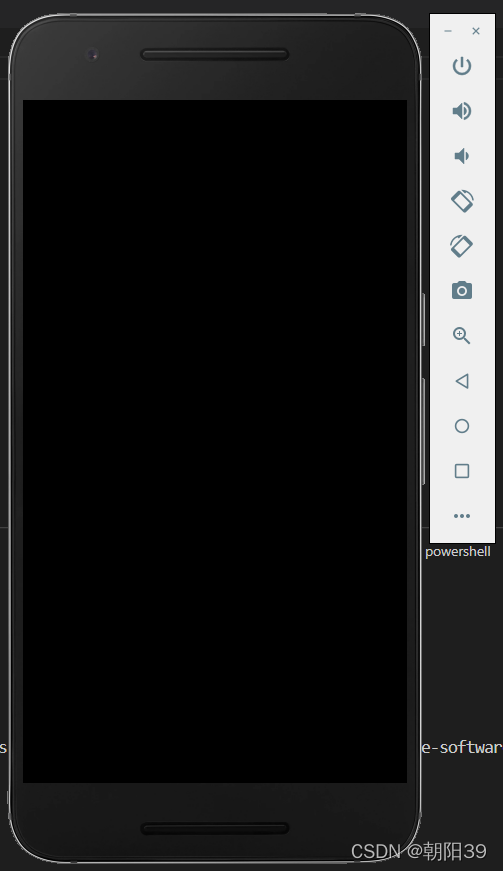
选择搭建开发环境时,已创建好的模拟器


若屏幕如上图,则模拟器未开机,点击开机即可

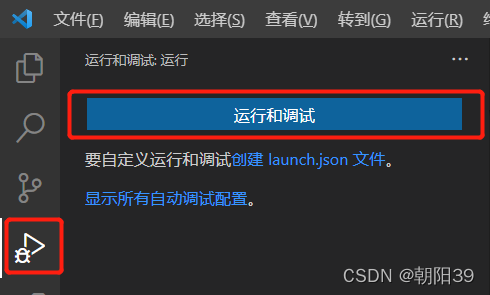
调试项目(热加载)
方便修改代码时,一旦保存便可实时看到修改效果


打包安装项目
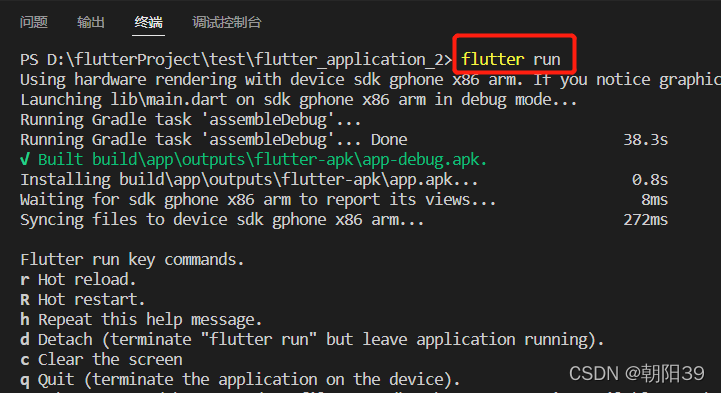
在终端输入命令
注意路径是项目路径下,若不是,则通过 cd 命令切换
flutter run
此时会打包 Build 一个apk,安装到模拟器中,即便关闭vscode,依然能在模拟器中像使用其他安装在模拟器里的APP一样自由使用。(不具备热加载的效果)


