介绍
文本的字体大小变换和颜色变换。
代码实现
页面布局主要由seekbar控制字体大小变换,spinner下拉框控制颜色变换
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="碰到一点压力就把自己变成不堪重负的样子,碰到一点不确定就把前途描摹成黯淡无光的样子,碰到一点不开心就把这搞得似乎是自己这辈子最黑暗的时候大概都只是为了自己不去做而干脆放弃明天找的最拙劣的借口。"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:max="20"
android:progress="20"
android:splitTrack="false" />
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center|center_horizontal"
android:layout_marginTop="10dp"
android:text="当前字体大小:20/20" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/spinner_content"
android:spinnerMode="dropdown" />
<TextView
android:id="@+id/tv_spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center|center_horizontal"
android:layout_marginTop="10dp"
android:text="当前颜色:黑色" />
</LinearLayout>
</LinearLayout>
还需要一个arrays.xml用来配置Spinner的列表数据源,arrays.xml文件在values文件夹下创建
在Spinner控件中设置为android:entries="@array/spinner_content"

<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="spinner_content">
<item>黑色</item>
<item>绿色</item>
<item>蓝色</item>
<item>黄色</item>
<item>青色</item>
</string-array>
</resources>
下面是Java逻辑代码
package com.buxiaju.test2;
import android.graphics.Color;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取控件对象
SeekBar mSeekBar = findViewById(R.id.seek_bar);
TextView mTextProgress = findViewById(R.id.tv_progress);
TextView mText = findViewById(R.id.tv);
Spinner mSpinner = findViewById(R.id.sp_dropdown);
TextView mTextSpinner = findViewById(R.id.tv_spinner);
//实现一个SeekBar的监听事件
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override //当滑块进度改变时,会执行该方法下的代码
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mText.setTextSize(i);//设置当前的字体大小
mTextProgress.setText("当前字体大小: " + i + "/20");
}
@Override //当开始滑动滑块时,会执行该方法下的代码
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "我seekbar开始滑动了", Toast.LENGTH_SHORT).show(); }
@Override //当结束滑动滑块时,会执行该方法下的代码
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "我seekbar结束滑动了", Toast.LENGTH_SHORT).show(); }
});
//实现一个Spinner的监听事件
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int i, long id) {
if (i == 0) {
mTextSpinner.setText("当前颜色:黑色");
mText.setTextColor(Color.BLACK);
} else if (i == 1) {
mTextSpinner.setText("当前颜色:绿色");
mText.setTextColor(Color.GREEN);
} else if (i == 2) {
mTextSpinner.setText("当前颜色:蓝色");
mText.setTextColor(Color.BLUE);
} else if (i == 3) {
mTextSpinner.setText("当前颜色:黄色");
mText.setTextColor(Color.YELLOW);
} else if (i == 4) {
mTextSpinner.setText("当前颜色:青色");
mText.setTextColor(Color.CYAN);
}else {
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
相关知识
spinner控件
spinner是下拉框控件
下拉列表有两种,在xml文件中设置spinnerMode属性:dropdown为在当前下拉框的正下方弹出列表框,dialog为在页面中部弹出列表对话框。
例:android:spinnerMode="dropdown"
可以直接在xml中布置Spinner的数据源
使用android:entries=@/array/数据名称
在values文件夹下建立一个arrays.xml
也可以在Java代码中创建数组适配器,在用代码设置Spinner的数据源,使用setAdapter方法设置
在Java代码中Spinner有四个方法
- setPromt:设置标题文字。只有对话框模式才显示标题,下拉模式不显示
- setAdapter:设置列表项的数据适配器
- setSelection:设置当前选中那项。注意该方法要在setAdapter方法后使用
- setOnItemSelectedListener:设置下拉列表的选择监听器,该监听器要实现接口OnItemSelectedListener
SeekBar
常用属性:
| 属性名 | 含义 |
|---|---|
| max | 设置该进度条的最大值 |
| progress | 设置该进度条的已完成进度值 |
| progressDrawable | 自定义drawable显示 |
| secondaryProgress | 定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。 |
| thumb | 设置进度条的滑块图片 |
| splitTrack | 滑块底部 背景样式 (false为透明 ) |
SeekBar监听事件
主要实现setOnSeekBarChangeListener,与OnSeekBarChangeListener接口
该监听事件重写三个方法。
| 方法 | 作用 |
|---|---|
| onStartTrackingTouch | 当开始滑动滑块时,会执行该方法下的代码 |
| onStopTrackingTouch | 当结束滑动滑块时,会执行该方法下的代码 |
| onProgressChanged | 当滑块进度改变时,会执行该方法下的代码 |
例如:
SeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override //当滑块进度改变时,会执行该方法下的代码
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
......
