目录
Android 的基础布局???
线性布局(LinearLayout)、相对布局(RelativeLayout)
帧布局(FrameLayout)
表格布局(TableLayout)
网格布局(GridLayout)
约束布局(ConstraintLayout)
基本属性:
基本使用
Inspector的认识
自动添加约束
?Guidelines的使用
Android 的基础布局???
线性布局(LinearLayout)、相对布局(RelativeLayout)
线性布局:水平或垂直方向上依次摆放控件的布局
android:orientation(方向)
android:layout_weight(权重)
相对布局:依靠参照物定位的布局,最灵活的布局
android:layout_alignParentRight
android:layout_centerHorizontal 是否要在父容器中水平居中?
值为:true or false
android:layout_toLeftOf
android:alignRight
值为所设的id(id属性只能接受资源类型的值,也就是必须以@开头的值,在@后面使用“+”,表示当修改完某个布局?件并保存后,系统会自动在R.java?件中生成相应的int类型变量,如果变量在R.java中已经存在同名的变量,就不再?成新的变量,而该组件会使用这个已存在的变量的值。)
帧布局(FrameLayout)
几大布局中最为简单的布局,但使用量并不大

重要属性:
android:layout_gravity(控件重力)---非特有
????????android:layout_gravity="center_vertical||center_horizontal"
????????android:layout_gravity="center" -居中
????????android:layout_gravity="right|bottom" 位于右下(相对于父容器的位置)
????????android:gravity="center" 设置文本相对于控件本身的位置
android:foreground(前景)--特有属性
android:foregroundGravity(前景重力)--特有属性
????????android:foreground="@mipmap/ic_launcher"
????????android:foregroundGravity="center" 通常是两者搭配使用
表格布局(TableLayout)
重要属性:
android:stretchColumns? ? ? ? ? ? ? ? 设置可以伸展的列
android:shrinkColumns? ? ? ? ? ? ? ? ?设置可以收缩的列
android:collapseColumns? ? ? ? ? ? ?设置可以隐藏的列
特性:android:stretchColumns="0,1,2,3" ????????设置可伸展的列,"0,1,2,3"是索引值,可以传多个值, 需要以","分隔;需要传入所有的值时,可用"*" *即代表所有
android:shrinkColumns="1,2" 设置可收缩的列
android:collapseColumns="0,1" 设置可隐藏的列
如果直接在TableLayout中添加控件,那么控件将和父容器等宽,如果想让控件出现在同一行,那么这些控件的外层一定要加一对<TableRow>标签,在TableRow中的控件,宽度都是默认为wrap_content,因而无需设计控件的宽高,可以直接对它们进行标签的声明,它们的宽度会被自动分配
网格布局(GridLayout)
网格布局与表格布局的区别:网格布局可以自身定义好有多少行有多少列;网格布局中,控件可以通过属性来确定所要摆放的位置;网格布局中可以实现控件的跨行跨列的效果。
重要属性:
