HTML:超文本标记语言
超文本:超越文本限制,除了文字信息,还可以定义图片、音频、视频等。
标记语言:由标签组成的语言 <xml>
HTML运行在浏览器上,浏览器解析标签
网页由三部分构成:结构HTML 表现CSS 行为JavaScript
w3school前端知识库
<html>
<head>
<title>网页标签名</title>
</head>
<body>
你的文字
<font color="red">唯手熟尔</font>
</body>
</html>
<!--
<html></html>是html文档的根标签,浏览器识别后确认是html文件再进行解析
<head></head>负责加载一些资源配置和网页title标题
<body></body>正文的内容
<font>标签内可以设置属性,但已经过时了
HTML不区分大小写
-->基础标签?
| <h1>到<h6> | 定义标题,<h1>最大 |
| <font> | 文本字体、字体尺寸、字体颜色 |
| <hr> | 定义一条水平线 |
| <b> | 粗体 |
| <i> | 斜体 |
| <u> | 下划线 |
| <center> | 文本居中 |
| <p> | 段落 |
| <br> | 换行 |
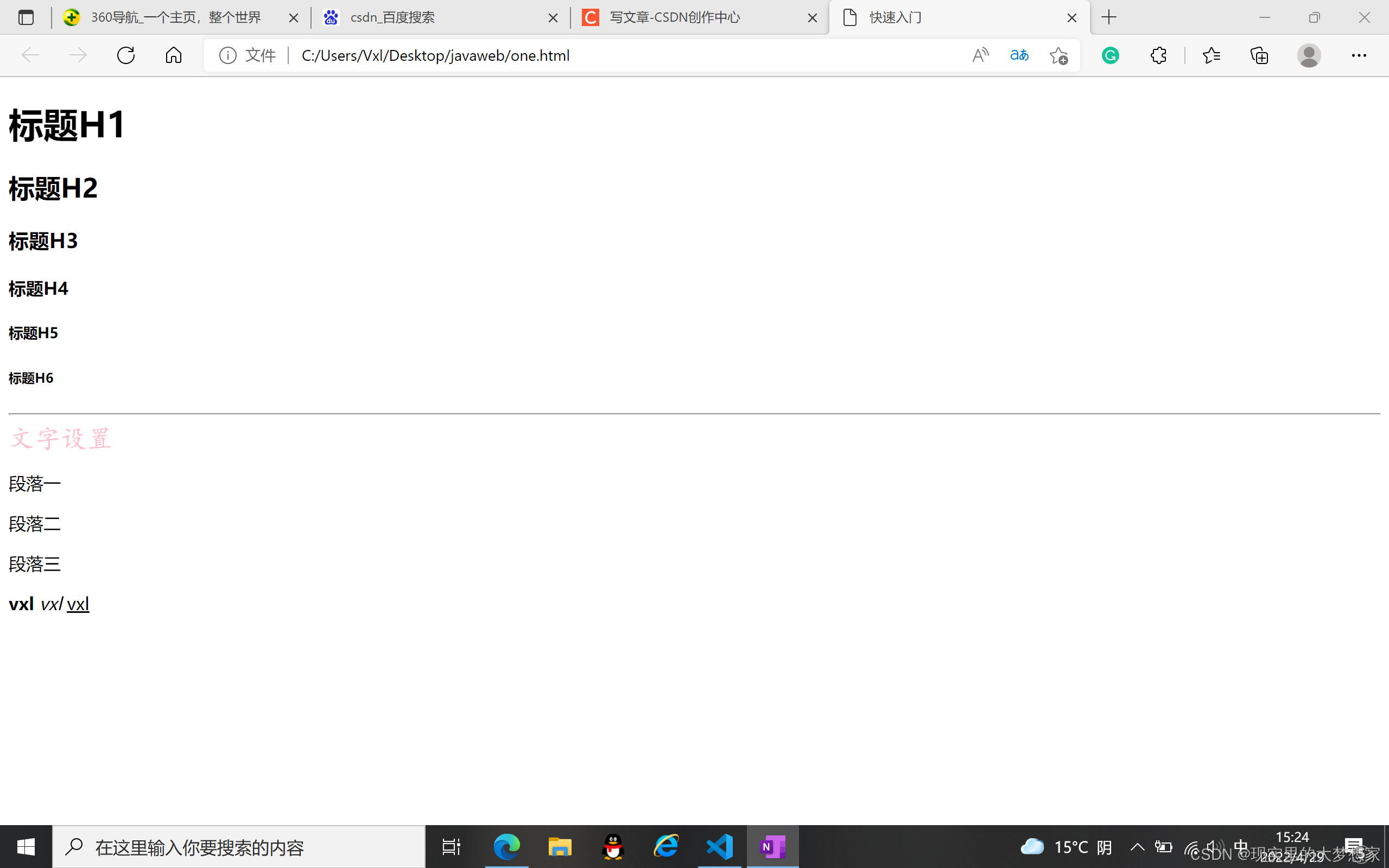
<body>
<h1>标题H1</h1>
<h2>标题H2</h2>
<h3>标题H3</h3>
<h4>标题H4</h4>
<h5>标题H5</h5>
<h6>标题H6</h6>
<hr>
<font face="楷体" size="5" color="#ffc0cb">文字设置</font>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<b>vxl</b>
<i>vxl</i>
<u>vxl</u>
</body>
?现在的html文件belike:
<!DOCTYPE html> //DOCTYPE是html5标识
<html lang="en">
<head>
<meta charset="UTF-8"> //页面的字符集
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>?图片、视频、音频标签
| <img> | 图片 |
| <audio> | 音频 |
| <video> | 视频 |
小Tips:在vscode里输入标签名然后按Tab键自动补全属性和尖括号
??????VFine Music - 商用版权音乐平台,专注正版音乐授权服务
潮点-全网视频素材搜索-视频素材下载 (shipin520.com)
三者都需要指定资源src=“url” 音频支持MP3,WAV,OGG 视频支持MP4,WebM,OGG
controls显示视频、音频播放的控制器
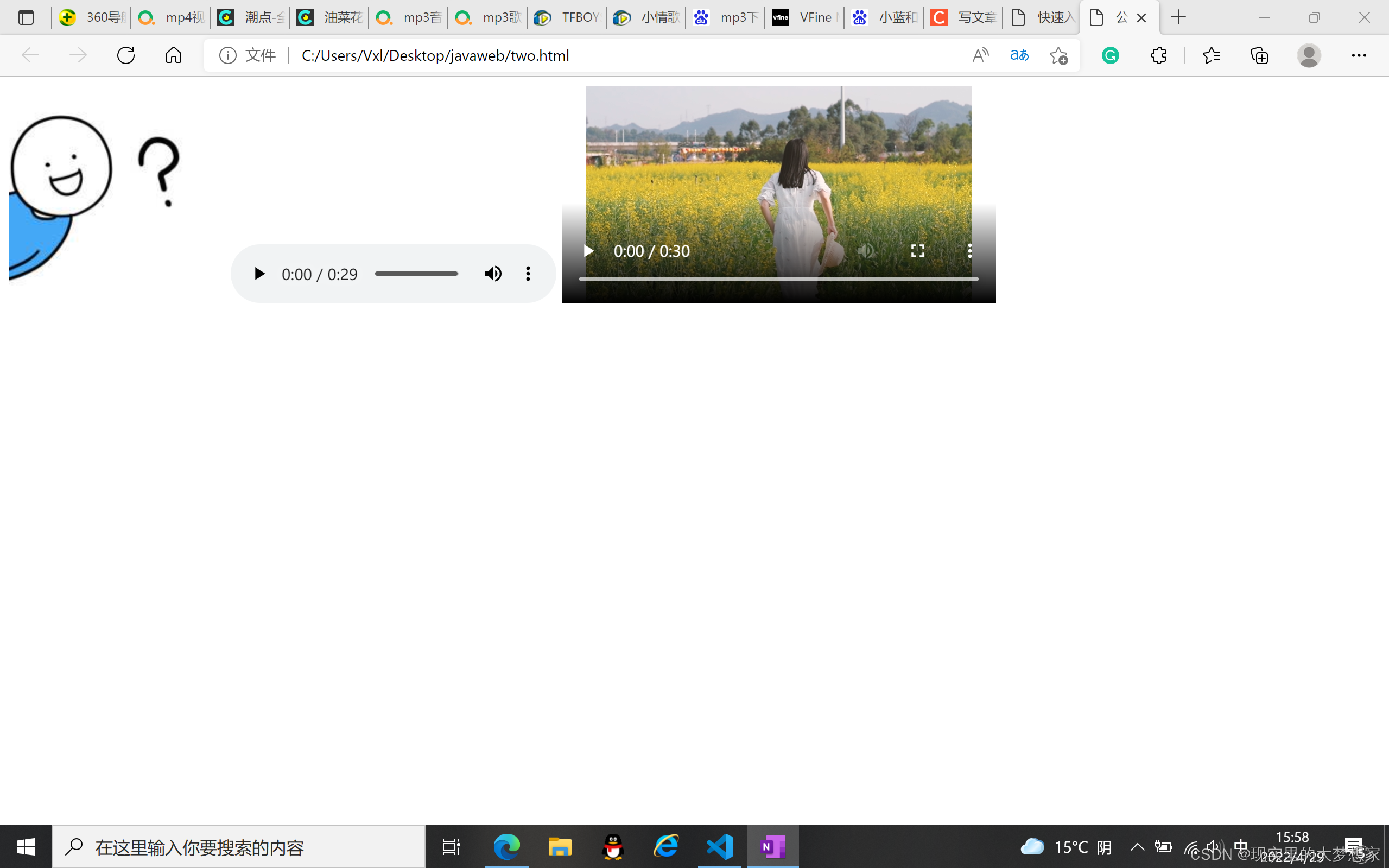
<body>
<img src="a.jpeg" width="200" height="200">
