表格
在网页中我们需要使用表格,我们通过table标签来创建一个表格,在table中使用tr表示表格中的一行,有几个tr就有几行,在tr中使用td表示一个单元格,有几个td就有几个单元格
● rowspan 纵向的合并单元格
● colspan 横向的合并单元格
<table border="1" width="50%" align=" center">
<!--在table中使用tr表示表格中的一行,有几个tr就有几行-->
<tr>
<!--在tr中使用td表示一个单元格,有几个td就有几个单元格-->
<td>A1</td>
<td>B1</td>
<td>C1</td>
<td>D1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
<!--rouspan 纵向的合并单元格-->
<td rowspan="2">D2</td>
</tr>
<tr>
<td>AB</td>
<td>B3</td>
<td>C3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<!-- colspan横向的合并单元格 -->
<td colspan="2">C4</td>
</tr>
</table>
长表格
可以将一个表格分成三个部分:头部 thead,主体 tbody,底部 tfoot,th 表示头部的单元格
<table>
<thead>
<tr>
<td>日期</td>
<td>收入</td>
<td>支出</td>
<td>合计</td>
</tr>
</thead>
<tbody>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>2000.1.1</td>
<td>500</td>
<td>200</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>1200</td>
</tr>
</tfoot>
</table>
表格的样式
html代码
<table>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>地址</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>18</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>28</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>38</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>16</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>18</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>28</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>38</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>16</td>
<td>女儿国</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>16</td>
<td>女儿国</td>
</tr>
<tr>
<td>1</td>
<td>孙悟空</td>
<td>男</td>
<td>18</td>
<td>花果山</td>
</tr>
<tr>
<td>2</td>
<td>猪八戒</td>
<td>男</td>
<td>28</td>
<td>高老庄</td>
</tr>
<tr>
<td>3</td>
<td>沙和尚</td>
<td>男</td>
<td>38</td>
<td>流沙河</td>
</tr>
<tr>
<td>4</td>
<td>唐僧</td>
<td>男</td>
<td>16</td>
<td>女儿国</td>
</tr>
</table>
css代码
//border-spacing:指定边框之间的距离
//border-collapse:设置边框的合并
table {
width: 50%;
margin: 0 auto;
border: 1px black solid;
/* border-spacing:指定边框之间的距离;边框之间虽然没有距离了,但是实际上是两条边框的和,看起来是变粗了 */
/* border-spacing: 0; */
/*border-collapse:collapse;设置边框的合并;真正的将两条边框合并成一条边框 */
border-collapse: collapse;
/* 默认情况下元素在td中是垂直居中的,可以通过vectical-align来修改 */
vertical-align: middle;
text-align: center;
}
/* 如果表格中没有使用tbody而是直接使用tr,那么浏览器会自动创建一个tbody,并且将tr全都放到tbody中
所以说,tr不是table的子元素 */
tbody tr:nth-child(odd) {
background-color: rgb(211, 216, 188);
}
td {
border: 1px black solid;
}
表单
表单:在现实生活中表单用于提交数据,在网页中也可以使用表单,网页中的表单用于将本地的数据提交给远程的服务器
form的属性
● action:表单要提交的服务器的地址
文本框
数据要提交到服务器中,必须要为元素指定一个属性值name
文本框<input type="text" name="username">
密码框
密码框<input type="password" name="password">
提交按钮
<input type="submit" value="注册">
单选框
选择框,必须要措定一个value属性,value属性最终会作为用户填写的值传递给服务器
单选框
<input type="radio" name="hello" value="a">
<input type="radio" name="hello" value="b" checked>
多选框
多选框
<input type="checkbox" name="test" value="1">
<input type="checkbox" name="test" value="2">
<input type="checkbox" name="test" value="3" checked>
下拉列表
下拉列表
<select name="haha">
<option value="i">选项一</option>
<option value="ii" selected>选项二</option>
<option value="iii">选项三</option>
</select>
完整表单
<!-- 提交按钮 -->
<input type="submit">
<!-- 重置按钮 -->
<input type="reset">
<!-- 普通按钮 -->
<input type="button" value="按钮">
<br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
过渡与动画
过渡(transition):通过过渡可以指定一个属性发生变化时的切换方式,通过过渡可以创建一些非常好的效果,提升用户的体验
属性值
transition-property:指定要执行过渡的属性
● 多个属性间使用,隔开;
● 如果所有属性都需要过渡,则使用all关键字;
● 大部分属性都支持过渡效果;
● 注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡;
transition-duration:指定过渡效果的持续时间
● 时间单位:s和ms(1s=1000ms)
transition-delay:过渡效果的延迟,等待一段时间后在执行过渡
transition-timing-function:过渡的时序函数
● linear匀速运动
● ease 默认值,慢速开始,先加速后减速
● ease-in 加速运动
● ease-out 减速运动
● ease-in-out 先加速后减速
● cubic-bezier()来指定时序函数 https://cubic-bezier.com
● steps()分步执行过渡效果,可以设置第二个值:
○ end,在时间结束时执行过渡(默认值)
○ start,在时间开始时执行过渡
transition:可以同时设置过渡相关的所有属性
● 只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间
动画:动画和过渡类似,都是可以实现一些动态的效果,不同的是
● 过渡需要在某个属性发生变化时才会触发
● 动画可以自动触发动态效果
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
animation-name 指定动画的关键帧名称
animation-duration:指定动画效果的持续时间
animation-delay:动画效果的延迟,等待一段时间后在执行动画
animation-timing-function:动画的时序函数
animation-iteration-count 动画执行的次数
● infinite 无限执行
animation-direction 指定动画运行的方向
● normal 从from向to运行,每次都是这样,默认值
● reverse 从to向from运行,每次都是这样
● alternate 从from向to运行,重复执行动画时反向执行
● alternate-reverse 从to向from运行,重复执行动画时反向执行
animation-play-state 设置动画的执行状态
● running 动画执行,默认值
● paused 动画暂停
animation-fill-mode 动画的填充模式
● none 动画执行完毕,元素回到原来位置,默认值
● forwards 动画执行完毕,元素会停止在动画结束的位置
● backwards 动画延时等待时,元素就会处于开始位置
● both 结合了forwards和backwards
/* animation-name: test;
animation-duration: 2s;
animation-delay: 2s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: both; */
animation: test 2s 2s linear infinite alternate both;
变形:平移,旋转与缩放
变形就是指通过css来改变元素的形状或位置,变形不会影响到页面的布局,transform用来设置元素的变形效果
平移
● translateX() 沿着由方向平移
● translateY() 沿着y轴方向平移
● translateZ() 沿着z轴方向平移平移元素
Z轴平移
z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离,距离越大,元素离人越近
z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果必须要设置网页的视距
通过旋转可以使元素沿着x、y或z旋转指定的角度
● rotateX()
● rotateY()
● rotateZ()
/* transform: rotateY(0.5turn); */
transform: rotateY(180deg);
缩放
对元素进行缩放的函数
● scalex() 水平方向缩放
● scaleY() 垂直方向缩放
● scale() 双方向的缩放
.box {
height: 200px;
width: 200px;
background-color: #bfa;
margin: 200px auto;
transition: 2s;
}
.box:hover {
/* transform: scaleX(2); */
/* transform: scaleY(2); */
transform: scale(2);
/* 变形的原点 */
transform-origin: 0 0;
}
弹性容器
弹性盒
flex(弹性盒、伸缩盒):是css中的又一种布局手段,它主要用来代替浮动来完成页面的布局,flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
通过display 来设置弹性容器:display:flex 设置为块级弹性容器,display:inline-flex 设置为行内的弹性容器
弹性容器的子元素是弹性元素(弹性项),弹性元素可以同时是弹性容器
弹性容器的属性
主轴与侧轴:弹性元素的排列方向称为主轴,与主轴垂直方向的称为侧轴
flex-direction 指定容器中弹性元素的排列方式
● row默认值,弹性元素在容器中水平排列(自左向右)
● row-reverse 弹性元素在容器中反向水平排列(自右向左)
● column 弹性元素纵向排列(自上向下)
● column-reverse 弹性元素反向纵向排列(自下向上)

