HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="js/css04.css">
<script type="text/javascript" src="js/js02update.js"></script>
</head>
<body>
<div id="div_container">
<div id="div_fruit_list">
<table id="tbl_fruit">
<tr>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr>
<td>苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>香蕉</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>菠萝</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>橘子</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>总计</td>
<td colspan="4">5</td>
</tr>
</table>
<hr/>
<div id="add_fruit_div">
<table>
<tr>
<td>名称: </td>
<td><input type="text" id='fname'/></td>
</tr>
<tr>
<td>单价: </td>
<td><input type="text" id='price'/></td>
</tr>
<tr>
<td>数量: </td>
<td><input type="text" id='fcount'/></td>
</tr>
<tr>
<th colspan="2"><input type="button" class="btn" value="添加"></th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
CSS
*{
color: threeddarkshadow;
}
body{
margin: 0;
padding: 0;
background-color: #808080;
}
div{
position: relative;
float: left;
}
#div_container{
width: 80%;
height: 100%;
border: 0px solid blue;
margin-left: 10%;
float: left;
background-color: honeydew;
border-radius: 8px;
}
#div_fruit_list{
width: 100%;
border: 0px solid red;
}
#tbl_fruit{
width: 100%;
line-height: 28px;
margin-top: 120px;
}
#tbl_fruit, #tbl_fruit tr, #tbl_fruit th, #tbl_fruit td{
border: 1px solid gray;
border-collapse: collapse;
text-align: center;
font-size: 16px;
font-family: "黑体";
font-weight: lighter;
}
.w20{
width: 20%;
}
.delImg{
width: 24px;
height: 24px;
}
.btn{
border: 1px solid lightgrey;
}
javascript
window.onload=function (){
updateZJ();
var fruitTbl = document.getElementById("tbl_fruit");
var rows = fruitTbl.rows;
for (var i = 0; i < rows.length; i++){
var tr = rows[i];
tr.onmouseover = showBGColor;
tr.onmouseout = clearBGColor;
var cells = tr.cells;
var priceTD = cells[1];
priceTD.onmouseover = showHand;
priceTD.onclick = editPrice;
var img = cells[4].firstChild;
if (img && img.tagName == "IMG") {
img.onclick = delFruit;
}
}
}
function delFruit() {
if (event && event.srcElement && event.srcElement.tagName=="IMG") {
if (window.confirm("是否确认删除当前库存记录")){
var img = event.srcElement;
var tr = img.parentElement.parentElement;
