🍀【Android开源控件】Banner广告图片轮播控件
注意:不是教程只是笔记,如有错误欢迎批评指正
🌼控件简介
cwf/banner只做一个可以自定义的轮播容器,不侵入UI — Banner 2.0 (gitee.com)
Banner广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等
🌺使用步骤
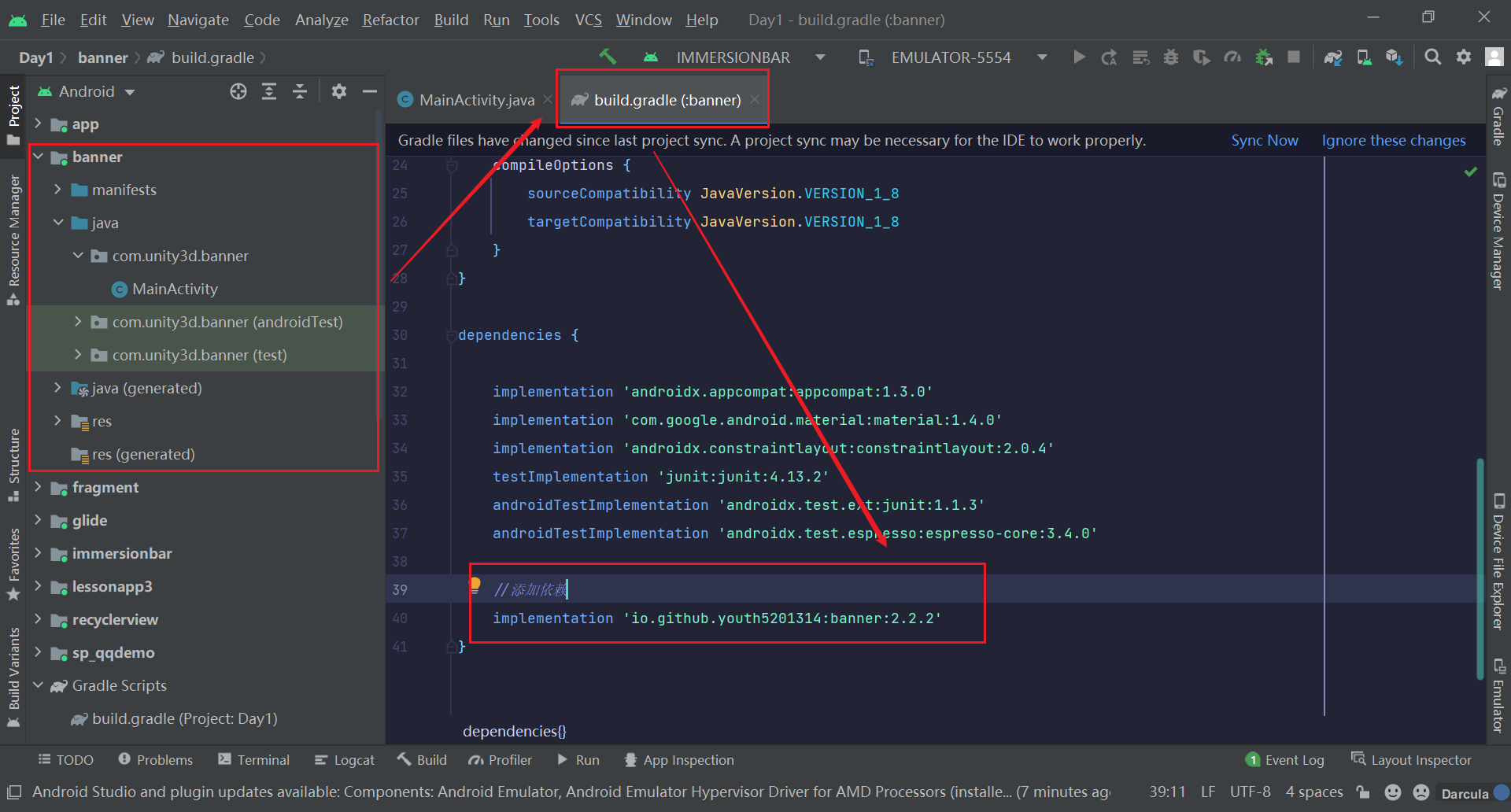
🍁添加依赖
implementation 'io.github.youth5201314:banner:2.2.2'

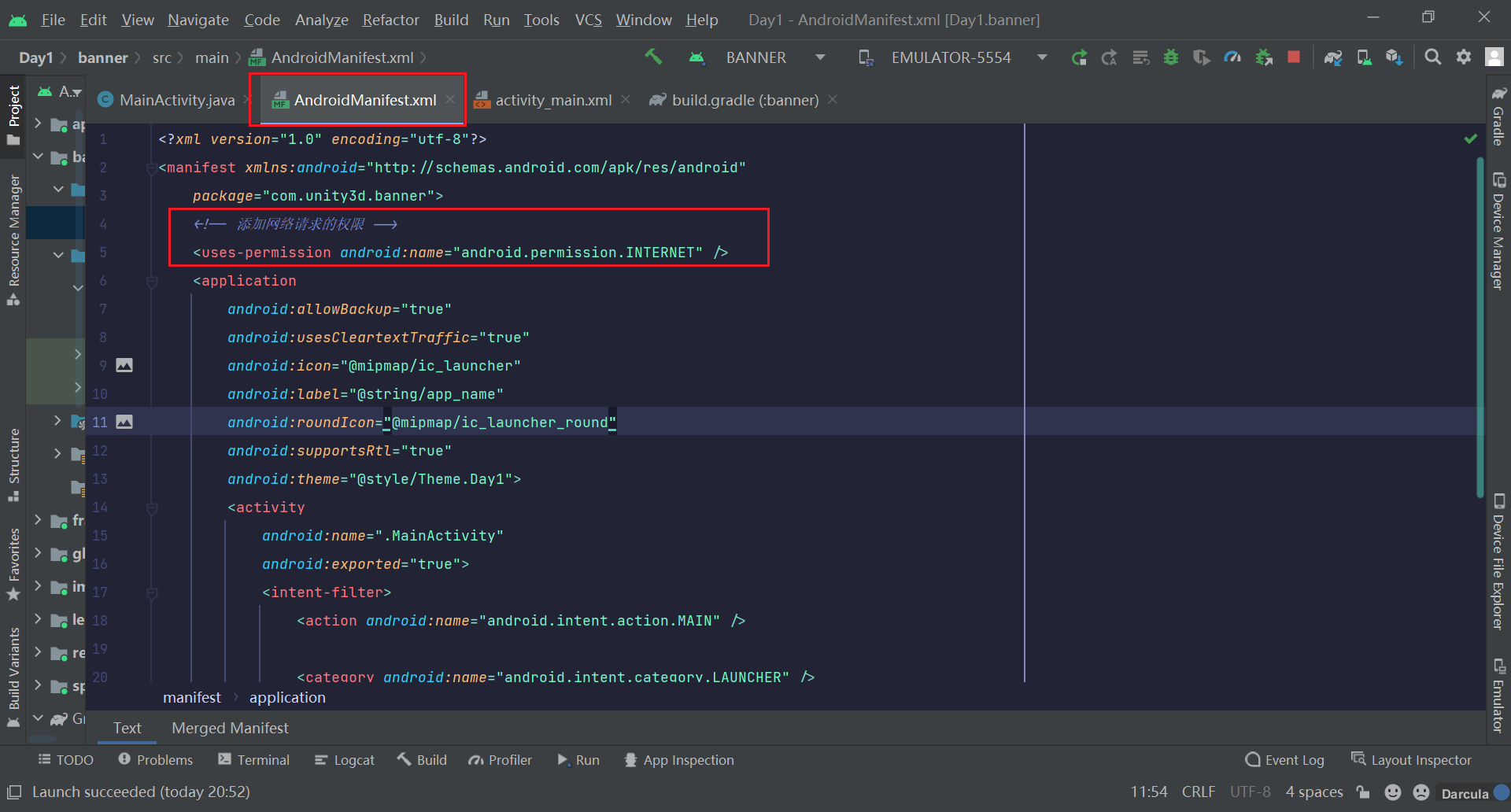
🍁添加权限到你的 AndroidManifest.xml
<!-- 添加网络请求的权限 -->
<uses-permission android:name="android.permission.INTERNET" />

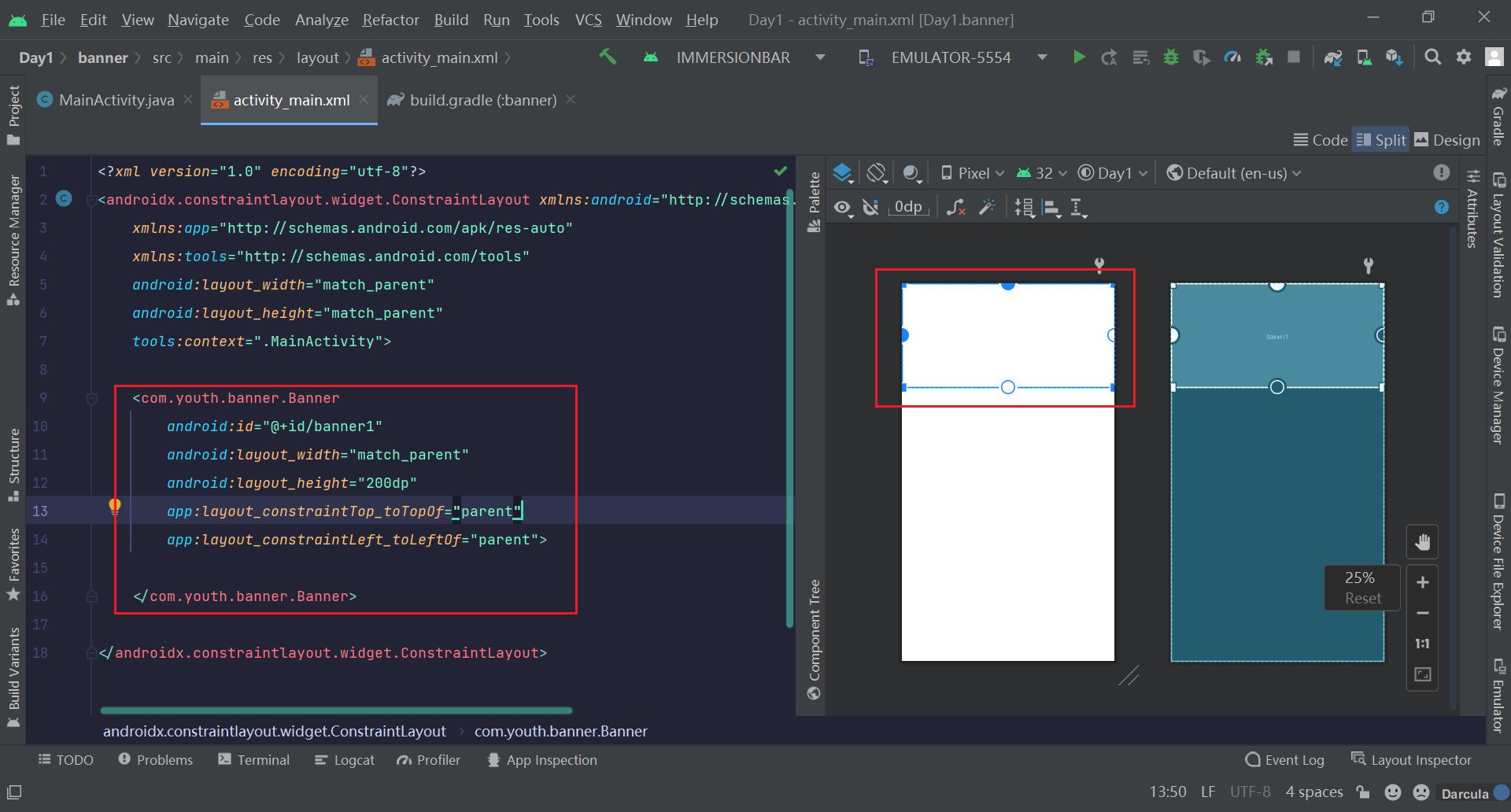
🍁在布局文件中添加Banner控件

🍁在Activity文件中调用setAdapter方法
这里加载图片用到了之前的【Android开源控件】Glide图片加载库,具体用法详见笔记
public class MainActivity extends AppCompatActivity {
