1.小程序如何往缓存中存数据
将数据放入指定缓存中。 这里缓存块的名称叫‘mydata’,你可以根据自己的需求,取合适的名字。代码如下
let data = {
name: '8BQ了',
age: '18',
gender: 0
}
wx.setStorageSync('myData', data)
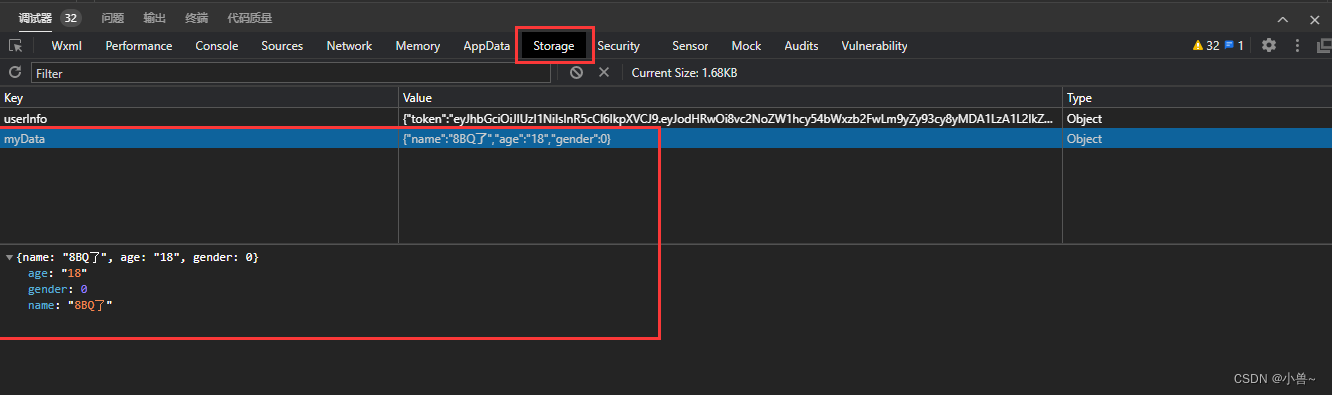
效果:这里是存了个对象当示例。也可以存数组,字符串等。

2.小程序如何从缓存中取数据
使用 wx.getStorageSync(‘myData’),即可取出‘myData’中缓存的数据。以下代码打印结果为 hello
let result = wx.getStorageSync('myData')
console.log(result)
3.小程序如何修改缓存中的数据
先取出数据,修改相应数据,再将其放入指定缓存中。
let result = wx.getStorageSync('myData')
result.name = '哈哈哈'
wx.setStorageSync('myData', result)
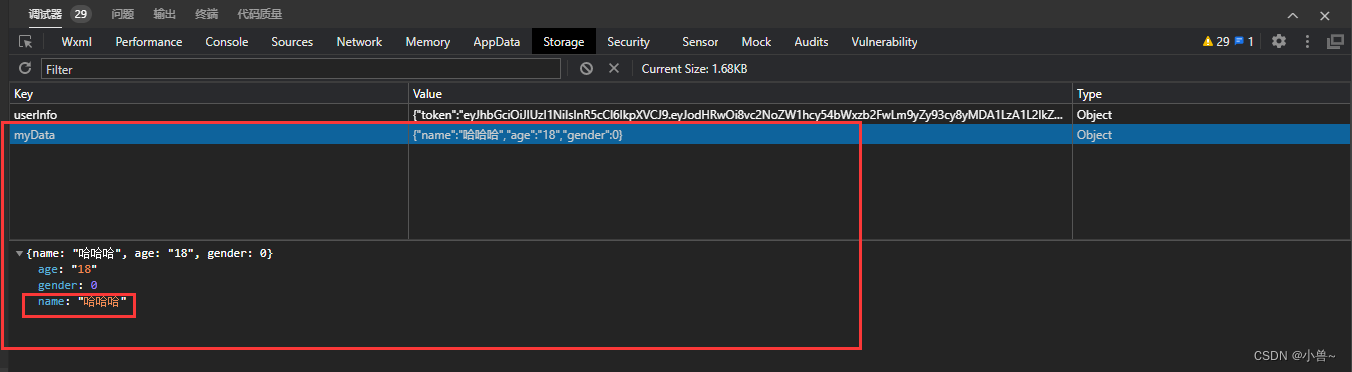
效果如下:这里把name值,由‘8BQ了’ 改为 ‘哈哈哈’

4.小程序如何使用vant组件
(1) 如果标签上绑定的是数据值,则直接使用该数据名称做属性。同时小程序的值放在{{ }}中。
例如:官方文档如下。其中value与options都是data中的数据,则在小程序中直接使用该数据名称做属性名。
<van-dropdown-menu>
<van-dropdown-item v-model="value" :options="option" />
</van-dropdown-menu>
在小程序中的使用如下:
<van-dropdown-menu>
<van-dropdown-item value="{{value}}" options="{{options}}" />
</van-dropdown-menu>
(2) 如果在vant中是事件方法,小程序中使用,需要在前面加bind:

比如我们现在要调用 change事件,在小程序中使用,change前面要加bind:
<van-dropdown-menu>
<van-dropdown-item value="{{value}}" options="{{options}}" bind:change="dropdownChange"/>
</van-dropdown-menu>
