
 ?
?
?
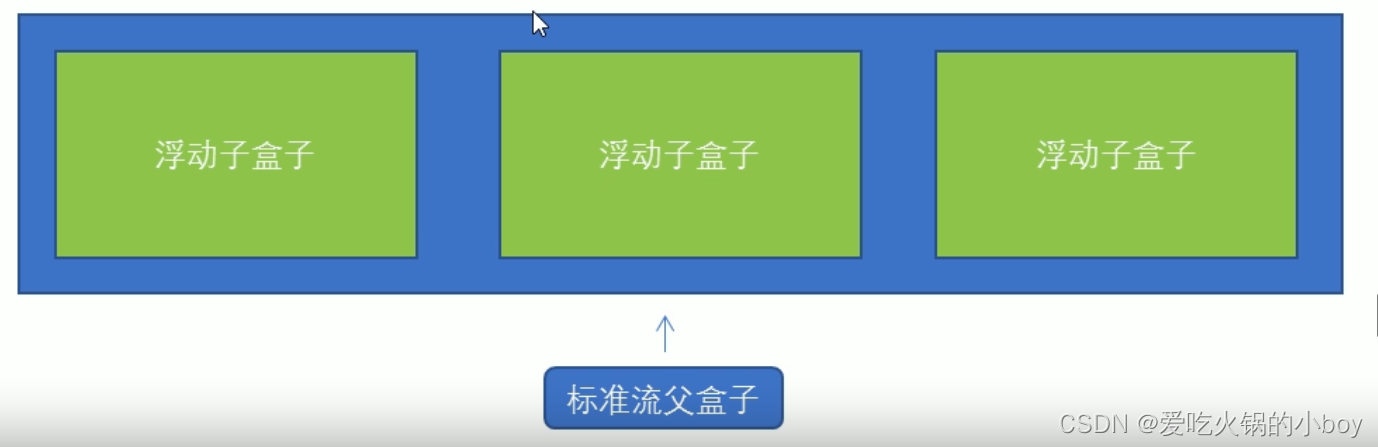
浮动布局案例1
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子1</title>
<style>
/* 大盒子 */
.box{
width: 1200px;
height: 460px;
background-color: pink;
/* 盒子在页面中间显示 */
margin: 0 auto;
}
/* 左盒子 */
.left{
float:left;
width: 230px;
height: 460px;
background-color: purple;
}
/* 右盒子 */
.right{
float: right;
width: 970px;
height: 460px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
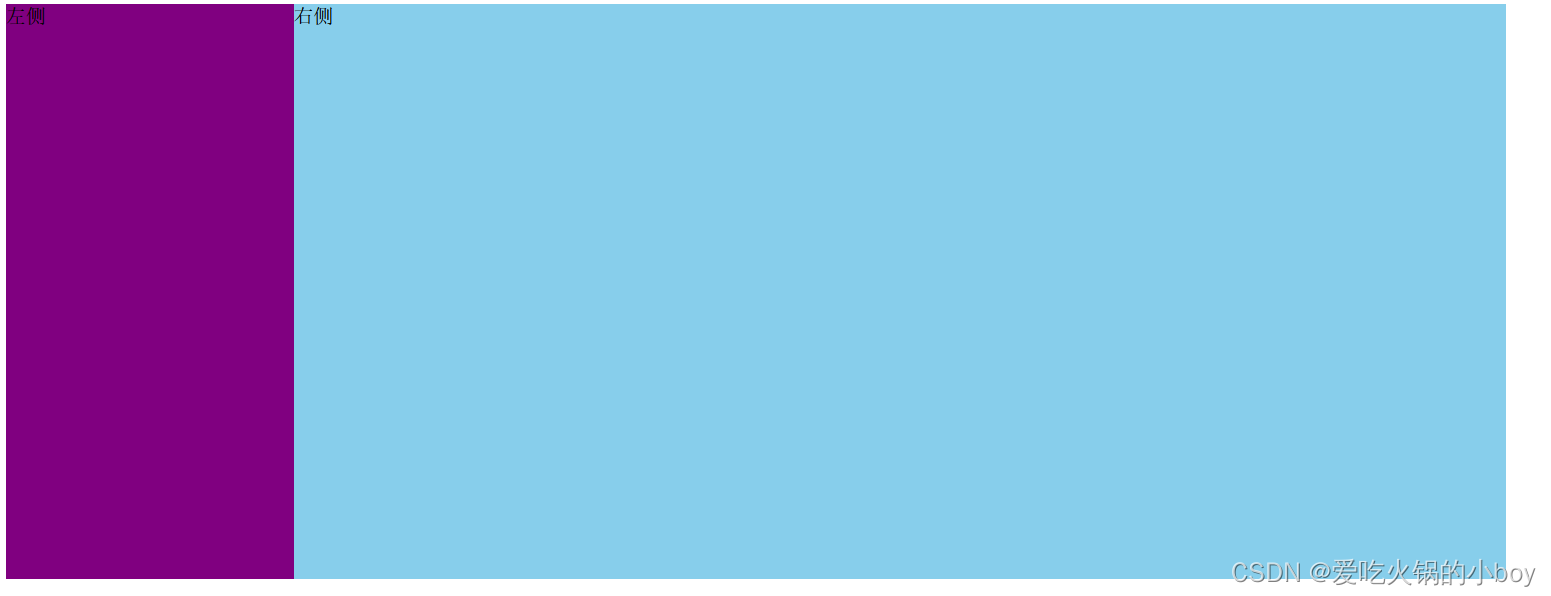
</html>运行效果:

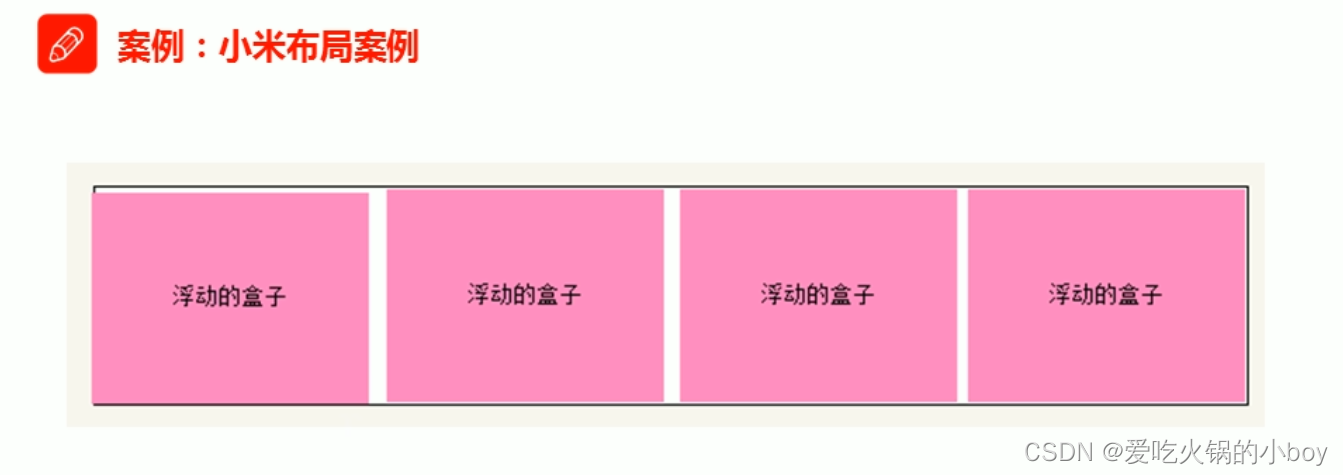
?浮动布局案例2

?
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子2</title>
<style>
/* 清除内外边距 */
*{
margin: 0;
padding: 0;
}
/* 清除小圆点 */
li{
list-style: none;
}
.box{
width: 1226px;
height: 285px;
background-color: pink;
/* 居中对齐 */
margin: 0 auto;
}
.box li{
width: 296px;
height: 285px;
background-color: purple;
/* 左侧浮动 */
float: left;
margin-right: 14px;
}
/* 这里必须写 .box .last 要注意权重的问题 */
.box .last{
/* 最后的盒子不需要外边距 */
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>运行效果

?