<audio src="music.mp3" controls></audio>
<video src="video.mp4" controls width="400" height=200></video>
</body>
//尺寸单位1.width=“200” 单位是px像素 2.用百分比
?相对路径:
当前目录下? ./a.jpg
图片在同级文件夹下? ./img/a.jpg
两个分别在两个文件夹下? ../html/img/a.jpg
超链接标签
| <a> | 链接到另一个资源 |
href:? ? ? ?指定访问资源的url
target: 指定打开资源的方式
? ? ? ? ? ? ? ? _self? ? ? ? ?在当前页面内跳转
? ? ? ? ? ? ? ? _blank? ? ? 新开一个页面跳转
<a href="https://hao.360.com/?src=lm&ls=n0105891199" target="_blank">点我跳转</a>?列表标签
有序列表(Order List)
无序列表(Unorder List)
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
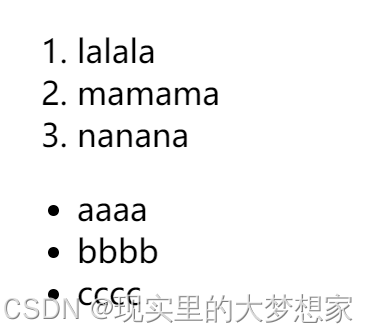
<ol>
<li>lalala</li>
<li>mamama</li>
<li>nanana</li>
</ol>
<ul>
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
</ul>
表格标签
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义列 |
| <th> | 定义表头单元格 |
?table:定义表格
- border:规定表格边框宽度
- width:规定表格宽度
- cellspacing:规定单元格之间的空白
tr:定义行
- align:定义表格行的内容对齐方式
td:定义单元格
- rowspan:规定单元格可横跨的行数
- colspan:规定单元格可横跨的列数
<table border="1" cellspacing="0" width="400">
<tr align="center">
<th>表头一</th>
<th>表头二</th>
<th colspan="2">表头三</th>
</tr>
<tr align="center">
<td>001</td>
<td><img src="xiaolan2.jpeg" width="60" height="60"></td>
<td>三只松鼠</td>
<td>零食</td>
</tr>
<tr align="center">
<td rowspan="2">002</td>
<td><img src="xiaolan3.jpeg" width="60" height="60"></td>
<td>兰州拉面</td>
<td>主食</td>
</tr>
<tr align="center">
