这是【Flutter 问题系列第 62 篇】,如果觉得有用的话,欢迎关注专栏。
一:问题描述
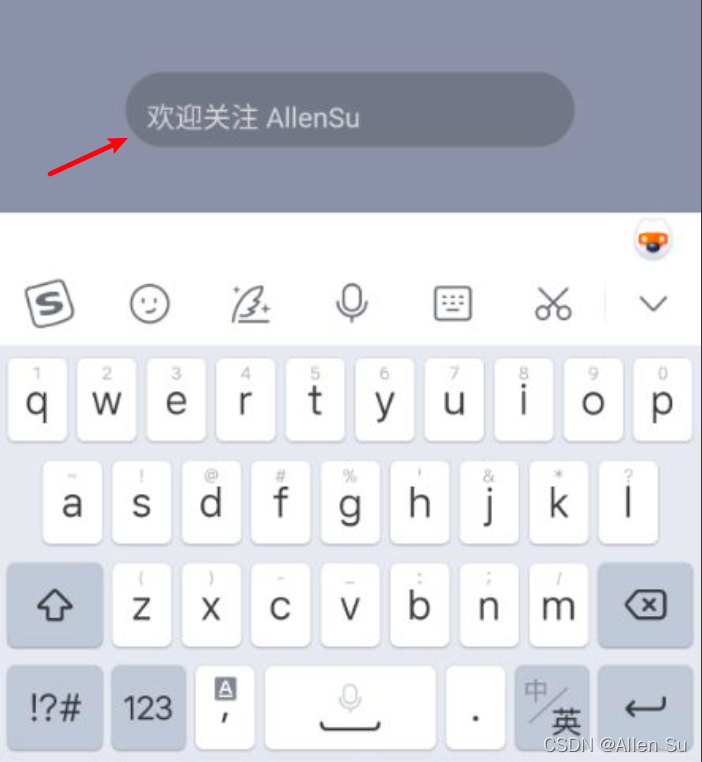
当我们直接使用 TextField 时,输入的内容可以居中,但很多时候我们都是自定义输入框,当设置的高度小于 TextField 的默认高度时,就会出现输入的内容不居中的问题,如下图所示

此时的代码如下所示
return TextField(
decoration: InputDecoration(
border: InputBorder.none,
),
);
可以看到只是用 InputBorder.none 属性去掉了输入框自带的下划线,就出现了输入内容不居中的问题,针对此类情况,说一下问题是怎么解决的。
二:解决方案
问题出在对 border 属性设置了 InputBorder.none ,那我们就自定义一个
InputBorder _inputBorder() {
return OutlineInputBorder(
borderSide: BorderSide(width: 0, color: Colors.transparent),
);
}
这里我们设置了边框的宽度为 0,颜色为透明。
然后在 decoration 中把和 border 有关的属性(总共 6 个,如 focusedBorder、enabledBorder 等)都用自定义的方法 _inputBorder() 设置,如下代码所示
decoration: InputDecoration(
focusedBorder: _inputBorder(),
disabledBorder: _inputBorder(),
errorBorder: _inputBorder(),
focusedErrorBorder: _inputBorder(),
enabledBorder: _inputBorder(),
border: _inputBorder(),
contentPadding: EdgeInsets.all(0), // 注意添加此属性
),
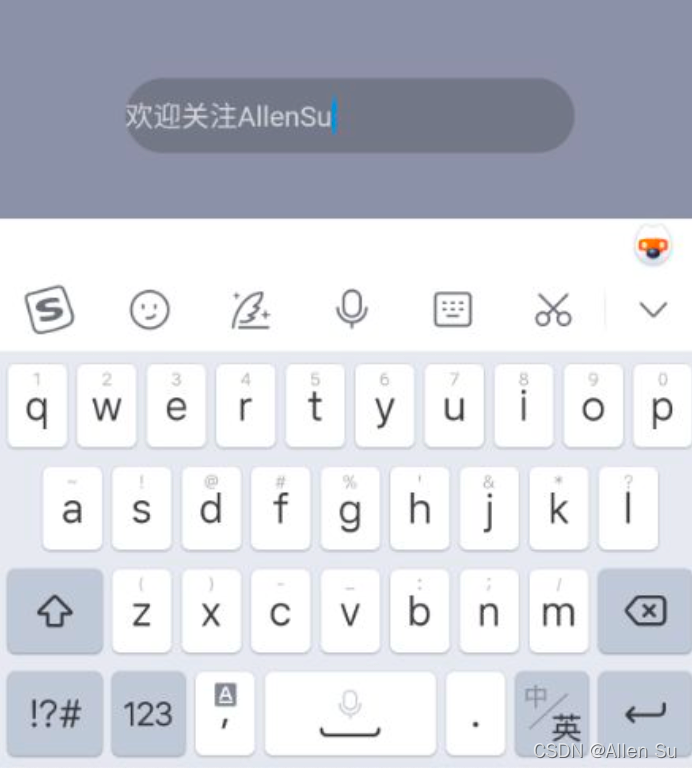
效果图如下所示

需要提醒一下最后设置了 contentPadding 的内边距为 0(主要是为了设置垂直距离为 0 ) ,否则同样会出现内容不居中的问题,一般情况下会设置输入的内容距离距离左侧多少,设置contentPadding: EdgeInsets.only(left: 15) 即可。
问题虽然解决了,但我没有深究原理,有兴趣的可以实验下。
最后附上网上针对内容不居中两个比较高赞的回答,虽然对我没啥用,但抱着存在即合理的心态也顺便记录下,万一能解决你的问题呢?
其它方法一:
直接添加 contentPadding,如下代码所示
contentPadding: EdgeInsets.all(0)
其它方法二:
设置对齐方式,如下代码所示
return TextField(
style: TextStyle(textBaseline: TextBaseline.alphabetic),
);
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
Google 的 Flutter 越来越火,截止 2022年4月27日 GitHub 标星已达 139K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
结束语
无论你是 Flutter 新手还是已经入门了,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。
