微信授权登陆是比较常见的一种登陆方式,今天来总结下实现流程
-
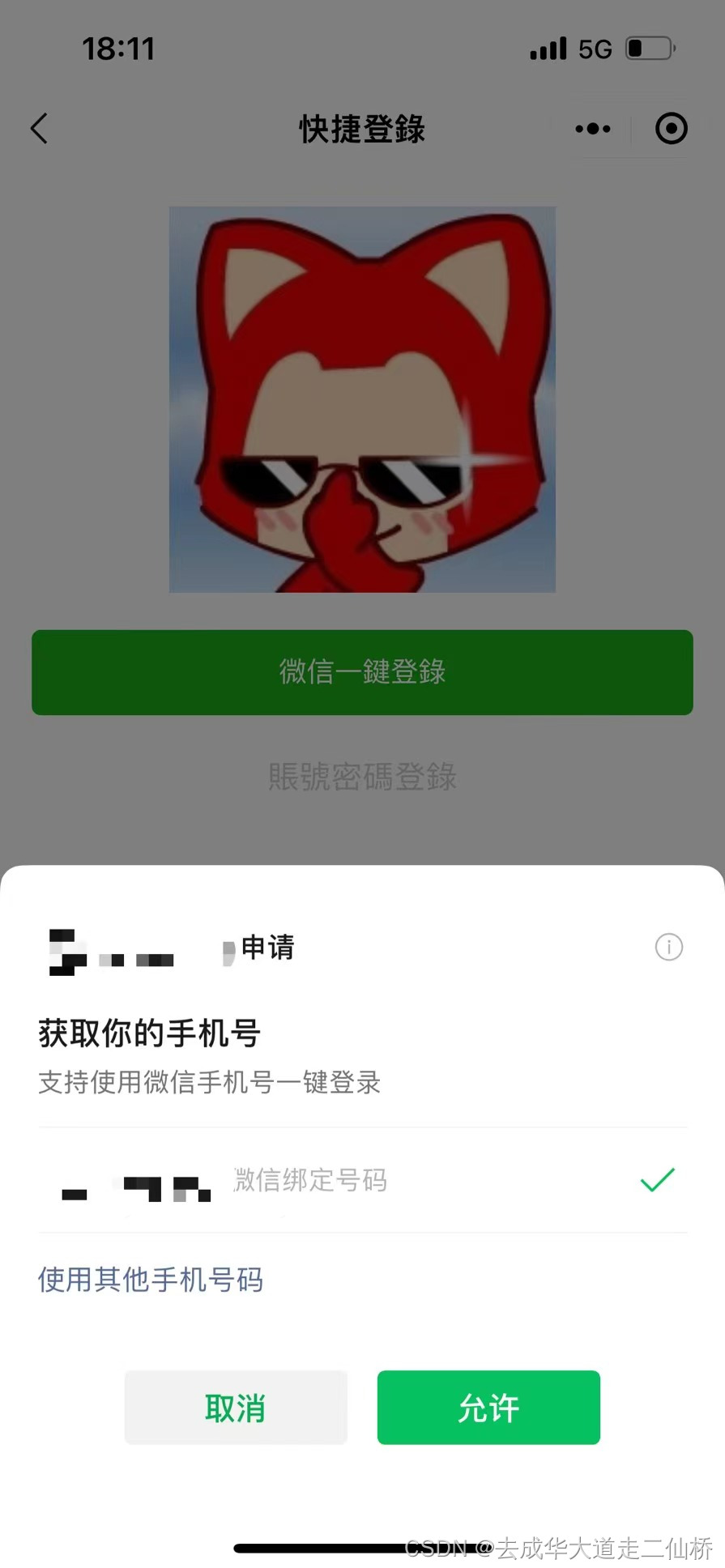
进入授权登陆页面

-
初始化调用wx.login获取登陆凭证code(用户无感知)
//封装微信获取用户code,避免嵌套
login() {
return new Promise((resolve, reject) => {
wx.login({
success(res) {
resolve(res);
},
fail(err) {
reject(err);
}
});
});
}-
用登陆凭证code调用后端接口去获取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等(用户无感知)
async init() {
//调用微信登陆
let res = await this.login()
if (res.code && ['login:ok'].includes(res.errMsg)) {
//后端通过code调用微信API返回openid/unionid/session_key参数, 存储起来,前端无法直接调用微信相关API
let openIdRes = await getWechatOpenIdByCode({ code: res.code })
if (openIdRes.success) {
let { openId, sessionKey } = openIdRes
this.openId = openId
this.sessionKey = sessionKey
}
} else {
//异常处理,再次发起请求或者抛出异常
// .....
}
},- ?用户点击微信手机号快捷登录按钮,触发授权弹窗(需用户主动触发,不允许api主动调用),详细使用看官方文档

- 用户允许授权会触发getphoneNumber小程序事件获取到encryptedData, iv参数
//微信授权登陆按钮
<u-button open-type="getPhoneNumber" @getphonenumber="getphoneNumber">用户授权登陆</u-button>
//JS部分
//用户授权登陆允许后,返回encryptedData, iv参数
getPhoneNumber(e) {
//拿到参数后进一步去解密....
// 授权通过后轮询等待获取sessionKey响应成功
if (['getPhoneNumber:ok'].includes(e?.detail?.errMsg)) {
this.handlePolling(e)
}
}
/**
* 轮询查询是否有sessionKey,防止初始化接口响应时间过长拿不到解密入参,用户解密失败
*/
handlePolling(e) {
this.timer = setInterval(() => {
if (this.sessionKey) {
this.decryptDataInfo(e.detail)
this.timer = null
}
}, 300)
},- 调用后端解密接口,解密拿到用户的手机信息(手机号、区号、国家等)
- 调用后端登陆接口,传入openId、用户手机号,返回登陆token完成登陆
-
/** * 解密获取手机号码,区号 */ async decryptDataInfo(detail:any) { let params = { encryptedData: detail.encryptedData, sessionKey: this.sessionKey, iv: detail.iv, appId: getLocalStorage(AppIdKey), } let res = await decryptApi(params) if (res.success) { //解密成功,获取到手机号码,区号等信息 let data = JSON.parse(res.data) // 调用后端登陆接口传入信息,完成登陆 this.loginMinor(data) } else { //....异常处理 } }
