从2018年开始低代码开始在国内出现,并逐渐在各个领域疯狂圈地,比如:企业办公、电商、app开发等领域。低代码是一个概念,而不是一种实际的开发工具,其没有固定的实现方式,但目标是统一的,即:仅使用少量代码或者零代码来实现功能,一般都是通过简单的搭建和配置实现。
最近我一直在研究app自动化相关的技术,有基于android原生的辅助服务方案,基于autojs的,基于冰狐智能辅助的方案,还有很多需要root的方案,因为不实用所以就不介绍了。这次的主题是低代码,所以主要介绍下如何使用冰狐智能辅助实现低代码的app自动化方案。
准备工作
- 注册冰狐智能辅助账号
- 下载冰狐智能辅助app
- 在android手机中安装并登录冰狐智能辅助app
详细流程请点击这里![]() https://aznfz.com/document/prepare一定要严格按照文档提示完成所有步骤,否则可能无法正常运行。
https://aznfz.com/document/prepare一定要严格按照文档提示完成所有步骤,否则可能无法正常运行。
具体实现
以自动获取微信用户名为demo演示下如何使用低代码实现app自动化。
业务逻辑
业务逻辑非常简单,3步就可以搞定
- 启动微信
- 点击底部右边的“我”标签进入页面
- 获取当前微信的用户名
低代码实现
网页端进入「移动端」/「自动构建脚本」,新建名为“test”的构建,点击“配置构建”按钮进行参数配置。所有的业务相关模块建议放在main模块中,点击main模块的“编辑”按钮,如下图所示:
?根据上面的业务逻辑选择对应的模块并配置参数实现
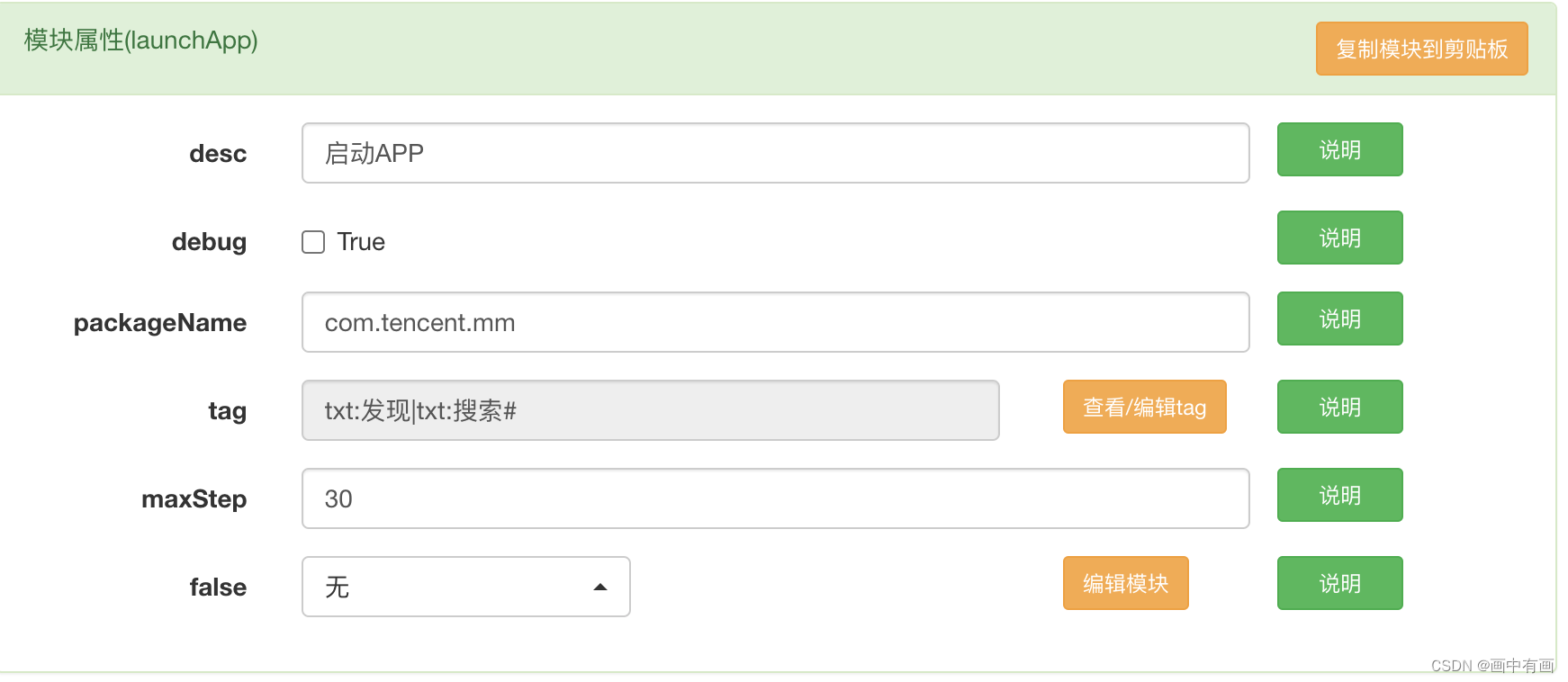