Banner banner;
List<String>picList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
banner=findViewById(R.id.banner1);
picList.add("https://pic1.zhimg.com/v2-d58ce10bf4e01f5086c604a9cfed29f3_r.jpg?source=1940ef5c");
picList.add("https://www.keaidian.com/uploads/allimg/190424/24110307_19.jpg");
picList.add("https://tse1-mm.cn.bing.net/th/id/OIP-C.nRlAFygdctTCHmIWN7GxRwHaEK?pid=ImgDet&rs=1");
banner.setAdapter(new BannerImageAdapter<String>(picList) {
@Override
public void onBindView(BannerImageHolder holder, String data, int position, int size) {
//网络图片加载
Glide.with(holder.imageView)
.load(data)//获取图片URL
.into(holder.imageView);
}
});
}
}

🌷常用方法
banner.setIndicator(new CircleIndicator(this)); //添加圆形的指示点
banner.setIndicatorRadius(80);//设置指示器圆角,不要圆角可以设置为0
banner.setBannerRound(30); //设置banner圆角
banner.setLoopTime(1000);//设置轮播间隔时间(默认3000毫秒)
banner.setIndicatorSelectedWidth(30);// 设置指示器选中的宽度
banner.setIndicatorSpace(30);//设置指示器之间的间距
banner.setIndicatorNormalWidth(15);// 设置指示器未选中的宽度
banner.setIndicatorNormalColor(getResources().getColor(R.color.purple_200));
//设置指示器未选中的颜色
banner.setIndicatorSelectedColor(getResources().getColor(R.color.black));
//设置指示器选中的颜色

