<title>Title【标题内容】</title>????????位于<head>标签内部
?
<meta charset="UTF-8">指定HTML文档编码为UTF-8????????位于<head>标签内部
??<meta>中???????content?属性必须和?name?或?http-equiv同时出现
| name值 | 含义 |
| application-name | 当前页应用系统的名称 |
| author | 当前页的作者 |
| description | 当前页的作者 |
| generator | 用来生成 HTML 的软件名称 |
| keywords | 当前页的关键词 |
| viewport | 网页尺寸自适应 |
以秒为单位指定一个间隔,之后将从服务器进入该url否则重新载入当前页面? ????????? ? ? ? ? ? ? ? ? ? ? <meta http-equiv="refresh" content="3;http://xxxx">
<h1>xxx</h1>? ? ? ? 标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<hr>????????水平线
<hr>
<p>水平线 hr </p>
<hr>
?<p>xxx</p>? ? ? ? 段落
<p>段落 p </p>
<p>6 5 3</p>
<p>88 90 85 99 60</p>
<p>67 60 80 76 70</p>
<p>90 93 96 99 99</p>
<br>? ? ? ? 换行
<p>换行 br </p>
6 5 3<br/>
88 90 85 99 60<br/>
67 60 80 76 70<br/>
90 93 96 99 99<br/>
78 65 77 70 72<br/>
88 88 88 88 88<br/>
55 55 55 55 55<br/>?
<strong>粗体</strong>
<em>斜体</em>
<hr>
<strong>粗体</strong>
<br/>
<em>斜体</em>
<hr>
特殊符号:空格
大于号:></p>
大于号:<</p>
版权符号:©</p>? ? ? ? ? ? ? ? 其他符号可以通过TDEA打出&后翻找
<p>特殊符号:空 格</p>
<p>大于号:></p>
<p>大于号:<</p>
<p>版权符号:©</p>
<!--注释-->
<img>嵌入图片
| 属性 | 值 | 含义 |
| title | text | 鼠标悬停提示文字 |
| alt | text | 图像的替代文本 |
| src | URL | 显示图像的 URL |
| width | px(pixels)、% | 图像的宽度 |
| height | px(pixels)、% | 图像的高度 |
| ismap | URL | 图像定义为服务器端图像映射 |
| longdesc | URL | 指定包含长的图像描述文档的 URL |
| usemap | URL | 图像定义为客户器端图像映射 |
<!--123-->
<img alt="梵高" src="../resources/image/fg.png"
width="400" height="200" title="鼠标悬停">
<img src="C:/Users/hk/Desktop/屏幕截图 2022-04-19 212044.png" alt="1梵高">
?<a>?标签用于定义超链接,超链接可以让用户从一个网页跳转到另一个网页。
| 属性 | 值 | 含义 |
| download | filename | 被下载的超链接目标 |
| href | URL | 链接指向页面的 URL |
| hreflang | language_code | 被链接文档的语言 |
| media | media_query | 被链接文档是为何种媒介/设备优化的 |
| rel | text | 当前文档与被链接文档之间的关系 |
| target | _blank、_parent、_self、_top、framename | 在何处打开超链接 _blank:在新窗口中打开 _parent:在当前的父窗口中打开,如果不存在父窗口,此选项的行为方式与 _self 等同 _self:当前窗口打开(默认) _top:在整个窗口中打开 framename:在指定的框架中打开 |
| type | MIME type | 被链接文档的的 MIME 类型 |
<p>
<a href="../resources/image/fg.png"target="_blank">a链接-》跳转到图片</a>
<br>
<a href="../resources/image/fg.png">123
<img src="../resources/image/fg.png" alt="fg" width="400" height="200"></a>
</p>
?锚链接
形如:<a name="#XXX"></a>
<a href="#top">传到顶部</a>? ? ? ? 该链接会转到<a name="#XXX"></a>的位置
<a name="#top"></a><a href="#top">传到顶部</a>![]()
?点击后
??跨网页锚链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a name="#top2"></a>
<p>img文件</p>
<img alt="梵高" src="../resources/image/fg.png" width="400" height="200" title="鼠标悬停">
</body>
</html> <a href="img.html#top2">img.html</a>![]()
?
