圆盘颜色选择器
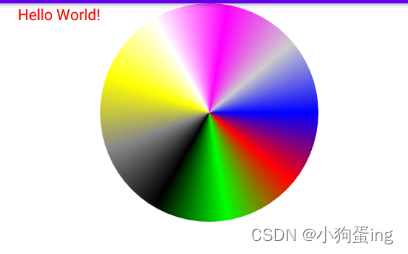
默认效果

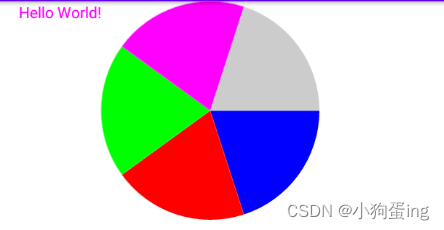
自定义效果

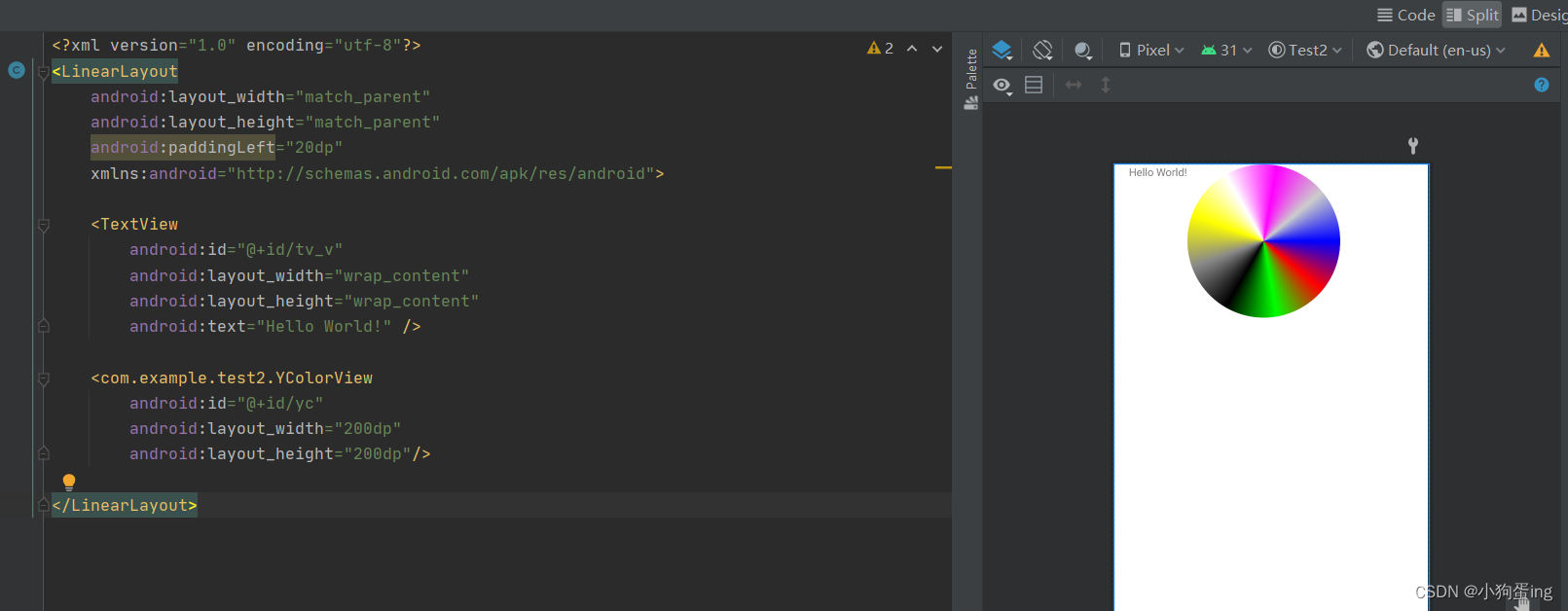
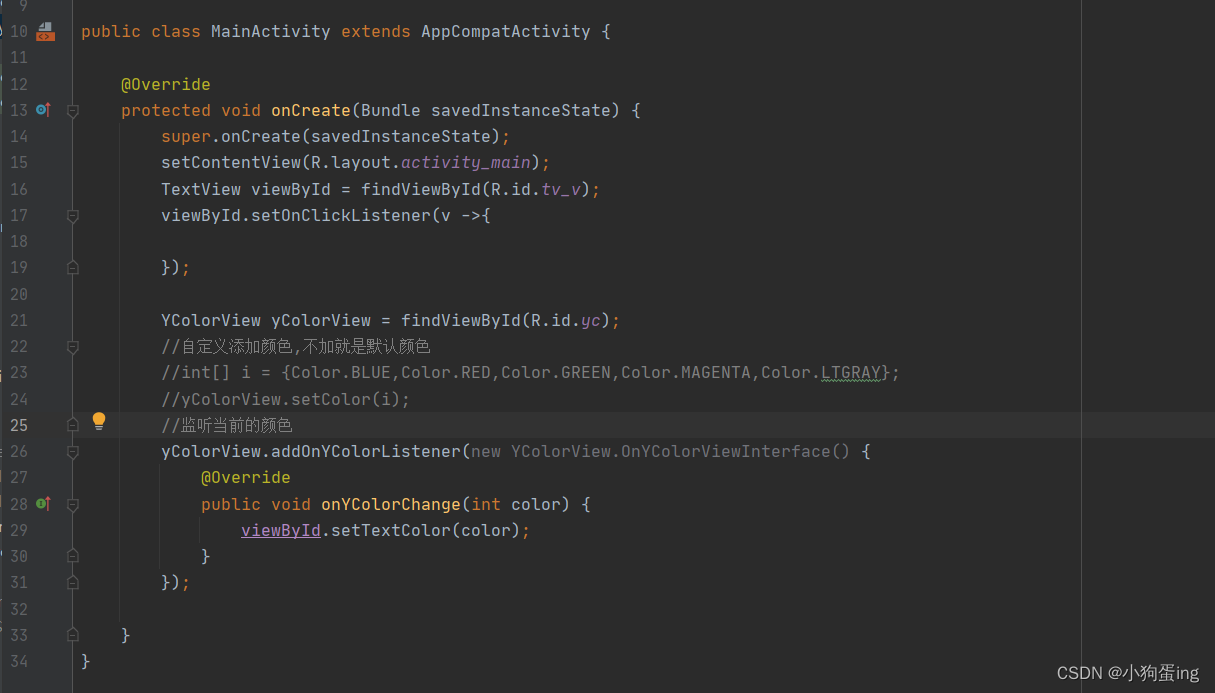
使用方法


