前言:
各位同学大家好,五一大家都放假了吧。大家记得吃好玩好啊 哈哈哈 。 今天要讲的我viewmodel的系列教程的第一集也是我在五一劳动节假期 写出来的 希望能帮助到各位。 那么废话不多是我们正式开始。
效果图:


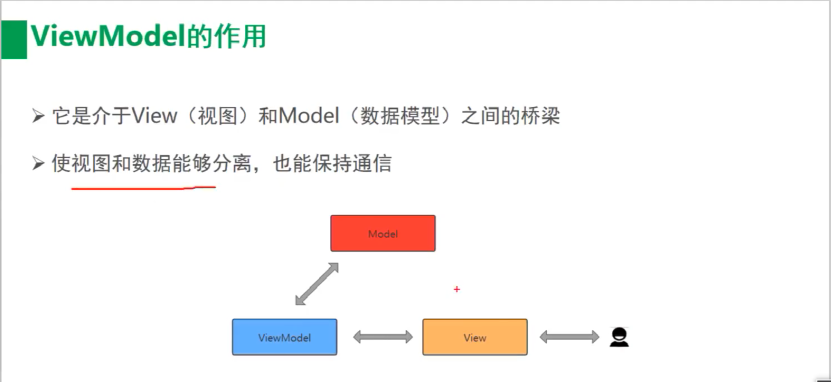
理论知识结构图



看到到上面的效果入 我们今天就用一个实际场景案例 用在点击屏幕中的加号button 上面文本一直累加 然后我们在旋转屏幕的时候 看一下数据会不会丢失。
具体效果实现
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="100dp"
android:textSize="30dp"
/>
<Button
android:id="@+id/plusNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="100dp"
android:textSize="30dp"
android:text="+" />
</LinearLayout>
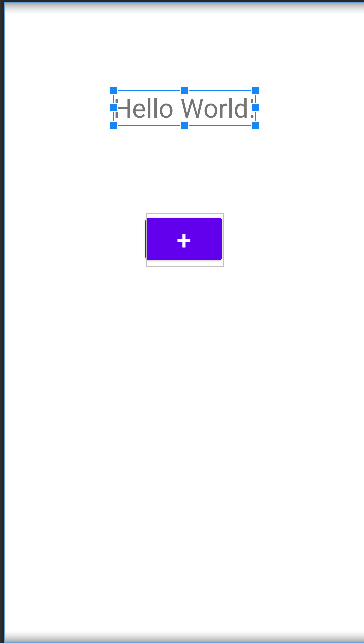
布局效果:

具体逻辑
我们定义一个viewmodel
package com.example.viewmodeldemo;
import androidx.annotation.NonNull;
import androidx.lifecycle.ViewModel;
import androidx.lifecycle.ViewModelProvider;
import androidx.lifecycle.ViewModelStoreOwner;
/**
*
* 创建人:xuqing
* 创建时间:2022年5月2日18:28:14
* 类说明:myviewmodel
*
*/
public class MyViewModel extends ViewModel {
public int number;
}
然后定义一个number 值等下用于显示变化的text 文本
package com.example.viewmodeldemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.ViewModelProvider;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
protected TextView textView;
private MyViewModel viewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView);
viewModel=new ViewModelProvider(this,new ViewModelProvider.
AndroidViewModelFactory(getApplication())).get(MyViewModel.class);
textView.setText(String.valueOf(viewModel.number));
findViewById(R.id.plusNumber).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText(String.valueOf(++viewModel.number));
}
});
}
}
我们通过ViewModelProvider 实例化最后get 到MyViewModel 的实例 然后我们在button的点击事件中去操作更新textview的变化 设置了number的自增 这时候我们去观察手机 我们旋转手机数据并没有丢失这就是我们viewmodel的特性


我们可以看到不是用vewimodel 的效果 我们在旋转屏幕之后生命周期重新走 所以我们的text文本发生变化number数据丢失
- 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".TextActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_gravity="center"
android:gravity="center"
android:textSize="30dp"
android:layout_marginTop="100dp"
/>
<Button
android:id="@+id/plusbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="100dp"
android:textSize="30dp"
android:text="+" >
</Button>
</LinearLayout>
布局效果 :

具体逻辑
package com.example.viewmodeldemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class TextActivity extends AppCompatActivity {
private int number;
private TextView textView;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text);
textView=findViewById(R.id.text);
textView.setText(String.valueOf(number));
button=findViewById(R.id.plusbtn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int type=++number;
textView.setText(String.valueOf(type));
}
});
}
}
对比分析
我们可以通过代码对比和效果对比 我们使用了 viewmodel 能够很好的规避掉用户在横竖屏切换屏幕的时候造成数据的丢失 要是换做以前我们还在在切换的时候生命周期方法里面去操作重新赋值 非常繁琐而且效果也不好。所以这里推荐使用viewmodel
最后总结:
viewmodel的出现解决了 瞬态数据丢失 异步调用的内存泄漏 类膨胀提高维护难度的和测试难度
等问题 我们今天这个例子主要就是提现了 解决瞬态数据丢失 的问题 非常的直观 而且代码也不多很好的解决了我们实际的问题 那么其他viewmodel特性 我会在后面的章节里面一一讲到 。最后希望我的文章能帮助到各位解决问题 ,以后我还会贡献更多有用的代码分享给大家。各位同学如果觉得文章还不错 ,麻烦给关注和star,小弟在这里谢过啦!
项目地址:
码云 https://gitee.com/qiuyu123/viewmodel_transientdata