文章目录
前言
过去的半年都在做一个项目,我的分工是小程序前端,最近开始着手结项工作,想着把wxml和wxss里面一些我刚上手时不了解或者遇到的一些问题和用法浅写一下。各个组件的用法我就不展开说了,官方文档上的属性和例子都很好,可以去看一下,这里是微信官方小程序文档链接:微信开放文档
现在进入正题~~
一、一些用法
1, page页面下有多余空白区域 :min-height:100vh;
min-height:给元素设置最小高度,当内容少的时候,元素是这个高度,当内容超出时,元素高度会自动适应内容,不会出现内容溢出情况。
一开始用了height: 100vh,在调试时没出现问题,如下方所示,可在手机上模拟时遇到了下面会出现空白的情况,主要是100vh自动识别屏幕大小,在实际使用中若机型存在隐藏的地址栏和默认的底部按钮栏,或者该页面的一些组件设置,会导致页面下方部分空白。
view{
width: 100vh;
height: 100vh;
}
2,点击组件后跳转
(1)navigator组件
直接在后面加跳转链接,不过注意省略号啥的别少了或者多了。
<navigator class="box" url="../order/order">
(2)bindtap=“changeURL”
changeURL: function (e) {
wx.navigateTo({
url: '../essay/essay',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
},
})
},
3,背景渐变 :background: linear-gradient(rgb(255, 255, 255), rgb(255, 250, 205));
线性渐变,要用到的可以去网上找找更详细的说明,有很多玩法,可以增加更多颜色,也可以设置横向纵向渐变。
4,居中对齐问题
在小程序中会遇到很多盒子并排并列或者且要居中的情况,这里我总结一下:
justify-content属性:定义了项目在主轴上的对齐方式。
justify-content: center;
align-items属性:定义项目在交叉轴上如何对齐。
align-items: center;

如图所示,这是之前写的一个页面,两行分别两个盒子,都是用的两句对齐用法。
.Box1{
display: flex;
justify-content: center;
align-items: center;
}
强推一个大佬整理的,直接让你搞懂flex布局。
5,多个按钮实现选中一个改变颜色且仅改变一个
.wxml文件
<view class="tribeBox">
<block wx:key="index" wx:for="{{club}}">
<navigator class="{{currentTab == index ? 'tribe_active' : 'tribe_noactive'}}" id='{{index}}'
data-Id="{{item.Id}}" bindtap="changStyle" url="{{item.url}}">{{item.name}}</navigator>
</block>
</view>
.wxss文件
.tribeBox{
display: flex;
margin: 10rpx;
align-items: center;
justify-content: center;
}
.tribe_active{
margin-left: 40rpx;
margin-right: 60rpx;
font-size: 15px;
font-weight: 500;
color: rgb(241, 151, 16);
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
}
.tribe_noactive{
margin-left: 40rpx;
margin-right: 60rpx;
font-size: 15px;
font-weight: 500;
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
}
.js文件
Page({
data: {
club:[
{
Id: 1,
name: "关注",
url: '../attention/attention'
},
{
Id: 2,
name: "我的部落",
url: '../tribe/tribe'
},
{
Id: 3,
name: "视频",
url: '../microvideo/microvideo'
}
],
},
changStyle(e){
var that = this;
this.setData({
currentTab: e.currentTarget.id,
Id: e.currentTarget.dataset.Id,
})
}
})
这里主要是在函数中通过设定一个id,使组件在被点击后调用对应的wxss样式,在点击后id改变。并且提前将三个组件文字和跳转链接写在Page的data中,在跳转时选择对应列表中的信息。
二、一些注意事项
1,一定要用相对距离!!!
刚开始写的时候测试的机型是最小的那种,虽然会在调试中会切换其他机型查看效果,但我一直写的是绝对距离,类似于margin-top: 42rpx直接固定,等我后期写了一段时间意识到这个问题以后大为震惊,含泪从头修改。熟练的估计不会这个问题,但对于刚上手的新手还是要注意一下。
2,button组件
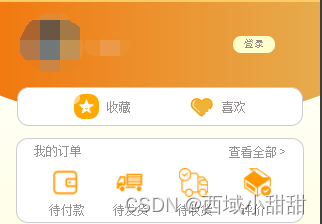
button组件个人感觉限制有点多,首先官方设定button是自带属性可以调整大小,但是有个问题是它的宽度在wxss里改不了,要在wxml里面对应组件里面加style来修改,即使修改以后虽然页面上是宽度有所调整,但是实际上这个组件的原来宽度还是在那的,这个在一些情况下就很被动,需要一直调整间距,当有很多button和其他的组件需要一起居中对齐时这个问题就会很明显,会产生距离不一样的情况,所以后来学艺不精的我就用view或者navigator了。如图:
<button style="width:300rpx" >查看</button>
不过可能单纯是我不知道还有其他方法,没有把button的实际用途展现出来,实际上它的属性还是很多的。
3,会出现链接的格式问题的地方
(1)navigator链接跳转
如下
<navigator class="tribeBox1_in_box" url="../hot-topic/hot-topic">
<image class="tribeBox1_in_pic" src="/icon/热榜话题(1).png"/>
<view class="tribeBox1_in_text">热榜话题</view>
</navigator>
(2)组件image的图片链接
如下
<image class="tribeBox1_in_pic" src="/icon/热榜话题(1).png"/>
(3)bindtap跳转
如下
changeURL: function (e) {
wx.navigateTo({
url: '../essay/essay',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
},
})
},
三、一些觉得值得讲的页面
1,颜色不同