android:rowCount(行数量)? ? ? ? ? ? ? ? ? android:columnCount(列数量)
android;layout_row(位于第几行)? ? ? ? ?android:layout_column(位于第几列)
android:layout_rowSpan(跨几行)? ? ? ? android:layout_columnSpan(跨几列)
约束布局(ConstraintLayout)
重要属性:app:layout_constraintBottom_toBottomOf? ? ? ?约束当前view的底部位置(从一个控件的底部位置到哪一个控件的底部位置)
直接拖拽的控件没有没约束,在虚拟机上运行的时候那个控件就会回到默认的位置
基本属性:
layout_constraintTop_toTopOf------将该组件顶部与另一个组件的顶部对齐
layout_constraintTop_toBottomOf------将该组件的顶部与另一个组件的底部对齐
layout_constraintBottom_toTopOf------将该组件的底部与另一个组件的顶部对齐
layout_constraintBottom_toBottomOf------将该组件的底部与另一个组件的底部对齐
layout_constraintLeft_toLeftOf------将该组件的左边与另一个组件的左边对齐
layout_constraintLeft_toRightOf------将该组件的左边与另一个组件的右边对齐
layout_constraintRight_toLeftOf------将该组件的右边与另一个组件的左边对齐
layout_constraintRight_toRightOf------将该组件的右边与另一个组件的右边对齐
layout_constraintStart_toEndOf ------将该组件的起始位置与另一个组件的结束位置对齐
layout_constraintStart_toStartOf ------将该组件的起始位置与另一个组件的起始位置对齐
layout_constraintEnd_toStartOf ------将该组件的结束位置与另一个组件的的起始位置对齐
layout_constraintEnd_toEndOf ------将该组件的结束位置与另一个组件的的结束位置对齐
基本使用
app:layout_constraint本源_to目标="目标id"????????设置自己本源的约束相对于目标的约束在哪一块地方
app:layout_constraintBottom_toBottomOf(约束当前view的底部位置):从一个控件的底部位置到哪一个控件的底部位置
直接拖拽的控件没有没约束,在虚拟机上运行的时候那个控件就会回到默认的位置
app:layout_constraintHorizontal_bias="0.0"???水平偏移量,取值0~1,默认0.5(在约束内的偏移)
app:layout_constraintVertical_bias="0.0" ??????垂直偏移量,取值0~1,默认0.5(在约束内的偏移)
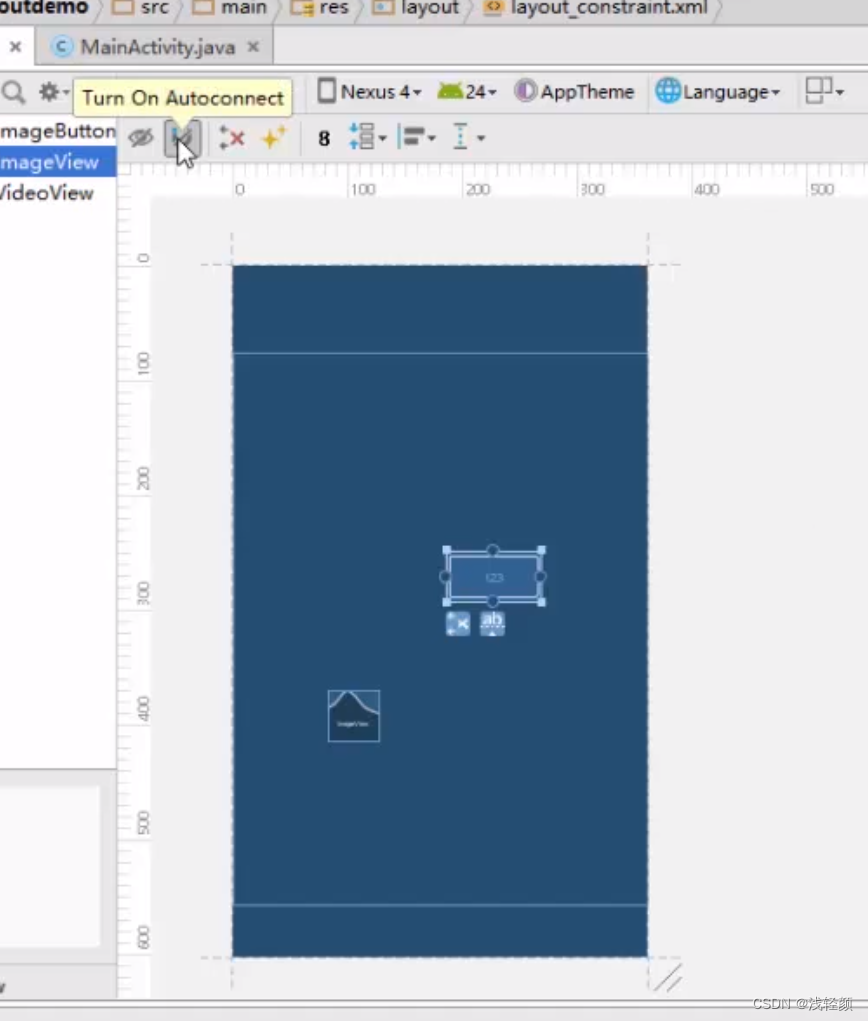
Inspector的认识
右边属性区域的设置
Fixed 固定值;Match Constraints 填充,约束
自动添加约束

添加方式不是很灵活,此方式是由工具在对应边做一些自动识别,然后按照它自己的方式进行匹配,其结果不一定是想要的效果
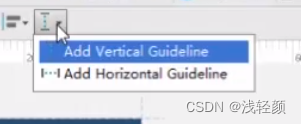
?Guidelines的使用
添加Guidelines基准线


点击小三角偏下方两次,变为
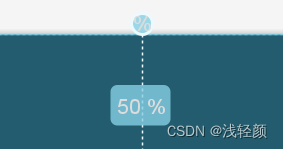
 ?
?
?app:layout_constraintGuide_percent="0.5"????????基线所在的位置,设置百分比