flex-wrap 设置弹性元素是否在弹性容器中自动换行
● nowrap 默认值,元素不会自动换行
● wrap 元素沿着辅轴方向自动换行

空白空间
justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
flex-start 元素沿着主轴起边排列
flex-end 元素沿着主轴终边排列
center 元素居中排列
space-around 空白分布到元素两侧
space-between 空白均匀分布到元素间
space-evenly 空白分布到元素的单侧
辅轴属性
辅轴对齐
align-items元素在辅轴上如何对齐
stretch 默认值,将元素的长度设置为相同的值
flex-start 元素不会拉伸,沿着辅轴起边对齐
flex-end 沿着辅轴的终边对齐
center 居中对齐
baseline 基线对齐
空白空间
align-content 如何分配辅轴上的空白空间(辅轴上的元素如何排列)
flex-start 元素沿着辅轴起边排列
flex-end 元素沿着辅轴终边排列
center 元素居中排列
space-around 空白分布到元素两侧
space-between 空白均匀分布到元素间
space-evenly 空白分布到元素的单侧
弹性居中
利用弹性盒对元素进行水平垂直双方向居中
justify-content: center;
align-items: center;
弹性元素的属性:
伸展系数
flex-grow 指定弹性元素的伸展系数,默认值为0
● 当父元素有多余空间的时,子元素如何伸展
● 父元素的剩余空间,会按照比例进行分配
flex-shrink 指定弹性元素的收缩系数,默认值为1
● 当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
● 缩减系数的计算方式比较复杂,缩减多少是根据 缩减系数 和 元素大小 来计算
flex-basis 指定的是元素在主轴上的基础长度
● 如果主轴是横向的,则该值指定的就是元素的宽度
● 如果主轴是纵向的,则该值指定的就是元素的高度
● 默认值是auto,表示参考元素自身的高度或宽度
● 如果传递了一个具体的数值,则以该值为准
排列顺序
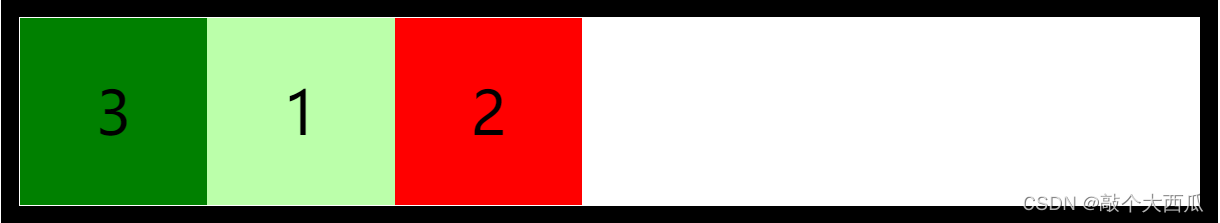
order 决定弹性元素的排列顺序
li:nth-child(1) {
background-color: #bfa;
order: 2;
}
li:nth-child(2) {
background-color: red;
order: 3;
}
li:nth-child(3) {
background-color: green;
order: 1;
}

覆盖辅轴
align-self 用来覆盖当前弹性元素上的align-items
li:nth-child(1) {
background-color: #bfa;
align-self: flex-end;
}