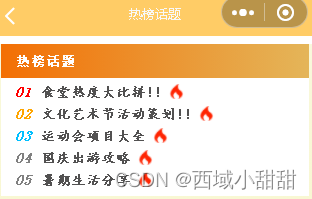
这里面按设计来看是想实现:一是对热度最高的前五进行筛选并展示,二是要在每个话题后面加一个图标,三是对前三的话题进行颜色的区分,也是最困难的一个部分。下面讲一下我的思路:
.wxml文件
<view class="hottopic_box1">
<view class="hottopic_box1_1">热榜话题</view>
<view class="hottopic_box1_2">
<view class="hottopic_box1_2_top" wx:key="index" wx:for="{{top}}">
<view class="hottopic_box1_2_topNum1" style="color:{{item.color}}">0{{item.id}}</view>
<view class="hottopic_box1_2_topText">{{item.text}}</view>
<image class="hottopic_box1_2_topImage" src="../../icon/热榜(1).png"/>
</view>
</view>
</view>
在view后面加图片倒不是难事,主要是对前三个的标题颜色进行区分。这边主要是两个想法,一个是每一行将两个text放一起,在前面将数字的格式改变;还有一个是在数据前面加上id和color,当数据输出时对应的颜色样式也会展现出来。小程序里面我用的是第二种,不过后来意识到好像第一种就很简单。而且这个子页面里面我对字体多下了点功夫,和其他的页面比讲究多了点。
2,边框

主要就是背景里的椭圆和框框的格式。
.myBox1{
/* background: linear-gradient(to right,rgb(255, 153, 0), rgb(255, 204, 102)); */
background: linear-gradient(to right,rgb(243, 111, 4), rgb(228, 181, 89));
width: 140%;
height: 400rpx;
border-radius: 0rpx 0rpx 100% 100%;
margin-top: -120rpx;
}
.myBox1_in2{
margin-left: 18%;
margin-top: 50rpx;
width: 64%;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 30rpx;
border-style: solid;
border-color: #cccccc;
border-width: 2rpx;
}
总结
就这样啦,这个项目进行的过程也是我学习和成长的过程,从对小程序一无所知到逐渐熟练,能很快的将设计好的页面实现出来,上面也是我在制作过程中觉得挺有价值的一些东西,希望能帮助到你。
