微信小程序下载图片预览和真机调试均正常,发布到远程后无法下载图片
1.下载图片关键代码
//保存图片
clickMe: function(e) {
let that = this
let indX = that.data.currentIndex
let srcUrl = ygSwitch.getImgUrl(that.data.dataSource[indX].pic)
wx.getImageInfo({
src: srcUrl,
success: function(res) {
var path = res.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success(res) {
wx.showToast({
title: '下载成功',
icon: "none"
})
console.log(res);
},
fail(res) {
if (res.errMsg === "saveImageToPhotosAlbum:fail:auth denied" || res.errMsg === "saveImageToPhotosAlbum:fail auth deny" || res.errMsg === "saveImageToPhotosAlbum:fail authorize no response") {
wx.showModal({
title: '提示',
content: '需要您授权保存相册',
showCancel: false,
success: modalSuccess => {
wx.openSetting({
success(settingdata) {
console.log("settingdata", settingdata)
if (settingdata.authSetting['scope.writePhotosAlbum']) {
wx.showModal({
title: '提示',
content: '获取权限成功,再次点击下载即可保存',
showCancel: false,
})
} else {
wx.showModal({
title: '提示',
content: '获取权限失败,将无法下载图片哦~',
showCancel: false,
})
}
},
fail(failData) {
console.log("failData", failData)
},
complete(finishData) {
console.log("finishData", finishData)
}
})
}
})
}
}
})
}
})
},
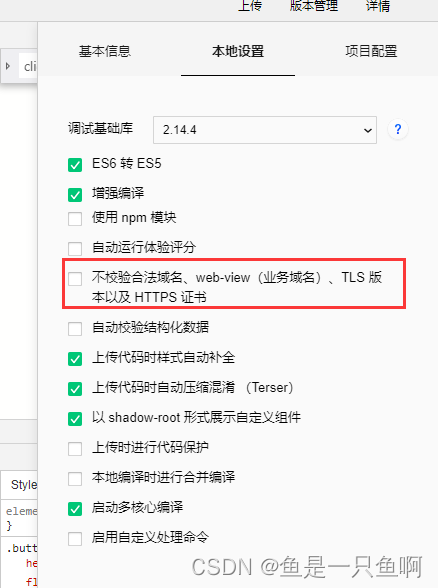
问题排查
本地开发者工具连接远程,去掉配本地配置中的不校验合法域名的配置,去掉以后发现本地点击下载图片也不行了。此时本地控制台会提示xx域名不在download合法域名范围内,只需要登录小程序配置download的合法域名就可以了