问题 事件会被覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>btn</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
alert(1);
}
btn.onclick = function () {
alert(2);
}
</script>
</body>
</html>
解决 使用另外的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>btn</button>
<script>
var btn = document.querySelector("button");
btn.addEventListener("click",function (){
alert(11);
})
btn.addEventListener("click",function (){
alert(22);
})
</script>
</body>
</html>
删除事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<button>取消事件</button>
<div>
弹消息
</div>
<script>
var div = document.querySelector("div");
div.addEventListener("click", alertData);
div.addEventListener("click",function (){
alert("div");
})
function alertData() {
alert("blue");
}
// 废掉div的功能
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
div.removeEventListener("click",alertData)
})
</script>
</body>
</html>
dom事件流的方向
两个方向
- 捕获方向,丢石头,从外到内
- 冒泡方向,冒泡泡,从内到外
设置我们的事件为捕获方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
width: 200px;
height: 60px;
background-color: blue;
}
.son {
width: 50px;
height: 30px;
background-color: gold;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector(".father");
var son = document.querySelector(".son");
//给子级添加点击事件
son.addEventListener("click", function () {
alert("son");
},true)
// 给父级添加点击事件
father.addEventListener("click", function () {
alert("father");
},true)
</script>
</body>
</html>
设置事件为冒泡方向
将上述的参数三设置为false
阻止冒泡行为
给内部标标的事件方法的形参中来一个e变量
e变量就是事件对象
它具有一个方法可以阻止冒泡
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
width: 200px;
height: 60px;
background-color: blue;
}
.son {
width: 50px;
height: 30px;
background-color: gold;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector(".father");
var son = document.querySelector(".son");
//给子级添加点击事件
son.addEventListener("click", function (e) {
alert("son");
e.stopPropagation();
})
// 给父级添加点击事件
father.addEventListener("click", function () {
alert("father");
})
</script>
</body>
</html>
补充 事件绑定的参数
元素对象.addEventListener(事件名称str,匿函或者方法名,false)
一般的用法
元素对象.addEventListener(事件名称str,匿函或者方法名)
this与事件.target的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
width: 100px;
background-color: gold;
}
li {
list-style: none;
height: 30px;
background-color: blue;
margin: 5px;
}
</style>
</head>
<body>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
</ul>
<script>
// 获取ul标签
var ul = document.querySelector("ul");
// 给ul绑定事件
ul.addEventListener("click", function (e) {
console.log(this);
console.log(e.target);
})
</script>
</body>
</html>
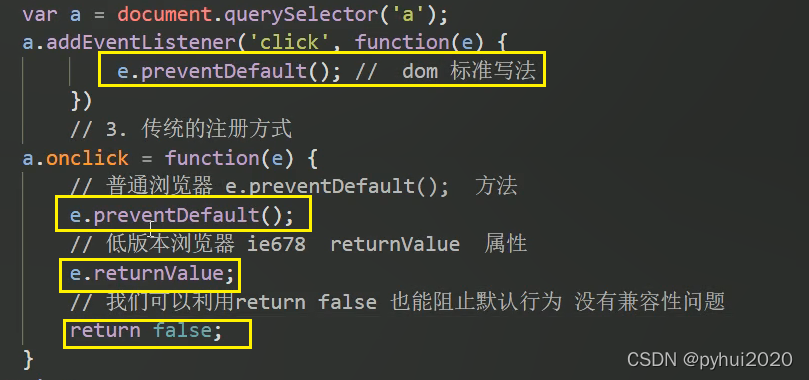
阻止默认事件
关键代码
e.preventDefault();
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>01</p>