<td><img src="xiaolan4.jpeg" width="60" height="60"></td>
<td>vxl</td>
<td>喵喵</td>
</tr>
</table>
布局标签
| <div> | 布局网页区域部分(块级标签,占满整行) |
| <span> | 用于组合行内元素(行内标签,在一行里) |
?表单标签
<!--
form:
action:指定表单数据提交的URL
*表单项数据要想被提交,必须指定name属性
method:指定表单被提交的方式
1.get:默认值
*请求参数会拼接在URL后面
*URL的长度有限制 4KB
2.post:
*请求参数会在http请求协议的请求体中
*请求参数长度无限制
-->
<form action="#">
<input type="text" name="username">
<input type="submit">
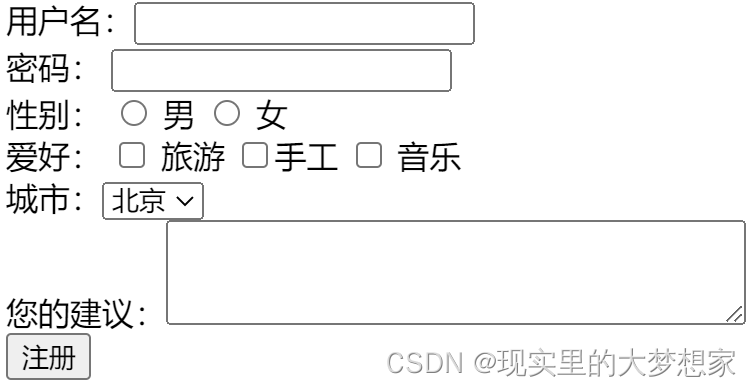
</form>表单标签
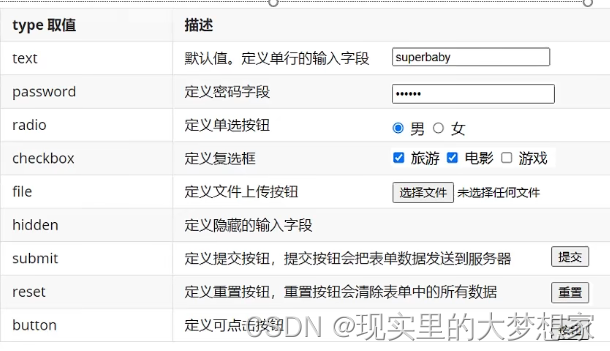
| <input> | 表单项,通过type属性控制输入形式 |
| <select> | 定义下拉列表,<option>定义列表项 |
| <textarea> | 文本域 |
常用type属性

<form action="#" method="post">
用户名:<input type="text" name="username"><br> 密码:
<input type="text" name="password"><br> 性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女<br> 爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2">手工
<input type="checkbox" name="hobby" value="3"> 音乐<br> 城市:
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
</select><br> 您的建议:<textarea name="text1" id="1" cols="40" rows="3"></textarea>
<br><input type="submit" value="注册">
</form>
完整目录结构

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题H1</h1>
<h2>标题H2</h2>
<h3>标题H3</h3>
<h4>标题H4</h4>
<h5>标题H5</h5>
<h6>标题H6</h6>
<hr>
<font face="楷体" size="5" color="#ffc0cb">文字设置</font>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<b>vxl</b>
<i>vxl</i>
<u>vxl</u>
