《微信小程序》
实验三报告
1. 实验名称: 仿京东购物商城
2. 实验目的: 熟悉使用微信小程序开发工具,开发微信小程序项目。仿京东购物商城。首页按分块显示商品。点击“分类”tab,跳转到商品的分类页面。
3. 实验要求: 手工编写的项目。
具体要求:根据列表式布局、多面板布局、标签式布局的实现技术,参照“京东购物”小程序,实现“首页,分类,详细内容”3个页面。
实现这3个页面的布局结构,图片及其位置要保持“京东购物”小程序展示的原样。
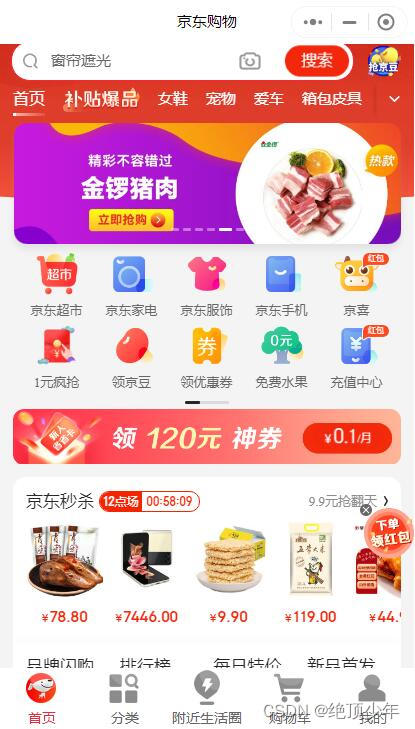
(1)粘贴“首页、分类、详细内容”3个页面的显示效果。提供截图。
(2)源代码,包括:每个页面的wxml、wxss、js三个代码文件。还有app.json代码文件。共10个代码文件。
特别要求:不能破坏实验报告的文档格式,否则一律0分处理。
4. 实验结果:?将正确的答案(操作结果的屏幕截图,中文描述的用例描述的步骤)写在本报告上。
首页界面

商品分类界面

搜索界面

- 代码:
-
首页wxml: <!--顶部搜素框--> <view?class="search"> ??<view?class="searchlong"> ????<image?class="searchico"?src="/images/index/16.png"></image> ????<input?class="searchkuang"?type="text"?placeholder="窗帘遮光"/> ????<image?class="photoico"?src="/images/index/17.png"></image> ????<button?class="searchbutton">搜索</button> ??</view> ??<image?class="doudou"?src="/images/index/15.jpg"></image> ??<view?class="daohanglan"> ????<block?wx:for="{{daohang}}"> ????<text?class="daohangstyle">{{item}}</text> ??</block> ??<image?class="xiala"?src="/images/index/18.png"></image> ??</view> </view> ?<!--顶部轮播图--> ?<view?class="luobotu"> ??<swiper?autoplay="{{autoplay}}"?interval="{{interval}}"> ??<block?wx:for="{{imgUrls}}"> ????<swiper-item> ??????<image?class?=?"lunboimg"?src="{{item}}"></image> ????</swiper-item> ??</block> </swiper> ?</view> <!--10个京东图标--> <view?class="content"> ??<block?wx:for="{{elements}}"> ????<view?class="content-item"> ??????<view> ????????<image?src="{{item.image}}"?style="width:86rpx;height:78rpx;"></image> ??????</view> ??????<view> ????????{{item.name}} ??????</view> ????</view> ??</block> </view> <view?class="shenquan"> ??<image?class="shenquanimg"?src="/images/index/11.jpg"></image> </view> <!--商品展示--> <view?class="hr"></view> <view?class="footer"> ??<text?class="jd">京东秒杀</text> ??<image?class="footerimg"?src="/images/index/12.png"></image> ??<text?class="wenzi">9.9元抢翻天</text> ??<text?class="jiantou">></text> ?? ??<view?class="content1"> ??<block?wx:for="{{elements2}}"> ????<view?class="botton"> ??????<view> ????????<image?src="{{item.image}}"?style="width:170rpx;height:200rpx;"></image> ????????<text?class="money"> ????????{{item.name}} ??????</text> ??????</view> ????</view> ??</block> </view> </view> 首页wxss: /*顶部图片大小*/ swiper?image?{ ??width:?100%; ??height:?300rpx; } .search{ ??position:?absolute; ??width:?750rpx; ??height:?300rpx; ??background-color:?#FF0000; ?? } .kongge{ ??width:?20px; ??height:?20px; } .searchbutton{ ??background-color:?rgb(201,52,35); ??width:?50px; ??height:?55rpx; ??margin-top:?2rpx; ??border-radius:?10px?10px?10px?10px; ??font-size:?9px; ??color:?#f4f5f6; } .doudou{ ??width:?60rpx; ??height:60rpx; ??position:?absolute; ??right:?20rpx; ??top:?5rpx; } .searchico{ ??margin-top:?5px; ??margin-left:?10px; ??margin-right:?7px; ??width:?20px; ??height:?20px; ??border-radius:?10px?10px?10px?10px; } .daohanglan{ ??position:?relative; ??top:?5px; } .luobotu{ ??position:?relative; ??top:?70px; } .shenquan{ ??margin-top:?23px; ??width:?auto; ??height:?130rpx; } .shenquanimg{ ??margin-left:?20rpx; ??margin-right:?20rpx; ??height:?130rpx; ??width:?700rpx; } .lunboimg{ ??height:?100px; ??width:?700rpx; ??margin-left:?25rpx; ??margin-right:?25rpx; ??border-radius:?10px?10px?10px?10px; } .xiala{ ??position:?relative; ??top:?5px; ??right:?0px; ??width:?20px; ??height:?20px; } .daohangstyle{ ??font-size:?13px; ??color:?