}
@Override //当开始滑动滑块时,会执行该方法下的代码
public void onStartTrackingTouch(SeekBar seekBar) {
......
}
@Override //当结束滑动滑块时,会执行该方法下的代码
public void onStopTrackingTouch(SeekBar seekBar) {
......
}
});
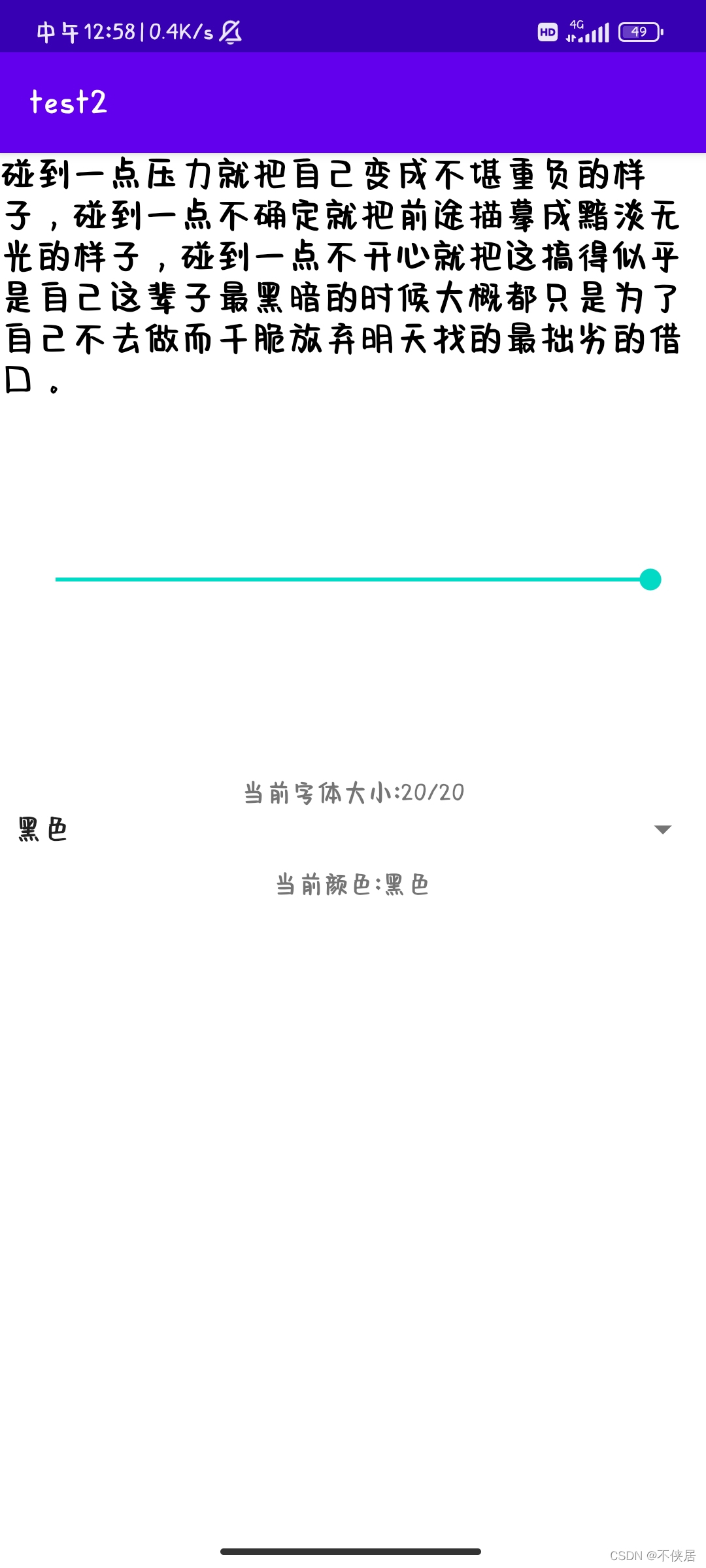
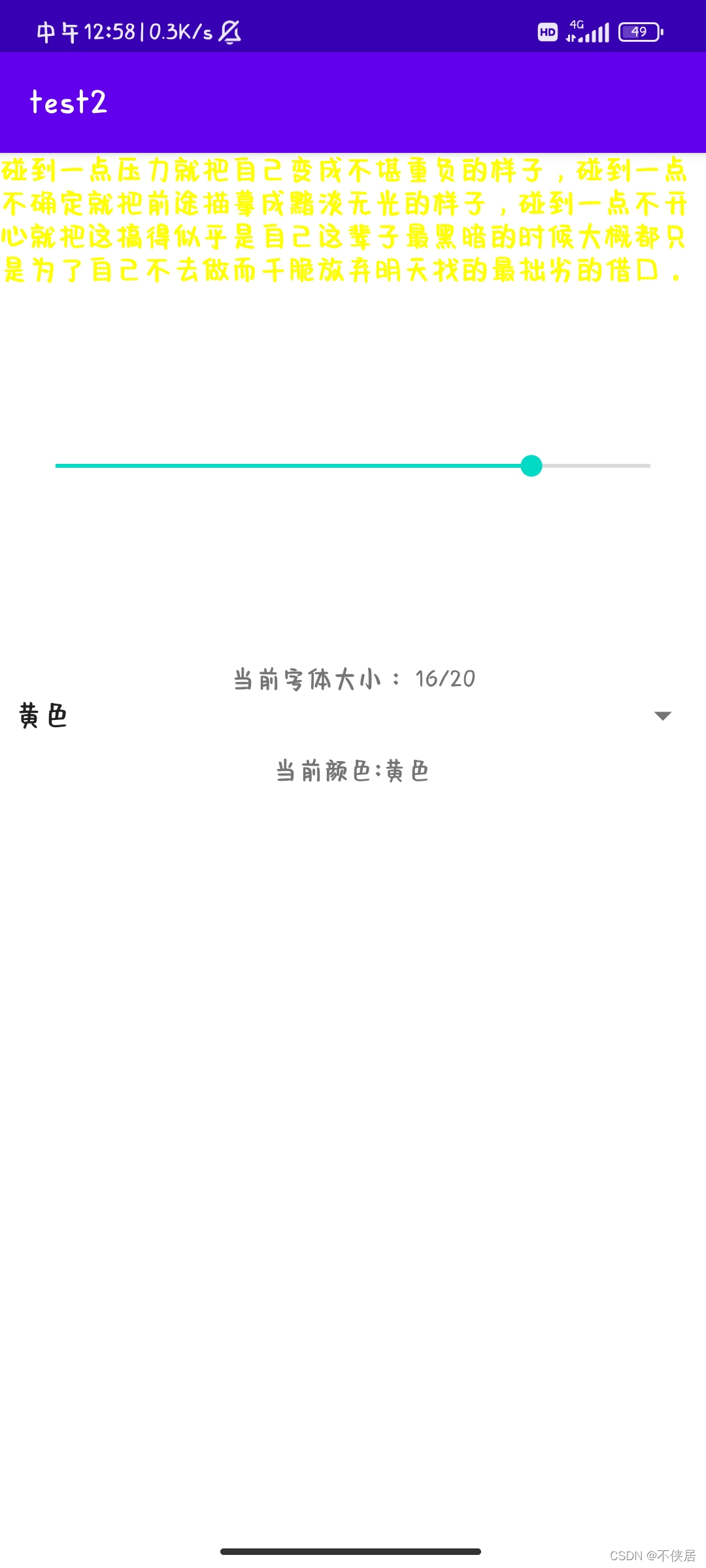
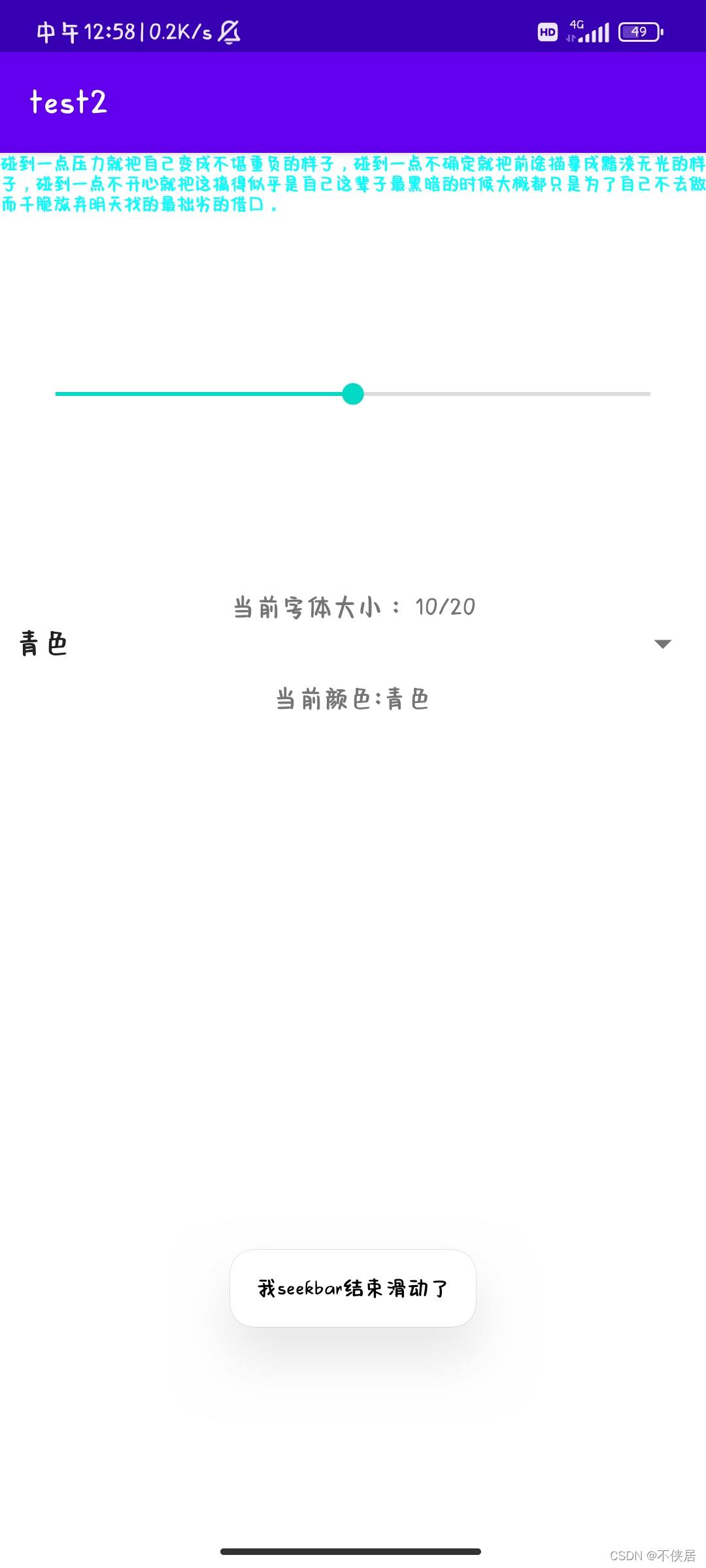
效果图