<img src="a.jpeg" width="200" height="200">
<audio src="music.mp3" controls></audio><br>
<video src="video.mp4" controls width="400" height=200></video>
<a href="https://hao.360.com/?src=lm&ls=n0105891199" target="_blank">点我跳转</a>
<ol>
<li>lalala</li>
<li>mamama</li>
<li>nanana</li>
</ol>
<ul>
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
</ul>
<table border="1" cellspacing="0" width="400">
<tr align="center">
<th>表头一</th>
<th>表头二</th>
<th colspan="2">表头三</th>
</tr>
<tr align="center">
<td>001</td>
<td><img src="xiaolan2.jpeg" width="60" height="60"></td>
<td>三只松鼠</td>
<td>零食</td>
</tr>
<tr align="center">
<td rowspan="2">002</td>
<td><img src="xiaolan3.jpeg" width="60" height="60"></td>
<td>兰州拉面</td>
<td>主食</td>
</tr>
<tr align="center">
<td><img src="xiaolan4.jpeg" width="60" height="60"></td>
<td>vxl</td>
<td>喵喵</td>
</tr>
</table>
<form action="#" method="post">
用户名:<input type="text" name="username"><br> 密码:
<input type="text" name="password"><br> 性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女<br> 爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2">手工
<input type="checkbox" name="hobby" value="3"> 音乐<br> 城市:
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
</select><br> 您的建议:<textarea name="text1" id="1" cols="40" rows="3"></textarea>
<br><input type="submit" value="注册">
</form>
</body>
</html>