<ol>?有序列表</ol>????????<li>列表中项目</li>
| 属性 | 值 | 含义 |
| reversed | reversed | 降序 |
| start | number | 起始值 |
| type | 1、A、a、I、i | 标记类型 |
<ul>?无序列表</ul>????????<li>列表中项目</li>
<dl>?自定义列表</dl>? ? ? ? <dl>列表名称</dl>? ? ? ? <dd>列表内容</dd>
<hr>
<ol>
<li>123</li>
<li>456</li>
<li>789</li>
<li>/*-</li>
</ol>
<hr>
<ol type="i">
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ol>
<hr>
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
<hr>
<dl>
<dl>123</dl>
<dd>123</dd>
<dl>123</dl>
<dd>123</dd>
</dl>

?<table>表格</table>? ? ? ? <tr>行</tr>? ? ? ? <td>列</td>
th/td相关的:
| 属性 | 值 | 含义 |
| headers | header_id | 关联的一个或多个表头单元格 |
| colspan | number | 横跨的列数 |
| rowspan | number | 横跨的行数 |
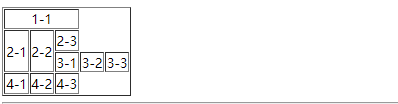
<table border="1px" style="text-align:center">
<tr>
<td colspan="3">1-1</td>
<!-- <td>1-2</td>-->
</tr>
<tr>
<td rowspan="2">2-1</td>
<td rowspan="2">2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
</table>
<video>视频</video>
| 属性 | 值 | 含义 |
| autoplay | autoplay | 自动播放 |
| controls | controls | 显示控制按键 |
| width | pixels | 播放器宽度 |
| height | pixels | 播放器高度 |
| loop | loop | 循环播放 |
| muted | muted | 静音 |
| poster | URL | 视频下载时显示的图像 |
| preload | auto、metadata、none | 指定视频在页面加载时,是否进行预加载 如果同时指定了 autoplay 属性,则忽略该属性
|
| src | URL | 视频地址 |
<video src="../resources/video/v.mp4"
controls="controls" autoplay="autoplay" loop="loop"
width="66%" height="66%"></video>
<audio>音频</audio>
| 属性 | 值 | 含义 |
| autoplay | autoplay | 就绪后马上播放 |
| controls | controls | 显示播放控件 |
| loop | loop | 循环播放 |
| muted | muted | 静音 |
| preload | auto、metadata、none | 【同video】 |
| src | URL | 音频地址。 |
<audio src="../resources/audio/xmm.mp3"
autoplay="autoplay" controls="controls" loop="loop"></audio>
?
<iframe>内联框架</iframe>
<iframe src="https://bilibili.com" width="1500px" height="900px"
name="哔哩哔哩动画" frameborder="0"></iframe>
<form>表单</form>?
| 属性 | 值 | 含义 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 发送表单数据路径 |
| autocomplete | on、off | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 规定在发送表单数据之前如何对其进行编码:
|
| method | get、post | get:不安全,可以看到,高效 post:安全,可以传大文件 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank、_self、_parent、_top、framename | 规定在何处打开 action URL。 |
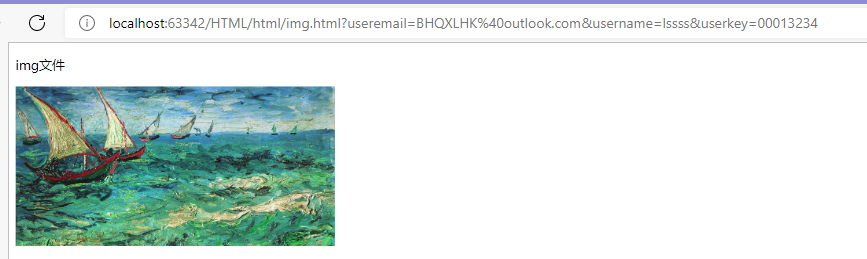
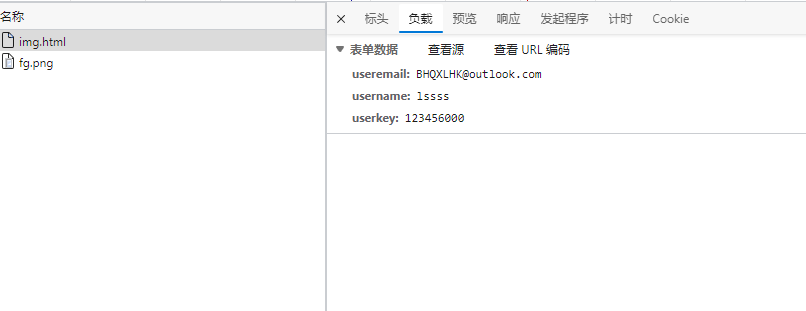
<form action="img.html" method="get" target="_blank">
<p>邮箱:   <input type="email" name="useremail"></p>
<p>用户名:<input type="text" name="username"></p>
<p>密码:   <input type="password" name="userkey"></p>
<p>
<input type="submit"><input type="reset">
</p>
</form> ?