YColorView
注释很详细,代码难度适中,主要就是实心圆弧的计算有一丢丢绕
/**
* 作者:zch
* 时间:2022/5/6 9:58
* 描述:圆盘形颜色选择器
*/
public class YColorView extends View {
private int[] c = null;
private final int[] m_c = {Color.BLUE,Color.RED,Color.GREEN,Color.BLACK,Color.GRAY,Color.YELLOW,Color.WHITE,Color.MAGENTA,Color.LTGRAY,Color.BLUE};
public YColorView(Context context) {
super(context);
}
public YColorView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
//动态设置颜色
public void setColor(int[] i){
this.c = i;
//刷新,此方法无需在UI线程使用
postInvalidate();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//定义画笔
Paint paint = new Paint();
//防锯齿
paint.setAntiAlias(true);
//获取宽度
int measuredWidth = getMeasuredWidth();
//获取高度
int measuredHeight = getMeasuredHeight();
//取最小的为半径,防止长方形
int length = Math.min(measuredWidth, measuredHeight);
//设置风格-实心圆
paint.setStyle(Paint.Style.FILL);
//自定义颜色的情况下,否则使用默认
RectF rectF;
if (c != null && c.length > 0){
//一个圆 360 度,需要多少颜色,就将这些颜色在 360内均分
int l = 360 / c.length;
for (int i=0; i< c.length; i++){
//设置一个圆弧以及范围,虽然是一个圆弧,也要按照圆来设置左上右下的范围
rectF = new RectF(0,0,length,length);
//设置当前画笔颜色
paint.setColor(c[i]);
//将画笔与圆弧搞在画板里面,起始位置要按当前下标的位置计算,弧度固定均分360度
canvas.drawArc(rectF, i * l, l,true, paint);
}
}else {
//设置一个圆弧以及范围,虽然是一个圆弧,也要按照圆来设置左上右下的范围
rectF = new RectF(0,0,length,length);
//指定扫射圆心 cx, cy
//指定渐变色色值数组
//对应色值数组,用来控制对应色值的权重,如为 null,就按系统的均匀划分吧
SweepGradient sweepGraditent = new SweepGradient(length/2f,length/2f,m_c,null);
//确定好渐变色后,只要把这个渐变色效果设置给画笔,画笔就能带着颜色画出来了
paint.setShader(sweepGraditent);
canvas.drawArc(rectF, 0, 360, false, paint);
}
}
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
//重新焦点方法,用于在移动以及点击时及时获取颜色
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//获取当前位置的颜色,通过回调及时返回数据,这里加限制,否则手指到指定范围会闪退
if (event.getX() < getMeasuredWidth() && event.getY() < getMeasuredHeight()){
int pixel = createBitmapFromView(this).getPixel((int) Math.abs(event.getX()), (int) Math.abs(event.getY()));
onYColorViewInterface.onYColorChange(pixel);
}
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
interface OnYColorViewInterface{
void onYColorChange(int color);
}
public OnYColorViewInterface onYColorViewInterface;
public void addOnYColorListener(OnYColorViewInterface onYColorViewInterface){
this.onYColorViewInterface = onYColorViewInterface;
}
//将该View转换成一个图像,用于根据坐标获取当前图像的颜色
public static Bitmap createBitmapFromView(View view) {
Bitmap bitmap = null;
//开启view缓存bitmap
view.setDrawingCacheEnabled(true);
//设置view缓存Bitmap质量
view.setDrawingCacheQuality(DRAWING_CACHE_QUALITY_HIGH);
//获取缓存的bitmap
Bitmap cache = view.getDrawingCache();
if (cache != null && !cache.isRecycled()) {
bitmap = Bitmap.createBitmap(cache);
}
//销毁view缓存bitmap
view.destroyDrawingCache();
//关闭view缓存bitmap
view.setDrawingCacheEnabled(false);
return bitmap;
}
}
渐变效果



<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#FFD2D2" />
<corners android:radius="1dp"/>
<gradient
android:angle="0"
android:startColor="#FF3333"
android:endColor="#F8F8F8"
android:type="linear" />
</shape>
</item>
</selector>
十六进制色值表


百分比透明效果值
加在十六进制前面,例如: 黑色 #000000 ;百分之五十透明度 #80000000
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