- 启动微信,选择“启动App”模块,并配置微信的包名和tag等参数

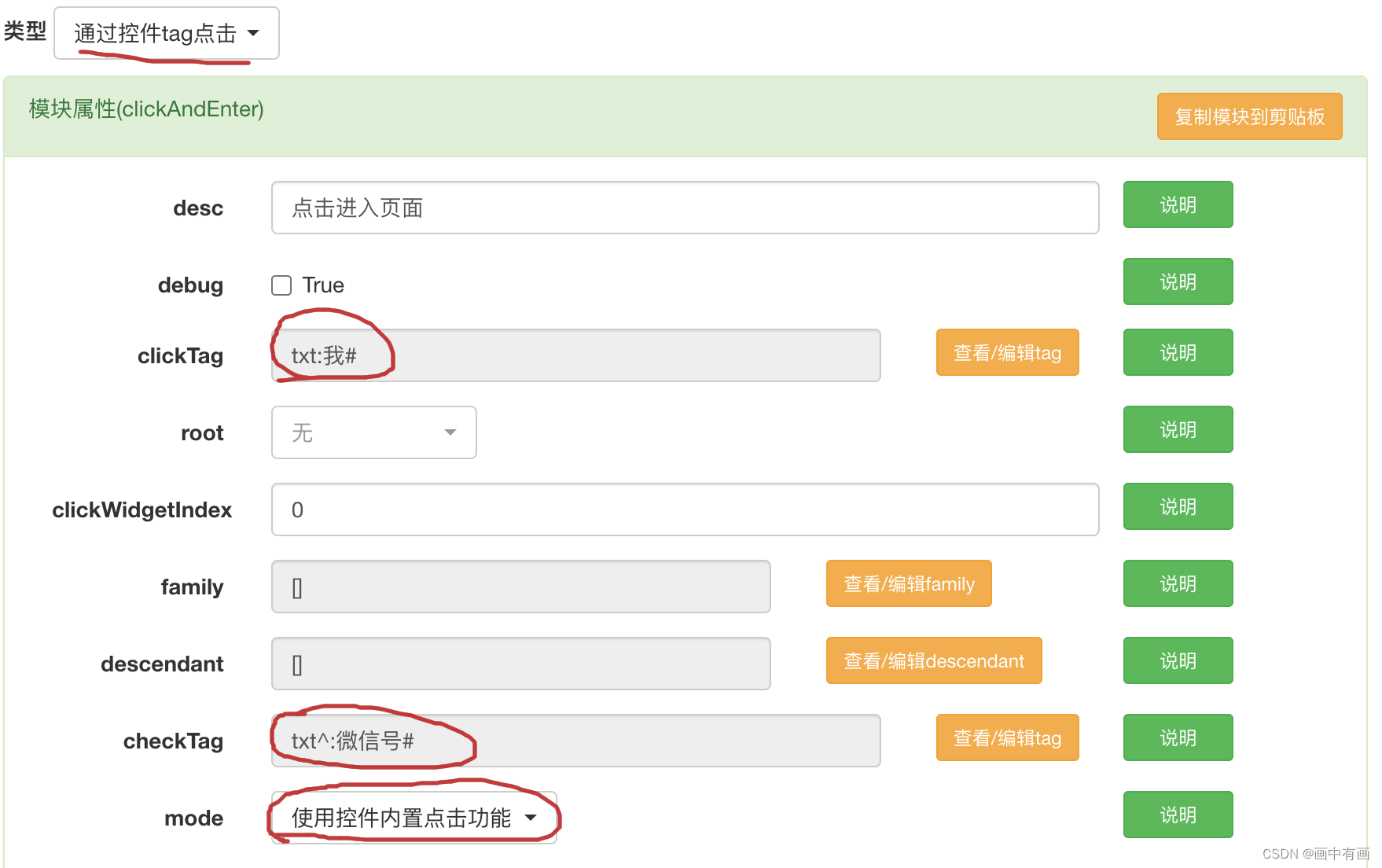
- 点击“我”进入页面,选择“点击进入页面”模块,配置点击和check tag参数

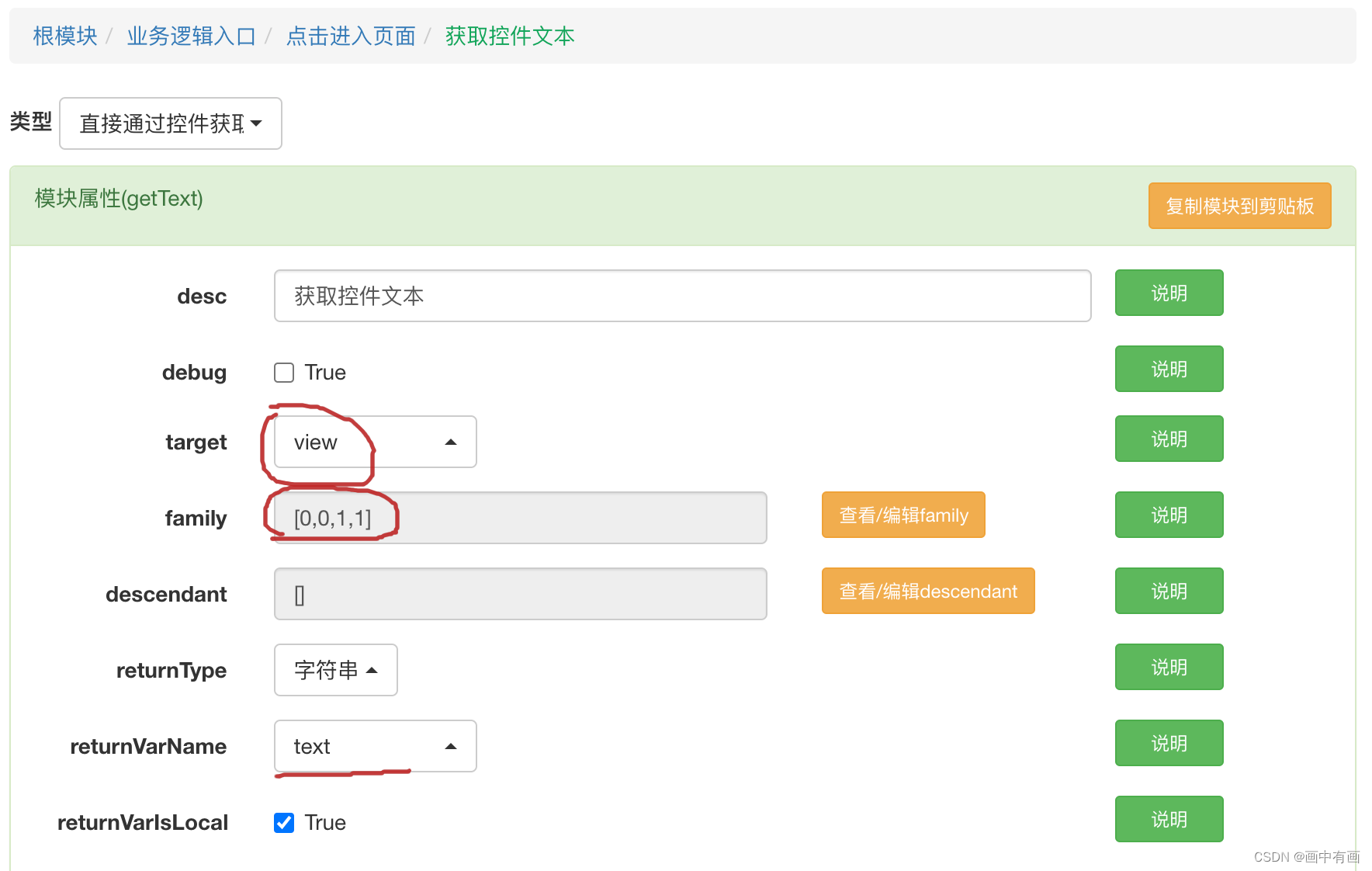
- 获取微信名,选择“获取控件文本”模块

- 用toast把微信名显示出来
?自动构建模块和配置参数
完整的自动构建模块和配置参数如下,可以直接在自动构建处,点击“test”右边的“配置源码”按钮,把如下配置数据粘贴进去即可。
{
"type": "root",
"children": [{
"type": "declareVar",
"var": [{
"name": "temp",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "ret",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "view",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "viewContainer",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "tag",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "item",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "index",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "data",