?
? ?
?
<form action="img.html" method="post" target="_blank">
<p>邮箱:   <input type="email" name="useremail"></p>
<p>用户名:<input type="text" name="username"></p>
<p>密码:   <input type="password" name="userkey"></p>
<p>
<input type="submit"><input type="reset">
</p>
</form> ?
?
? ?
?
<input>
| 属性 | 值 | 描述 |
| accept | mime_type | 提交的文件类型 |
| alt | text | 图像说明文字 |
| autocomplete | on、off | 是否启用浏览器预测输入 |
| checked | checked | 该属性的复选框,默认显示为勾选状态 |
| disabled | disabled | 是否禁用该 input 元素 |
| formaction | URL | 表单提交的位置(只能作用于具有提交性质的按钮,比如 type="submit" 或 type="image") |
| formenctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 指定表单提交的编码方式(只能作用于具有提交性质的按钮,比如 type="submit" 或 type="image") |
| formmethod | get、post | 指定表单提交的方法(只能作用于具有提交性质的按钮,比如 type="submit" 或 type="image") |
| formnovalidate | formnovalidate | 指定是否重置 form 元素的 novalidate 属性,如果重置,那么当表单提交时 input 元素将不再进行任何验证(只能作用于具有提交性质的按钮,比如 type="submit" 或 type="image") |
| formtarget | _blank、_self、_parent、_top、framename | 指定表单提交后在何处打开 action URL(只能作用于具有提交性质的按钮,比如 type="submit" 或 type="image") |
| height | pixels、% | 指定图像的高度(像素) |
| list | datalist-id | 指定一个数据列表,即 datalist 元素的 id 值 |
| max | number、date | 指定可接受的最大值,以便进行输入验证 |
| maxlength | number | 指定用户可以在文本框输入的最大字符数 |
| min | number、date | 指定可接受的最小值,以便进行输入验证 |
| multiple | multiple | 指定该属性后可以上传多个文件 |
| name | field_name | 指定表单名称 |
| pattern | regexp_pattern | 指定一个用于输入验证的正则表达式 |
| placeholder | text | 指定一个占位提示文本 |
| readonly | readonly | 将文本框设为只读模式,防止用户编辑其内容 |
| required | required | 表明用户必须输入一个值,否则无法通过输入验证【非空判断】 |
| size | number_of_char | 文本框的宽度 |
| src | URL | 要显示的图像的 URL |
| type | button、checkbox、color、date、datetime-local、email、file、hidden、image、month、number、password、radio、range、reset、search、submit、tel、text、time、url、week | 规定 input 元素的类型【默认text】 radio【单选框】name需要相同的情况 checkbox【多选框】 button【按钮】 image【图片按钮】 submit【提交】 reset【重置】 file【文件域】 email【邮箱验证】 search【搜索框】 range【滑块】 number【数字】 hidden【隐藏】 |
| value | text | 输入字段的初始值 type为text时必须指定的一个值 |
| width | pixels、% | 图像的宽度(像素) |
| step | number | 调节数值步长 |
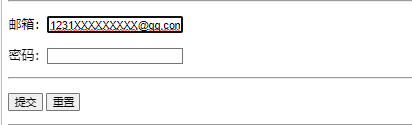
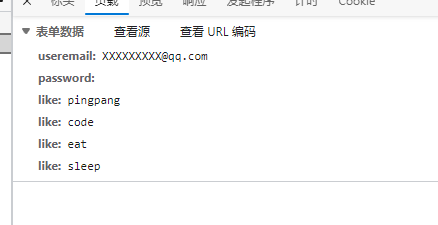
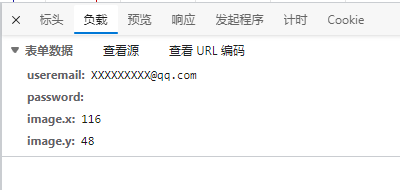
<form action="img.html" method="post">
<p>邮箱:<input type="email" name="useremail"
value="XXXXXXXXX@qq.com" minlength="10" maxlength="20"></p>
<p>密码:<input type="password" name="password"></p>
<hr>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
<hr>
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女![]()
<p>
爱好:
<input type="checkbox" name="like" value="pingpang">乒乓
<input type="checkbox" name="like" checked value="code">编程
<input type="checkbox" name="like" value="eat">吃
<input type="checkbox" name="like" value="sleep">睡
</p>![]()

?