<p>02</p>
<p>03</p>
<p>04</p>
<p>05</p>
<p>06</p>
<p>07</p>
<p>08</p>
<p>09</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<p>21</p>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
<form action="">
姓名:<input type="text" name="username" class="u">
<input type="submit" class="sub">
</form>
<a href="#">百度</a>
<script>
var a = document.querySelector("a");
a.onclick = function (e) {
alert("666")
e.preventDefault();
}
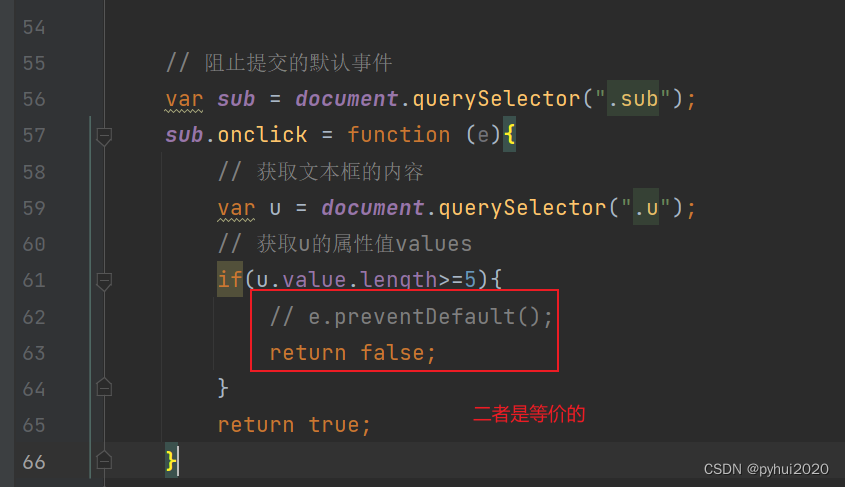
// 阻止提交的默认事件
var sub = document.querySelector(".sub");
sub.onclick = function (e){
// 获取文本框的内容
var u = document.querySelector(".u");
// 获取u的属性值values
if(u.value.length>=5){
e.preventDefault();
}
}
</script>
</body>
</html>
阻止默认事件小结


新元素事件绑定失败的现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
width: 60px;
background-color: gold;
}
li {
height: 30px;
background-color: blue;
margin: 2px;
list-style: none;
}
</style>
</head>
<body>
<button>添加元素</button>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
</ul>
<script>
// 获取元素
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
btn.addEventListener("click", function () {
// 新建一个元素
var new_li = document.createElement("li");
// 给li添加内容
var now = new Date();
var second = now.getSeconds();
new_li.innerText = second;
// 让ul添加li
ul.appendChild(new_li);
})
// 点击li让它变约色
// 获取所有的li
var li_list = document.querySelectorAll("li");
for (var i = 0; i < li_list.length; i++) {
var temp_li = li_list[i];
temp_li.onclick = function () {
this.style.backgroundColor = "red";
}
}
</script>
</body>
</html>

通过事件委托的方式解决新元素绑定事件问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
width: 60px;
background-color: gold;
}
li {
height: 30px;
background-color: blue;
margin: 2px;
list-style: none;
}
</style>
</head>
<body>
<button>添加元素</button>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
</ul>
<script>
// 获取元素
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
btn.addEventListener("click", function () {
// 新建一个元素
var new_li = document.createElement("li");
// 给li添加内容
var now = new Date();
var second = now.getSeconds();
new_li.innerText = second;
// 让ul添加li
ul.appendChild(new_li);
})
// 点击li让它变约色
ul.addEventListener("click", function (e) {
e.target.onclick = function () {
this.style.backgroundColor = "red";
}
})
</script>
</body>
</html>
演练 防止内容被拷备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>01</p>
<p>02</p>
<p>03</p>
<p>04</p>
<p>05</p>
<p>06</p>
<p>07</p>
<p>08</p>
<p>09</p>
<p>10</p>
<script>
// 阻止右击
document.addEventListener("contextmenu",function (e){
e.preventDefault();
})
// 禁止选中
document.addEventListener("selectstart",function (e){
e.preventDefault();
})
</script>
</body>
</html>
