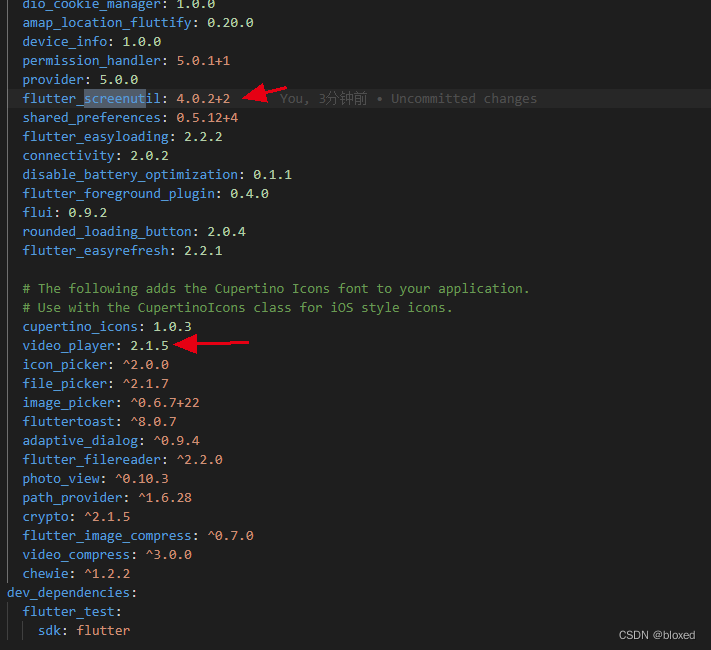
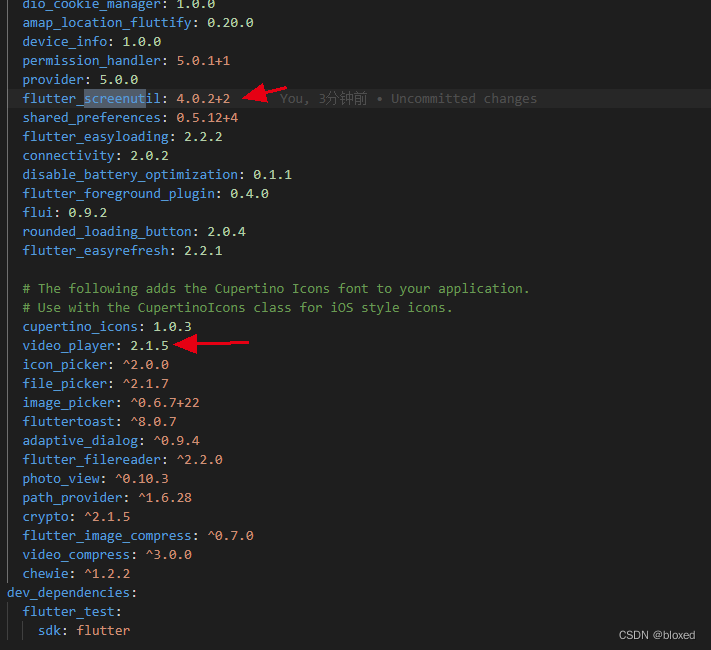
- 安装插件包
 - 使用
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_easyloading/flutter_easyloading.dart';
import 'package:video_player/video_player.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key, this.file}) : super(key: key);
final file;
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
VideoPlayerController _controller;
Future<void> _initializeVideoPlayerFuture;
var dura;
String fileName = '';
@override
void initState() {
EasyLoading.show();
fileName = widget.file["name"];
_controller = VideoPlayerController.network('http://xxx.xx.com/file-api/file/file/download?url=group1/M00/00/34/rBo-5WDQC6OEdu4lAAAAAJbtHEc842.mp4&fileName=getFile.mp4'
);
_initializeVideoPlayerFuture = _controller.initialize();
_controller.setLooping(true);
super.initState();
_controller.addListener(() {
setState(() {
dura = _controller.value.position.inSeconds /
_controller.value.duration.inSeconds;
});
});
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
EasyLoading.dismiss();
return Container(
height: 220.h,
width: 340.w,
child: InkWell(
child: Stack(
alignment: Alignment.center,
fit: StackFit.expand,
children: [
Container(
height: 220.h,
width: 340.w,
child: AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 220.h,
width: 340.w,
margin: EdgeInsets.fromLTRB(10.w, 0.h, 10.w, 0),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: VideoPlayer(_controller),
),
),
])),
),
Positioned(
child: FlatButton(
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
size: 30,
color: ColorUtil.fromHex('#ffffff')),
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
)),
Positioned(
left: 200.w,
top: 160.h,
child: FlatButton(
child: Icon(Icons.crop_free_outlined,
size: 20, color: ColorUtil.fromHex('#ffffff')),
onPressed: () {
_controller.pause();
Navigator.pushNamed(context, '/VideoFullScreen',
arguments: widget.file);
},
)),
],
)));
}
}
|