1.CSS导入方式
p{
color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
span{
color: blue;
}
</style>
<!--外部样式-->
<link href="../CSS/demo.css" rel="stylesheet">
</head>
<body>
<!--内联样式-->
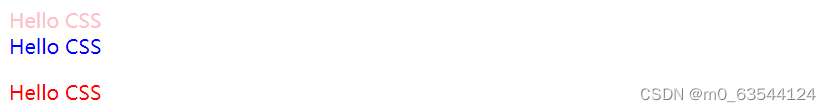
<div style="color: pink">Hello CSS</div>
<!--内部样式-->
<span>Hello CSS</span>
<!--外部样式-->
<p>Hello CSS</p>
</body>
</html>?
?
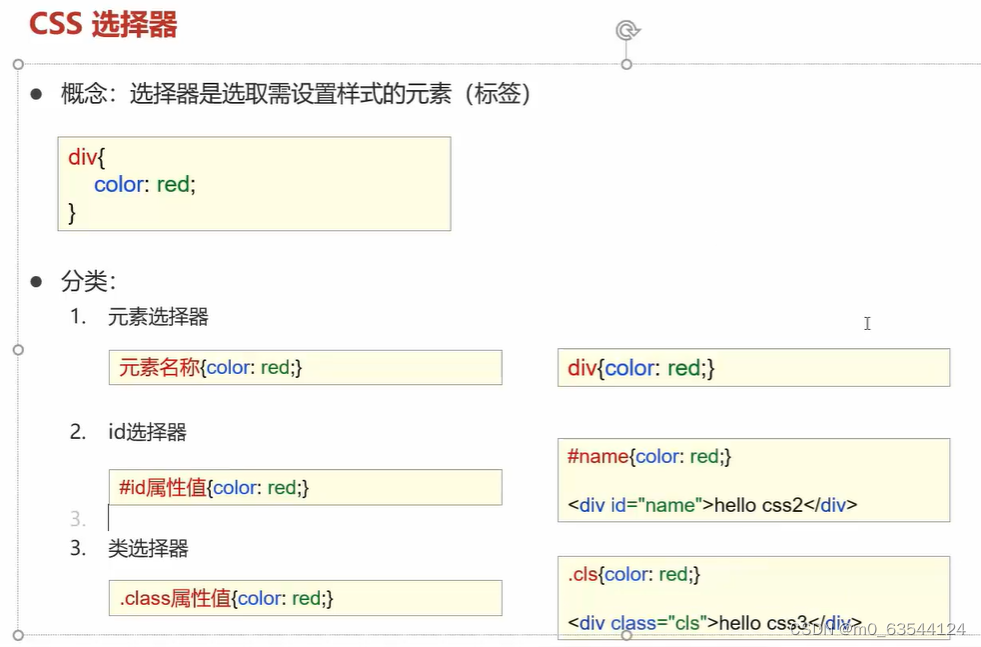
2.CSS选择器
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div{
color: red;
}
#name{
color: orange;
}
.class{
color: blue;
}
</style>
<body>
<div id="name">div1</div>
<div class="class">div2</div>
<div>div3</div>
<div>div4</div>
<span class="class">span1</span>
<span class="class">span2</span>
<span>span3</span>
</body>
</html>?
3.CSS属性
CSS 参考手册 (w3school.com.cn)![]() https://www.w3school.com.cn/cssref/index.asp
https://www.w3school.com.cn/cssref/index.asp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div{
color: deeppink;
background-color: pink;
}
#name{
color: orange;
background-color:red;
box-shadow: 6px 3px 3px black;
}
.class{
color: blue;
border-style:solid;
border-width:2px;
background-color:lightblue;
}
</style>
<body>
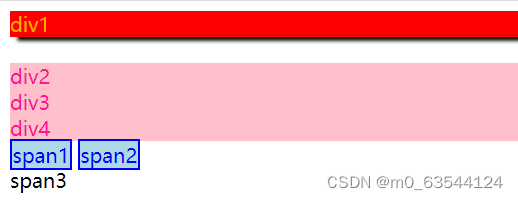
<div id="name">div1</div><br>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<span class="class">span1</span>
<span class="class">span2</span>
<br>
<span>span3</span>
</body>
</html>?
?