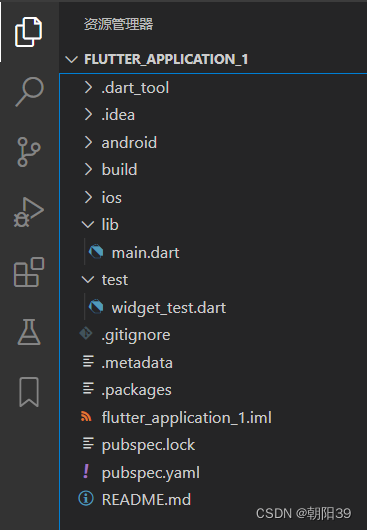
项目目录

- android文件夹:存放Flutter与Android原生交互的代码,该文件夹下的文件和单独创建的Android项目基本一样。
- ios文件夹:对于标准的iOS项目,存放Flutter与iOS原生交互的代码。
- lib文件夹:Flutter的核心目录,存放的是使用Dart语言编写的代码。不管是Android平台,还是iOS平台,安装、配置开发环境后,都可以在对应的设备或模拟器上面运行这里的Dart代码,而整个应用的入口是lib文件夹下的main.dart文件。也可以在这个lib文件夹下面创建不同的文件夹,里面存放了不同的文件来管理日益壮大的应用。
- test文件夹:存放Flutter的测试代码。
- pubspec.yaml文件是项目的配置文件,可以在该文件中声明项目中使用到的依赖库、环境版本以及资源文件等。
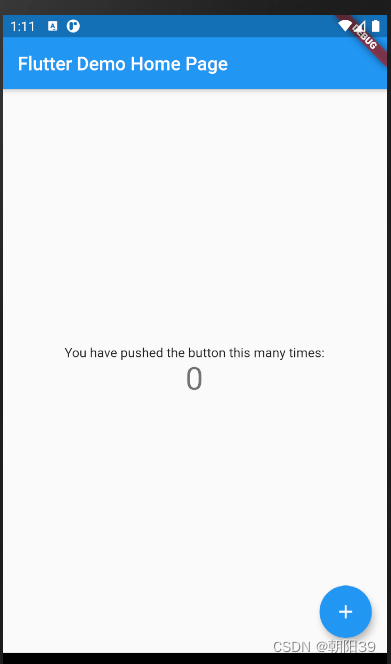
以下是对默认应用–计数器 代码的解析,了解即可,看不懂没关系,后续学习慢慢就理解了。
lib\main.dart
// 导入 material UI 库
import 'package:flutter/material.dart';
// 项目启动函数—— main 函数
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// 重写StatelessWidget的build()方法,返回一个组件对象
@override
Widget build(BuildContext context) {
/*
* MaterialApp表明应用采用Material Design风格,
* 可以在theme属性下配置应用中与主题相关的属性,如颜色、按钮风格
* */
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
// 构造函数,用于接受调用者的参数
MyHomePage({Key key, this.title}) : super(key: key);
// 声明了一个字符串类型的final变量,并在构造函数中初始化
final String title;
/*
* 所有继承自StatefulWidget的组件都要重写createState() 方法,
* 用于指定该页面的状态是由谁来控制的。
* 在Dart中,以下划线开头的变量和方法的默认访问权限就是私有的,
* 类似于Java中用private关键字修饰的变量和方法,只能在类的内部访问
*/
@override
_MyHomePageState createState() => _MyHomePageState();
}
/*
* State是一个状态对象,<> 里面表示该状态是与谁绑定的。
* 在修改状态时,在该类中进行编写
*/
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
// 实现计数值加1的函数
void _incrementCounter() {
// setState方法用于更新属性
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
/*
* Scaffold是一个Material Design风格的组件,
* 它继承自StatefulWidget,包含appBar、body、drawer等属性
* */
return Scaffold(
/* 顶部导航栏 */
appBar: AppBar(
/*
* 这里的Widget其实就是MyHomePage,
* 它在这里调用了上面传递过来的title变量
*/
title: Text(widget.title),
),
// Scaffold中的主体布局
body: Center(
/*
* 在Center组件中有一个child属性,用来定义它的子组件Column,
* Column表示以行的形式显示其子组件
*/
child: Column(
/*
* mainAxisAlignment用来控制子组件的对齐方式,
* 也可以把值设置为start、end等
*/
mainAxisAlignment: MainAxisAlignment.center,
/*
* Column组件的children属性用于指定它的子组件,
* 它接受一个数组,可以向该属性传递多个组件
*/
children: <Widget>[
// Text组件,用于显示文本
Text(
'You have pushed the button this many times:',
),
// Text组件,使用style属性来设置它的样式
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
/*
* FloatingActionButton也是Material Design风格的组件,
* 可以在onPressed属性中定义其单击事件
*/
floatingActionButton: FloatingActionButton(
// 通过单击触发_incrementCounter函数
onPressed: _incrementCounter,
tooltip: 'Increment',
// 指定child的子组件为一个“+”号图标
child: Icon(Icons.add),
),
);
}
}