#f4f5f6; ??margin:?17rpx; } .photoico{ ??margin-top:?5px; ??margin-left:?10px; ??margin-right:?2px; ??width:?20px; ??height:?20px; ??border-radius:?10px?10px?10px?10px; } .searchkuang{ ??font-size:?12px; ??width:?335rpx; ??height:?30px; } .searchlong{ ??position:?relative; ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??width:?640rpx; ??height:?25px; ??border-radius:?20px?20px?20px?20px; ??font-weight:?100; ??background-color:?#f4f5f6; ??left:?20rpx; } /*10个京东图标外部容器布局*/ .content?{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??position:?relative; ??top:?20px; } /*10个京东图标内部容器样式*/ .content-item?{ ??width:?20%; ??text-align:?center; ??font-size:?24rpx; ??margin:?8rpx?0; } /*分割线样式*/ .hr?{ ??width:?100%; ??height:?30rpx; ??background-color:?#f4f5f6; } .content1{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??height:?400rpx; } /*页面底部外部容器布局 .footer?{ ??display:?flex; ??flex-direction:?row; ??justify-content:?space-between; ??padding:?20rpx?40rpx; }*/ /*"京东拼购"字体样式*/ .jd?{ ??margin:?20rpx; } .footerimg{ ??margin-top:?20rpx; ??width:?200rpx; ??height:?50rpx; } .wenzi?{ ??margin-left:?130rpx; ??font-size:?12px; ??color:?darkgrey; } .jiantou{ ??font-size:?20px; ??margin-top:?20rpx; ??position:?absolute; ??right:?0rpx; ??font-weight:?bolder; } .botton{ ??margin-top:?10rpx; ??width:?150rpx; ??margin-left:?10rpx; ??margin-right:?10rpx; ??height:?230rpx; } .money{ ??color:?#FF0000; ??font-size:?14px; ??font-weight:?bolder; } 首页js: Page({ ??data:?{ ????autoplay:?true, ????interval:?5000, ????imgUrls:?[ ??????"/images/haibao/haibao-1.png", ??????"/images/haibao/haibao-3.jpg", ??????"/images/haibao/haibao-2.png" ????], ????daohang:?[ ??????"首页", ??????"补贴爆品", ??????"女鞋", ??????"宠物", ??????"爱车", ??????"箱包皮具" ????], ????elements:?[{ ????????image:?"/images/index/1.png", ????????name:?"京东超市", ??????},?{ ????????image:?"/images/index/2.png", ????????name:?"京东家电", ??????}, ??????{ ????????image:?"/images/index/3.png", ????????name:?"?京东服饰", ??????}, ??????{ ????????image:?"/images/index/4.png", ????????name:?"京东手机", ??????}, ??????{ ????????image:?"/images/index/5.png", ????????name:?"京喜", ??????}, ??????{ ????????image:?"/images/index/6.jpg", ????????name:?"一元疯抢", ??????},?{ ????????image:?"/images/index/7.jpg", ????????name:?"领京豆", ??????},?{ ????????image:?"/images/index/8.jpg", ????????name:?"???领优惠券", ??????},?{ ????????image:?"/images/index/9.jpg", ????????name:?"免费水果", ??????},?{ ????????image:?"/images/index/10.jpg", ????????name:?"充值中心", ??????}, ????], ????elements2:?[{ ??????image:?"/images/index/19.jpg", ??????name:?"京东超市", ????},?{ ??????image:?"/images/index/20.jpg", ??????name:?"京东家电", ????}, ????{ ??????image:?"/images/index/21.jpg", ??????name:?"?京东服饰", ????}, ????{ ??????image:?"/images/index/22.jpg", ??????name:?"?京东服饰", ????}, ??], ??} }) 搜索wxml: <view?class="total"> ??<view?class="search"> ????<image?class="searchicon"?src="/images/index/45.png"></image> ????<view?class="searchtext">手机x</view> ??</view> ??