<input type="image" name="image" src="../resources/image/4.jpg"
value="前进四" width="9%" height="9%">

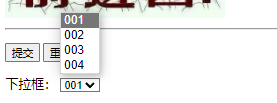
<select>下拉框</select>
| 属性 | 值 | 描述 |
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点 |
| disabled | disabled | 指定该下拉列表被禁用 |
| form | form_id | 指定所属表单 |
| multiple | multiple | 指定该下拉列表支持多个选项 |
| name | name | 指定该下拉列表的名称 |
| required | 指定文本区域是必填的 | |
| size | number | 指定下拉列表中可见选项的数目 |
<option>下拉框选项</option>?
| 属性 | 值 | 描述 |
| disabled | disabled | 指定该选项被禁用 |
| label | text | 指定该选项在列表中所显示的标签 |
| selected | selected | 指定该选项表现为选中状态 |
| value | text | 指定发到服务器的选项值 |
<p>下拉框:
<select name="下拉框" id="">
<option value="值">001</option>
<option value="值">002</option>
<option value="值">003</option>
<option value="值">004</option>
</select>
</p>?
<textarea>文本域</textarea>
| 属性 | 值 | 描述 |
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点 |
| cols | number | 指定文本区域的可见宽度 |
| disabled | disabled | 禁用该文本区域 |
| form | form_id | 指定文本区域所属的一个或多个表单 |
| maxlength | number | 指定文本区域的最大字符数 |
| name | name_of_textarea | 指定文本区域的名称 |
| placeholder | text | 指定文本区域的占位提示文本 |
| readonly | readonly | 指定文本区为只读 |
| required | required | 指定文本区域为必填项 |
| rows | number | 指定文本区内的可见行数 |
| wrap | hard、soft、off | 指定在表单提交时,如何处理文本区域的自动换行:
|
<textarea name="liu" cols="60" rows="10">孩子们,在很小的时候,大人们
就教导你们:有志者事竟成。
现在我要告诉你们,这句话完全错误,
只有符合科学规律和社会发展规律的事,才能成,
人们想干的大部分事,不管多么努力,是成不了的。
作为国家领导人,你们的历史责任就是要在
一百件事情中除去九十九件不能成的事情,找出那一件能成的来,
这很难,但你们必须做到!</textarea>
<input type="file" name="files">文件域
<p>
<input type="file" name="files">
<input type="submit" value="上传" name="upload">
</p>
 ?
?
?
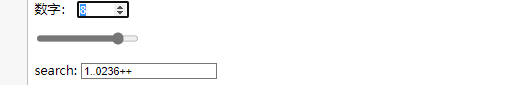
input ????????number
<p>数字:
<input type="number" step="3" min="-1" max="10" name="number">
</p>?![]()
search【搜索框】
range【滑块】
number【数字】
<p>
<input type="range" name="range0" min="-2" max="4" step="0.021">
</p>
<p>search:
<input type="search" name="search0">
</p>?
?
<label>????????点击文本触发此控件
| 属性 | 值 | 描述 |
| for | id | label 将绑定另一个表单元素的 ID 属性值 |
| form | formid | label 所属的表单 ID |
<p>search:
<input type="search" id="s1" name="search0">
</p>
<p>
<label for="s1">S1【search】</label>
</p>
<p>search:
<input type="search" id="s1" name="search0" placeholder="请输入搜索内容">
</p>
<p>
<label for="s1">S1【search】</label>
</p>
?