var fruitTbl = document.getElementById("tbl_fruit");
fruitTbl.deleteRow(tr.rowIndex);
updateZJ();
}
}
}
function editPrice() {
if (event && event.srcElement && event.srcElement.tagName=="TD") {
var priceTD = event.srcElement;
if(priceTD.firstChild && priceTD.firstChild.nodeType==3){
var oldPrice = priceTD.innerText;
priceTD.innerHTML="<input type='text' size='4'>"
var input = priceTD.firstChild;
if (input.tagName == "INPUT"){
input.value = oldPrice;
input.select();
input.onblur=updataPrice;
input.onkeydown = ckInput;
}
}
}
}
function ckInput() {
var kc = event.keyCode;
if (!((kc>=48 && kc<=57) || kc==8 || kc==13)) {
event.returnValue=false;
}
if (kc==13){
event.srcElement.blur();
}
}
function updataPrice() {
if (event && event.srcElement && event.srcElement.tagName=="INPUT") {
var input = event.srcElement;
var newPrice = input.value;
var priceTD = input.parentElement;
priceTD.innerText = newPrice;
updateXJ(priceTD.parentElement);
}
}
function updateXJ(tr) {
if (tr && tr.tagName=="TR"){
var tds = tr.cells;
var price = tds[1].innerText;
var count = tds[2].innerText;
var xj = parseInt(price) * parseInt(count)
tds[3].innerText = xj;
updateZJ();
}
}
function updateZJ() {
var fruitTbl = document.getElementById("tbl_fruit");
var rows = fruitTbl.rows;
var sum = 0;
for (var i = 1; i < rows.length-1; i++){
var tr = rows[i];
var xj = parseInt(tr.cells[3].innerText);
sum = sum + xj;
}
rows[rows.length-1].cells[1].innerText = sum;
}
function showBGColor() {
if (event && event.srcElement && event.srcElement.tagName=="TD") {
var td = event.srcElement;
var tr = td.parentElement;
tr.style.backgroundColor = "navy";
var tds = tr.cells;
for (var i = 0; i < tds.length; i++) {
tds[i].style.color = "white"
}
}
}
function clearBGColor() {
if (event && event.srcElement && event.srcElement.tagName=="TD") {
var td = event.srcElement;
var tr = td.parentElement;
tr.style.backgroundColor="transparent";
var tds = tr.cells;
for (var i = 0; i < tds.length; i++) {
tds[i].style.color = "threeddarkshadow"
}
}
}
function showHand() {
if (event && event.srcElement && event.srcElement.tagName == "TD") {
var td = event.srcElement;
td.style.cursor = "hand";
}
}
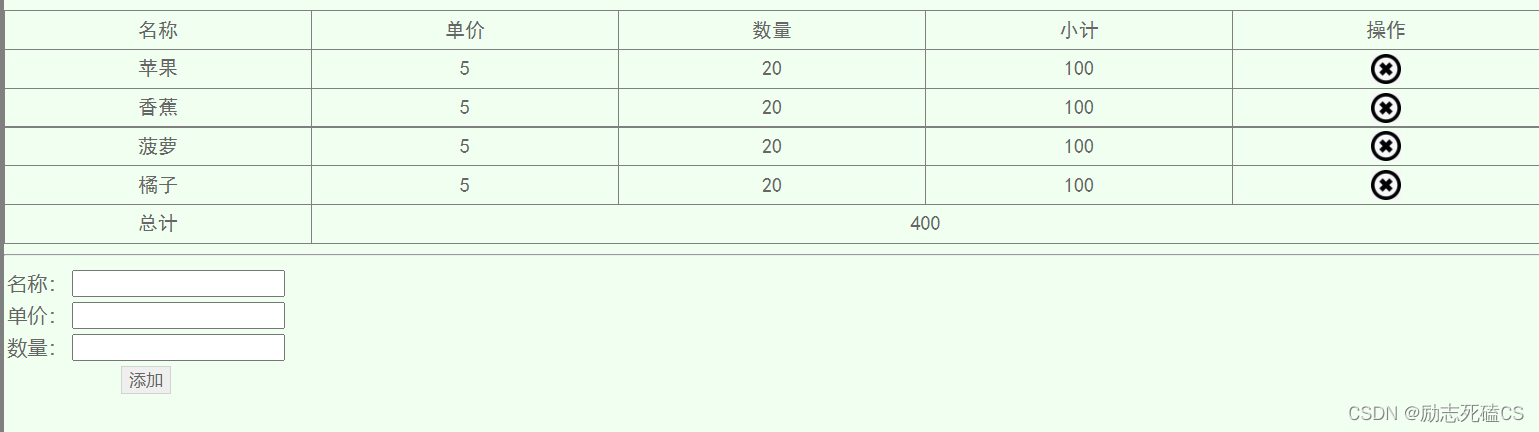
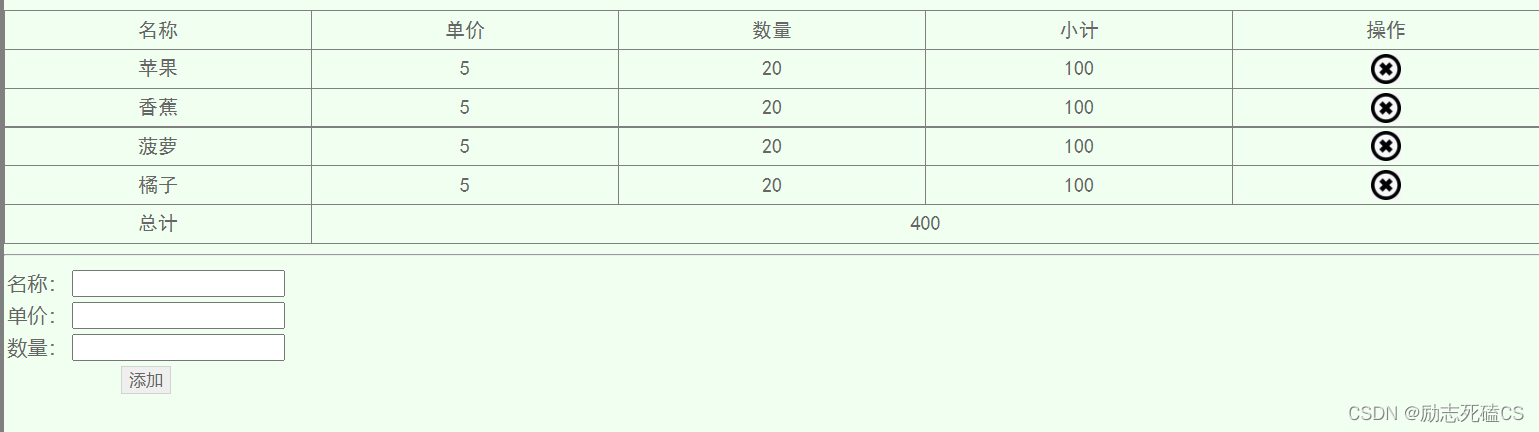
效果

|