<view?class="tiaojian"> ????<view?class="zonghe">综合<image?class="xiala"?src="/images/index/46.png"></image></view> ????<view?class="xiaoliang">销量</view> ????<view?class="price">价格<image?class="priceimg"?src="/images/index/47.png"?></image></view> ????<view?class="hour"><image?class="houtimg"?src="/images/index/48.png"?></image>小时达</view> ??</view> ??<view?class="biaoji"> ????<view?class="bggray">京东物流</view> ????<view?class="bggray">新品</view> ????<view?class="bggray">品牌<image?class="pinpai"?src="/images/index/46.png"></image></view> ????<view?class="bggray">拍拍二手</view> ????<view?class="choose">筛选<image?class="shalou"?src="/images/index/49.png"></image></view> ??</view> ??<block?wx:for="{{elements}}"> ????<view?class="goodsbox1"> ????<image?class="iponeimg"?src="{{item.image}}"></image> ????<view?class="goodstext"> ??????<view?class="goodstitle">{{item.goodstitle}}</view> ??????<view?class="canshu"> ????????<view?class="goodscanshu1">?{{item.chicun}}英寸</view> ????????<view?class="goodscanshu1">{{item.neicun}}GB内存</view> ??????</view> ????<view?class="goodsprice">¥{{item.price}}</view> ????<view?class="goodsbox"> ????????<view?class="pingjia">{{item.pingjia}}条评价</view> ????????<view?class="pingjia">{{item.haoping}}好评</view> ????</view> ????<view?class="goodsbox"> ??????<view?class="pingjia">{{item.dianpu}}</view> ??????<view?class="jindian">进店<image?style="width:?16rpx;height:?16rpx;"?src="/images/index/50.png"></image></view> ????</view> ??</view> ??</view> ??</block> ? </view> 搜索wxss: /*?page/jd-goods/jd-goods.wxss?*/ .search{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??margin:?20rpx; ??width:?720rpx; ??height:?80rpx; ??background-color:?lightgray; ??border-radius:?40rpx?40rpx?40rpx?40rpx; } .searchtext{ ??text-align:?center; ??background-color:?gray; ??font-size:?12px; ??height:?30rpx; ??border-radius:?30rpx?30rpx?30rpx?30rpx; ??padding:?20rpx?20rpx; ??padding-top:?10rpx; ??margin-top:?10rpx; ??color:?aliceblue; } .searchicon{ ??width:?50rpx; ??height:?50rpx; ??margin-top:?15rpx; ??margin-left:?20rpx; } .tiaojian{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; } .zonghe{ ??height:?80rpx; ??font-size:?14px; ??margin-left:?50rpx; ??margin-right:?50rpx; ??margin-top:?10rpx; } .xiala{ ??position:?relative; ??top:?15rpx; ??width:?50rpx; ??height:?50rpx; } .xiaoliang{ ??font-weight:?bolder; ??height:?80rpx; ??font-size:?14px; ??margin-left:?50rpx; ??margin-right:?50rpx; ??margin-top:?25rpx; } .price{ ??font-weight:?bolder; ??height:?80rpx; ??font-size:?14px; ??margin-left:?50rpx; ??margin-right:?50rpx; ??margin-top:?25rpx; ??color:?darkgrey; } .priceimg{ ??width:?20rpx; ??height:?20rpx; } .hour{ ??font-weight:?bolder; ??height:?80rpx; ??font-size:?14px; ??font-style:?oblique; ??margin-left:?30rpx; ??margin-top:?25rpx; } .houtimg{ ??position:?relative; ??top:?10rpx; ??width:?40rpx; ??height:?40rpx; } .biaoji{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; } .bggray{ ??text-align:?center; ??background-color:?lightgray; ??font-size:?12px; ??height:?30rpx; ??border-radius:?30rpx?30rpx?30rpx?30rpx; ??padding:?20rpx?20rpx; ??padding-top:?10rpx; ??margin-left:?30rpx; } .pinpai{ ??width:?30rpx; ??height:?30rpx; } .shalou{ ??width:?30rpx; ??height:?30rpx; } .choose{ ??position:?relative; ??top:?6rpx; ??text-align:?center; ??height:?60rpx; ??font-size:?14px; ??box-shadow:-0.5px?0px?0px?0px?gray?; ??padding-left:?10rpx; } .iponeimg{ ??height:?300rpx; ??width:?300rpx; ??border-radius:?20rpx?20rpx?20rpx?20rpx; } .goodsbox1{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??margin-top:?20rpx; } .goodsbox{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; } .goodstext{ ?? ??margin-left:?10rpx; ??width:?430rpx; ??height:?300rpx; ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; } .goodstitle{ ??font-weight:?bolder; ??font-size:?12px; } .goodsprice{ ??color:?red; ??font-weight:?600; ??font-size:?14px; ??width:?400rpx; } .canshu{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??width:?400rpx; } .goodscanshu1{ ??font-weight:?bolder; ??text-align:?center; ??height:?25rpx; ??border-radius:?15rpx?15rpx?15rpx?15rpx; ??font-size:?8px; ??color:?gray; ??background-color:?lightgrey; ??padding:?5rpx; ??margin-top:?20rpx; ??margin-bottom:?20rpx; ??margin-left:?0rpx; ??margin-right:?10rpx; } .pingjia{ ??font-size:?8px; ??color:?gray; ??margin-right:?20rpx; } .jindian{ ??font-size:?8px; ??font-weight:?bolder; } 搜索js: Page({ ??data:?{ ????elements:?[{ ??????image:"/images/index/51.jpg", ??????goodstitle:"华为HMS超薄便宜智能手机学生价游戏长续航大屏百元机", ??????neicun:"8", ??????chicun:"6.6", ??????price:"599.00", ??????pingjia:"5000+", ??????haoping:"97%", ??????dianpu:"百事乐手机官方旗舰店", ????},?{ ??????image:"/images/index/52.jpg", ??????goodstitle:"荣耀Play5T?Pro?6400万双摄6.6英寸全视屏22.5W超级快充4000mAh大电池", ??????neicun:"8", ??????chicun:"6.6", ??????price:"1099.00", ??????pingjia:"20万+", ??????haoping:"96%", ??????dianpu:"荣耀京东自营旗舰店", ????}, ????{ ??????image:"/images/index/53.jpg", ??????goodstitle:"荣耀Play5?活力版?66W超级快充?120Hz全速屏?6400万超清摄像?全网通版8GB+128GB", ??????neicun:"8", ??????chicun:"6.67", ??????price:"599.00", ??????pingjia:"5万+", ??????haoping:"97%", ??????dianpu:"百事乐手机官方旗舰店", ????}, ??], ??} }) 商品分类wxml <!--分割线--> <view?class="hr"></view> <!--输入框--> <input?placeholder="请输入商品名称"></input> <view?class="hr"></view> <view?class="content"> ??<view?class="left"> ????<!--左侧部分--> ????<scroll-view?scroll-y="true"> ??????<block?wx:for="{{list}}"> ????????<view?class="cedaohang">{{item}}</view> ??????</block> ????</scroll-view> ??</view> ??<view?class="right"> ????<!--右侧部分--> ????<view?class="order"> ??????<!--分类部分--> ??????<view>热门搜索</view> ????</view> ????<view?class="content1"> ??<block?wx:for="{{elements}}"> ????<view?class="botton"> ??????<view> ????????<image?class="img"?bindtap="clickchoose"?src="{{item.image}}"></image> ????????<view?class="texts"> ?????????<text?class="money"> ??????????{{item.name}} ????????</text> ????????</view> ??????? ??????</view> ????</view> ??</block> </view> ??</view> </view> 商品分类wxss: /*分割线样式*/ .hr?{ ??border:?1px?solid?#EEE9E9; ??width:?100%; ??opacity:?0.6; } /*输入框样式*/ input?{ ??margin:?15rpx?30rpx; ??border:?1px?solid?#ccc; ??border-radius:?50rpx; ??text-align:?center; ??font-size:?32rpx; } /*布局样式*/ .content?{ ??display:?flex; ??flex-direction:?row; } /*左边样式*/ .left?{ ??width:?25%; ??font-size:?30rpx; } scroll-view?