目录
内容综述
在之前基本上实现了社区帖子的基本功能,本文将对帖子的功能进行收尾,完成之前由于接口等原因未完成的部分,并开始完善画板。
回帖评论的完善
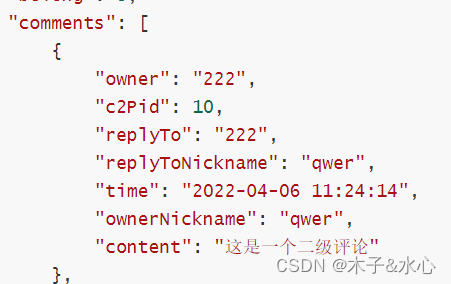
之前,关于回帖下面的评论(即三级评论),接口中只给出了评论者的openid,并没有给出评论者的nickname,显示起来很不方便,所以我暂时显示为刘邦。本次,后端的同学更新了接口文档,给出的评论字段包括:

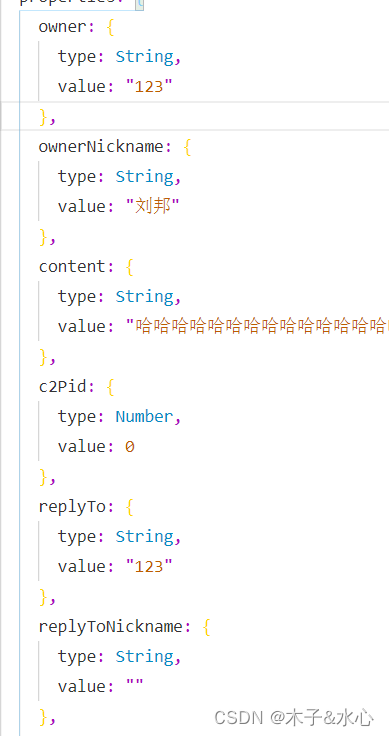
这样,包含了ownerNickname和replyToNickname,可以用了。找到Comment组件,添加props内容:
 ?
?
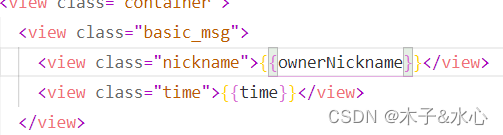
在wxml文件中修改:

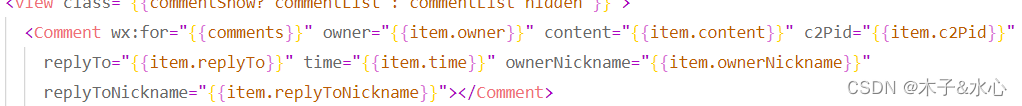
然后回到父组件Replyitem中,修改给Comment组件传入的数据:
 ?
?
最后,还需要在reply.js中修改从后端获取到的数据:
 ?
?
这样,所有数据都准备好了,显示效果如下:
 ?
?
效果不错,功能实现。
画板相关
未登录控制
之前实现的简易画板,没有控制用户未登录情况下的效果。现在需要像其他页面一样,在用户未登录时不允许用户使用功能。所以,还是需要利用token显示未登录页面。
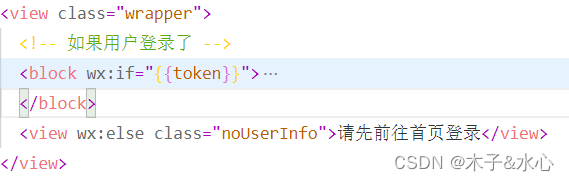
实现方法与my页面一致,使用block标签将完整页面框起来:

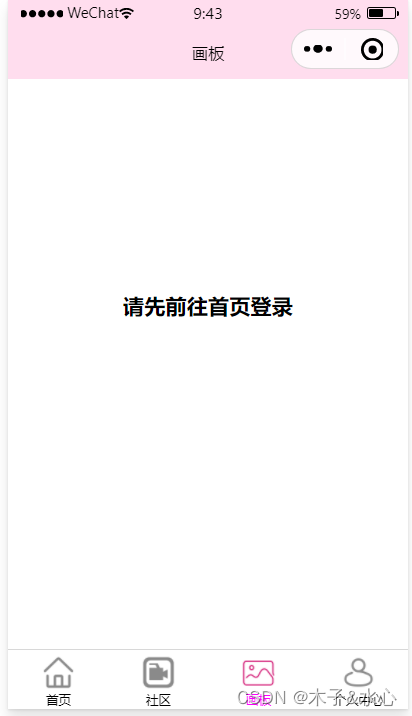
这样,在没有获取到token的情况下,draw页面显示为:

功能完成。
调整宽高
经过讨论,算法需要的图片的宽高是一样的,即正方形,因此我调整宽高,使之均为750rpx,成为正方形:
 ?
?
输出图片
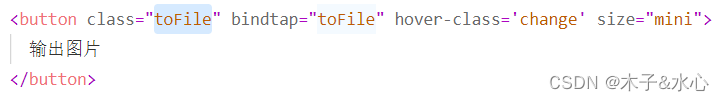
接下来需要做一个重要功能,将用户的笔迹输出为图片,以便传给后端。首先,在最下方添加一个按钮:

其wxml代码如下:
 ?
?
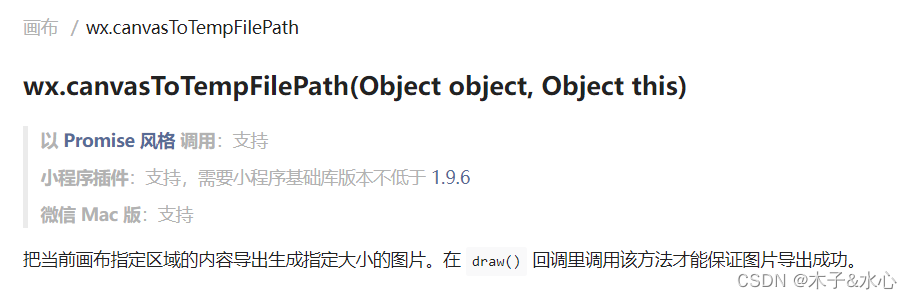
查阅微信开放文档,得到输出图片的API为:
 ?
?
部分需要的数据如下:
 ?
?
?所以,借助这个API,完成toFile函数。先简单输出一下生成的暂时路径:

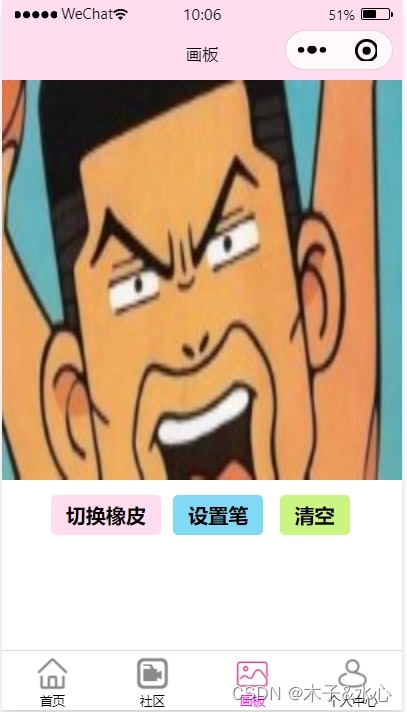
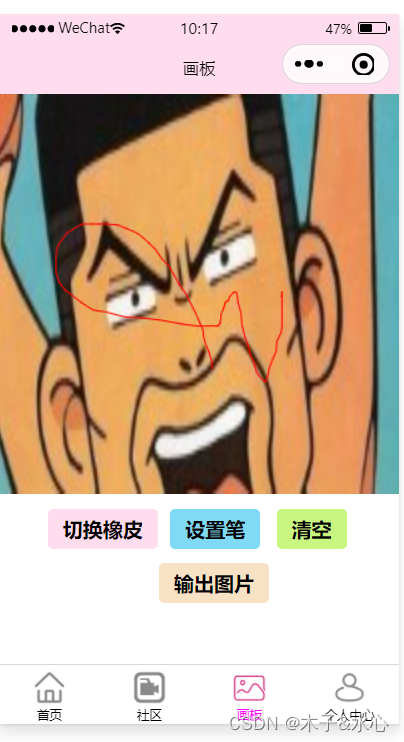
简单画几笔:
 ?
?
点击输出图片,观察控制台:
 ?
?
点击这个路径:

可以看到,得到的图片还是很清晰的。于是,准备完成保存图片功能:

?使用真机进行测试。首先简单描绘:

输出:

打开相册,看到点开前的图片是白色:

点开后则变成黑色:

由此可见,输出的图片背景是透明的,这不符合要求。要生成的图片必须有一个统一的背景颜色,比如白色。所以,这里需要给画布填充一个白色背景,并且把字迹颜色修改为黑色。
但这个问题很复杂,我找了很久也没找到怎么解决。比如,我试图使用save()和restore()来保存canvas状态,先画出笔迹,然后描绘白色背景,但这样,白色会覆盖笔迹。我又尝试修改保存类型等等,都没有效果。
经过几个小时的艰难探究,我找到了方法:

通过它获取画布中每个点的rgba颜色值,当其a(即透明度)为0时,代表这个点是透明的,把它替换成白色。然后,再使用:
 将该改变后的数组绘制到画布上,得到白色底色的图片,然后保存即可!!!
将该改变后的数组绘制到画布上,得到白色底色的图片,然后保存即可!!!
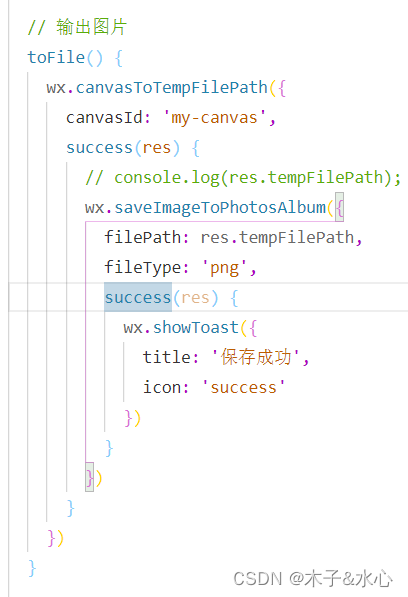
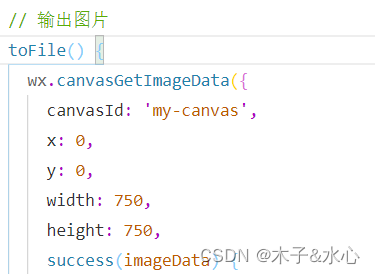
根据这个思路,实现toFile方法:

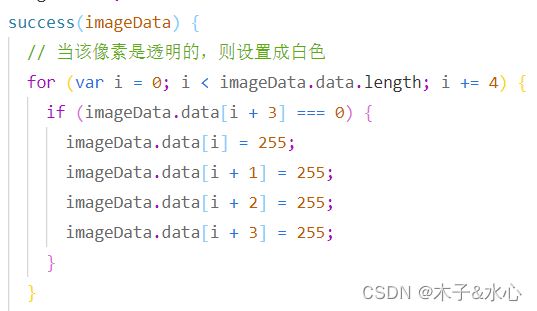
首先调用wx.canvasGetImageData,得到像素点数据。在其success回调函数中,处理以下逻辑:
 ?
?
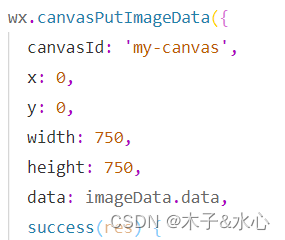
当数据修改完后,再放回:
 ?
?
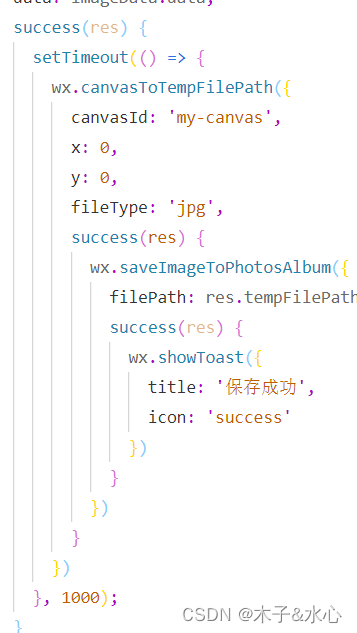
在其success回调中,进行保存图片:
 ?
?
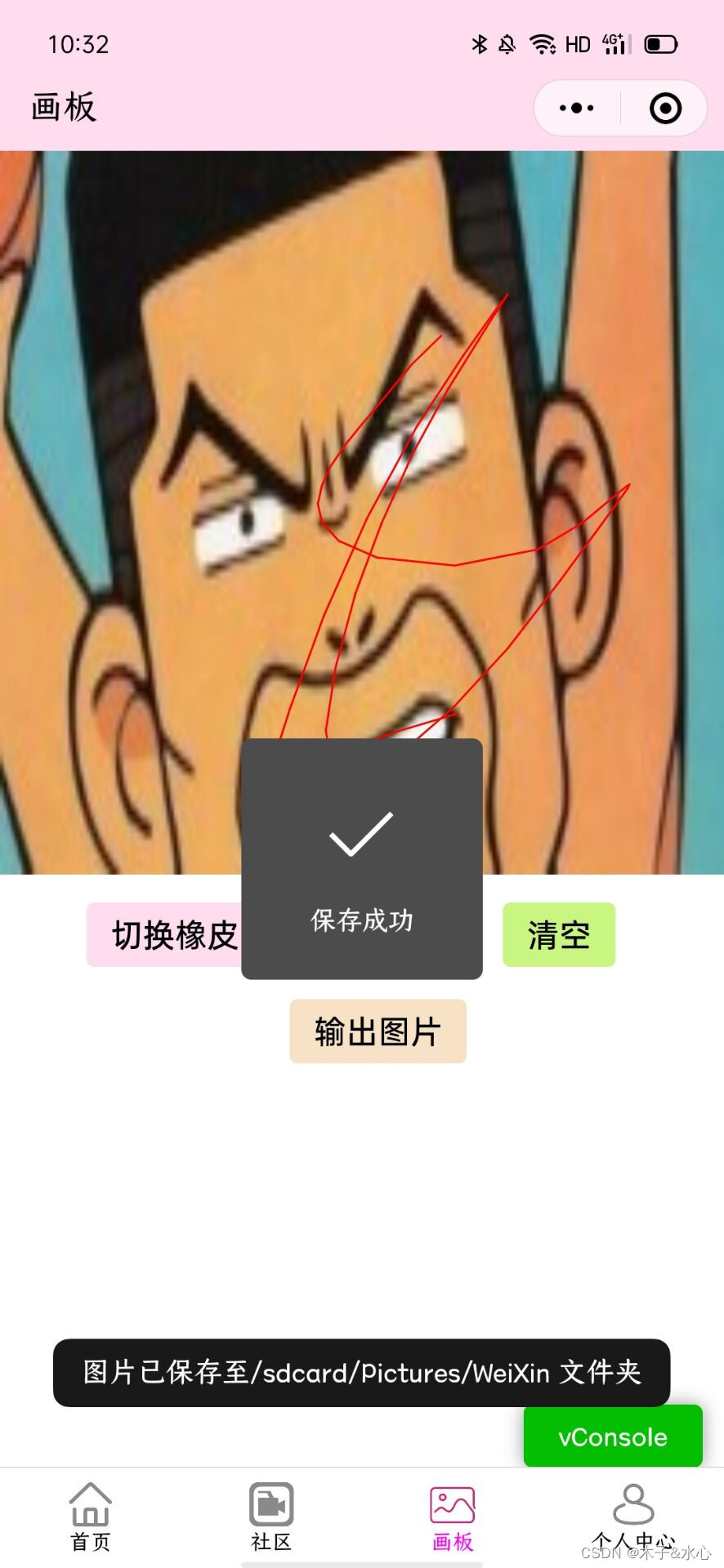
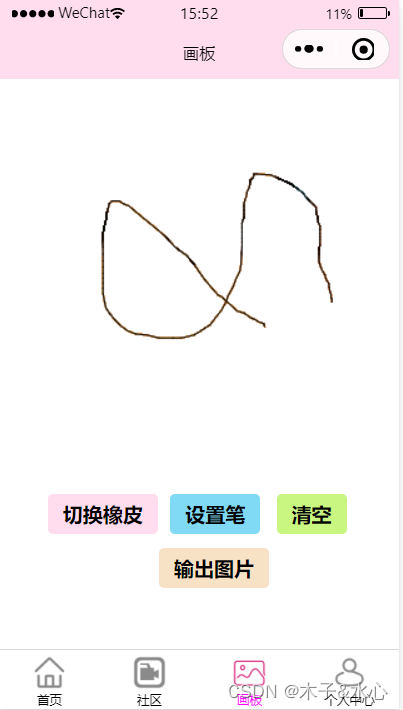
实现效果如下:
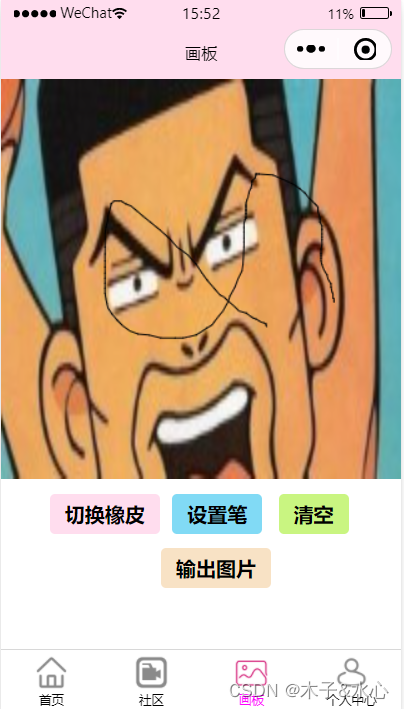
绘图:

点击输出图片:

保存成功!
总结
本文对社区的功能做了一定程度的收尾,暂时结束了的社区功能,并完成了画板的导出图片。在接下来,需要对画板的逻辑进行完善,并完成画板的上传图片。