"type": "normal",
"initType": "string",
"initValue": ""
}, {
"name": "text",
"type": "normal",
"initType": "string",
"initValue": ""
}]
}, {
"type": "main",
"desc": "业务逻辑入口",
"debug": false,
"params": [],
"children": [{
"type": "launchApp",
"desc": "启动APP",
"debug": false,
"packageName": "com.tencent.mm",
"tag": "txt:发现|txt:搜索#",
"maxStep": "30"
}, {
"type": "clickAndEnter",
"desc": "点击进入页面",
"class": 1,
"debug": false,
"clickTag": "txt:我#",
"root": "",
"clickWidgetIndex": "0",
"family": [],
"descendant": [],
"checkTag": "txt^:微信号#",
"mode": "2",
"failed": "",
"duration": "500",
"maxStep": "5",
"beforeWait": "0",
"afterWait": "0",
"children": [{
"type": "getText",
"desc": "获取控件文本",
"class": "2",
"debug": false,
"family": [0, 0, 1, 1],
"descendant": [],
"returnType": "string",
"returnVarName": "text",
"returnVarIsLocal": true,
"target": "view"
}, {
"type": "log",
"desc": "日志",
"debug": false,
"logType": "log",
"info": ["string-微信名:", "var-text!-2"]
}, {
"type": "toast",
"desc": "弹出框",
"debug": false,
"textList": ["string-微信名:", "var-text!-2"],
"x": "-1",
"y": "-1",
"duration": "1000",
"beforeWait": "0",
"afterWait": "0"
}]
}]
}],
"desc": "根模块",
"debug": false
}?测试
请按如下步骤执行自动化测试
- 开启冰狐智能辅助app调试模式
- 把自动构建编译成js脚本,在网页端「移动端」/「自动构建脚本」找到“test”,然后点击右边的“编译”按钮,即可自动生成名 test 的js脚本。
- 运行js脚本,在网页端「移动端」/「移动端脚本」找到到“test”,然后点击右边的“运行”按钮,选择设备,开始执行脚本。
?