{ ??height:?90%; } /*左边元素样式*/ .left?view?{ ??text-align:?center; ??height:?100rpx; ??line-height:?100rpx; } /*右边样式*/ .right?{ ??width:?75%; } /*分类样式*/ .order?{ ??display:?flex; ??flex-direction:?row; ??text-align:?center; ??padding:?20?rpx; } .order?view?{ ??width:?33%; ??font-size:?32rpx; } .content1{ ??display:?flex; ??flex-direction:?row; ??flex-wrap:?wrap; ??height:?400rpx; } .cedaohang{ ??color:?gray } .botton{ ??text-align:?center; ??margin-left:?10px; ??width:?150rpx; } .texts{ ??width:?150rpx; ??text-align:?center; } .img{ ??height:?140rpx; ??width:?100rpx; } .money{ ??width:?150rpx; ??text-align:?center; ??font-size:?12px; ??margin-left:?40px; } 商品分类js: Page({ ??data:?{ ????list:?["热搜推荐",?"食品酒水",?"生鲜果蔬",?"美妆护肤",?"个护清洁",?"精品男装",?"精品女装",?"内衣配饰",?"鞋靴箱包",?"手机数码",?"家用电器",?"电脑办公",?"运动户外"], ????elements:?[{ ??????image:?"/images/index/31.png", ??????name:?"手机", ????},?{ ??????image:?"/images/index/32.png", ??????name:?"冰箱", ????}, ????{ ??????image:?"/images/index/33.png", ??????name:?"?华为", ????}, ????{ ??????image:?"/images/index/34.jpg", ??????name:?"白酒", ????}, ????{ ??????image:?"/images/index/35.jpg", ??????name:?"电饭煲", ????}, ????{ ??????image:?"/images/index/36.jpg", ??????name:?"电风扇", ????},?{ ??????image:?"/images/index/37.jpg", ??????name:?"方便面", ????},?{ ??????image:?"/images/index/38.png", ??????name:?"???空调", ????},?{ ??????image:?"/images/index/39.png", ??????name:?"口红", ????},?{ ??????image:?"/images/index/40.jpg", ??????name:?"蓝牙耳机", ????},{ ??????image:?"/images/index/41.png", ??????name:?"???跑步鞋", ????},?{ ??????image:?"/images/index/42.jpg", ??????name:?"平板电视", ????},?{ ??????image:?"/images/index/43.jpg", ??????name:?"洗衣机", ????},{ ??????image:?"/images/index/44.jpg", ??????name:?"香水", ????}, ??], ??}, ??clickchoose:function(){ ????wx.navigateTo({ ??????url:?'../jd-goods/jd-goods', ????}) ??} }) App.json: { ??"pages":?[ ????"pages/jd-index/jd-index", ????"page/jd-fenlei/jd-fenlei", ????"page/jd-goods/jd-goods" ???? ???? ??], ??"window":?{ ????"backgroundTextStyle":?"light", ????"navigationBarBackgroundColor":?"#FF0000", ????"navigationBarTitleText":?"京东购物", ????"navigationBarTextStyle":?"white" ??}, ??"tabBar":?{ ????"color":?"#4D4D4D", ????"selectedColor":?"#FF0000", ????"borderStyle":?"black", ????"list":?[ ??????{ ????????"selectedIconPath":?"icon/index0.png", ????????"iconPath":?"icon/index.png", ????????"pagePath":?"pages/jd-index/jd-index", ????????"text":?"首页" ??????}, ??????{ ????????"selectedIconPath":?"icon/sort0.png", ????????"iconPath":?"icon/sort.png", ????????"pagePath":?"page/jd-fenlei/jd-fenlei", ????????"text":?"分类" ??????}, ??????{ ????????"selectedIconPath":?"icon/shop0.png", ????????"iconPath":?"icon/shop.png", ????????"pagePath":?"pages/jd-index/jd-index", ????????"text":?"购物圈" ??????}, ??????{ ????????"selectedIconPath":?"icon/cart0.png", ????????"iconPath":?"icon/cart.png", ????????"pagePath":?"pages/jd-index/jd-index", ????????"text":?"购物车" ??????}, ??????{ ????????"selectedIconPath":?"icon/me0.png", ????????"iconPath":?"icon/me.png", ????????"pagePath":?"pages/jd-index/jd-index", ????????"text":?"我的" ??????} ????] ??}, ??"sitemapLocation":?"sitemap.json" }
