下载文件并预览:
调接口下载文件,接口返回的是.bin类型的临时文件,直接调用uniapp原生接口openDocument可能出现打不开的情况或者可能打开文件乱码异常,所以我们需要获取一下文件类型fileType
适用于接口返回头中返回了文件名称和类型的情况:
使用
var arr = res.header['Content-Disposition'].toString().split('filename=')[1].split('.')从返回头Content-Disposition中截取文件类型,然后使用参数filePath、fileType把文件打开
完整代码如下:
showPdf(fileItem) {
uni.showLoading({
title: '下载中...',
})
uni.downloadFile({ // 支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx
url: defaultConfig.url + '/api/basic/basicMinioFile/downloadFile?fileId=' + fileItem.src,
success: function(res) {
var arr = res.header['Content-Disposition'].toString().split('filename=')[1].split('.')
uni.openDocument({
filePath: res.tempFilePath,
fileType: arr[arr.length - 1],
success: function(res) {
uni.showToast({
title: '打开文档成功',
icon: 'none',
duration: 3000
});
},
fail: function(err) {
uni.showToast({
title: '打开文档失败!',
icon: 'none',
duration: 3000
});
}
});
},
fail: function(err) {
uni.showToast({
title: '下载文档失败!',
icon: 'none',
duration: 3000
});
}
});
},***注意:
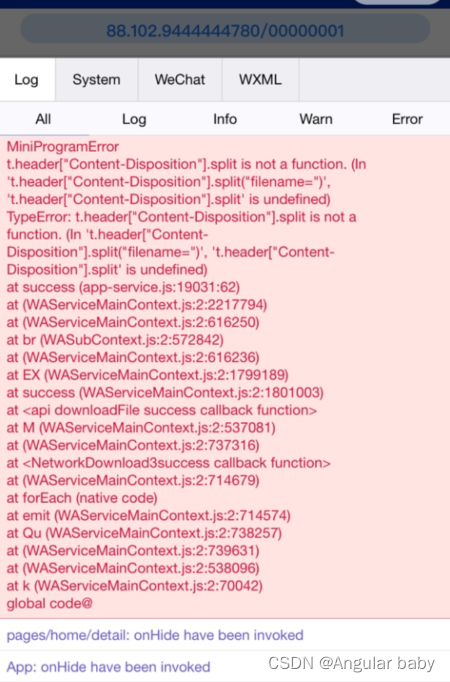
这里从res.header['Content-Disposition']请求头获取filename时,安卓基本都可以获取到,但是ios可能会报错如下:?

考虑一下是否是因为前面的请求头中取到的数据不是string类型,可以像案例那样用toString转化成字符串类型再截取,亲测IOS就可以正确将fileType从请求头中截取出来了。
下载视频播放视频:
视频文件我们调用预览接口,获取视频的src,并在view中使用video播放视频:
var url = defaultConfig.url +'/api/basic/basicMinioFile/previewFile'
let videoList = []
uni.request({
method: 'GET',
url: url,
data: {fileId: this.id},
success: result => { // 调接口返回的result.data才是视频的地址
if (result.statusCode == 200) {
item.src = result.data
videoList.push({
name: '下载视频',
src: result.data
})
}
}
})
this.$set(this.video, param, videoList)<view class="content-item-content" v-for="(videoItem,index) in video[item.idType]" :key="index">
<video class="video" v-if='videoItem.src' :autoplay="false" show-fullscreen-btn
:src="videoItem.src" :controls="true" direction="0" @timeupdate='timeupdate'></video>
</view>下载音频文件:
音频文件可以直接调用接口下载播放,这里我使用的是DCloud插件市场中找的free-audio音频播放插件:
let item = {}
item.src = defaultConfig.url +'/api/basic/basicMinioFile/downloadFile?fileId=' + this.id
item.name = '下载音频'
audioList.push(item)
this.$set(this.audio, param, audioList)view中使用free-audio音频播放器:
<view class="content-item-content" v-for="(audioItem,index) in audio[item.idType]" :key="index">
<free-audio v-if='audioItem.src' startPic='/static/img/play.png' endPic='/static/img/stop.png'
:audioId='audio0' :url='audioItem.src'></free-audio>
</view>不要忘了把插件引入到用到的页面中!
